bootstrap筆記之——列表
阿新 • • 發佈:2017-08-10
gin clear 方式 而且 block 集中 spa ots hit
一、列表
1、無序列表<ul>
給無序列表添加一個類名“.list-unstyled”,這樣就可以去除默認的列表樣式的風格。除了項目編號之外,還將列表默認的左邊內距也清0了。
.list-unstyled { padding-left: 0; list-style: none; }
2、有序列表<ol>
3、內聯列表
Bootstrap像去點列表一樣,通過添加類名“.list-inline”來實現內聯列表,簡單點說就是把垂直列表換成水平列表,而且去掉項目符號(編號),保持水平顯示。也可以說內聯列表就是為制作水平導航而生。
.list-inline { padding-left: 0; margin-left: -5px; list-style: none; } .list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }
4、定義列表
<dl> <dt>北京</dt> <dd>北京是中國的首都,是政治文化集中地</dd> </dl> <dl><dt>上海</dt> <dd>上海號稱東方的巴黎</dd> </dl>
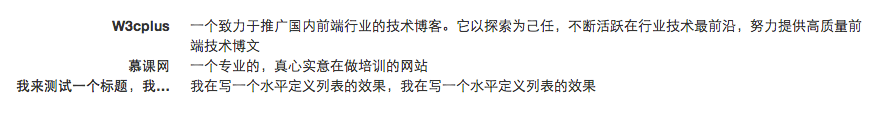
5、水平定義列表
水平定義列表就像內聯列表一樣,Bootstrap可以給<dl>添加類名“.dl-horizontal”給定義列表實現水平顯示效果。
此處添加了一個媒體查詢。也就是說,只有屏幕大於768px的時候,添加類名“.dl-horizontal”才具有水平定義列表效果。其實現主要方式:
1、將dt設置了一個左浮動,並且設置了一個寬度為160px
2、將dd設置一個margin-left的值為180px,達到水平的效果
3、當標題寬度超過160px時,將會顯示三個省略號
@media (min-width: 768px) { .dl-horizontal dt { float: left; width: 160px; overflow: hidden; clear: left; text-align: right; text-overflow: ellipsis; white-space: nowrap; } .dl-horizontal dd { margin-left: 180px; } }

bootstrap筆記之——列表
