前後端分離ajax請求跨域問題
阿新 • • 發佈:2017-08-10
control jsonp ati cli lan win 圖標 mvc框架 技術分享
解決方案一(服務器端):
1.java語言
如果您使用的mvc框架是spring4.2以上的話,[email protected]@CrossOrigin加到Controller上,那麽這個Controller所有的請求都是支持跨域的,代碼如下:
@Controller
@CrossOrigin
public class GreetingController {}
[email protected],那麽這個請求是支持跨域的,代碼如下
@CrossOrigin
@RequestMapping("/greeting")
public @ResponseBody Greeting greeting(@RequestParam(required=false, defaultValue="World") {} 2.php語言指定某域名(http://client.runoob.com)跨域訪問,則只需在http://server.runoob.com/server.php文件頭部添加如下代碼:
header(‘Access-Control-Allow-Origin:http://client.runoob.com‘);
指定多個域名(http://client1.runoob.com、http://client2.runoob.com等)跨域訪問,則只需在http://server.runoob.com/server.php文件頭部添加如下代碼:
$origin = isset($_SERVER[‘HTTP_ORIGIN‘])? $_SERVER[‘HTTP_ORIGIN‘] : ‘‘;
$allow_origin = array(
‘http://client1.runoob.com‘,
‘http://client2.runoob.com‘
);
if(in_array($origin, $allow_origin)){
header(‘Access-Control-Allow-Origin:‘.$origin);
}
允許所有域名訪問則只需在http://server.runoob.com/server.php文件頭部添加如下代碼:
header(‘Access-Control-Allow-Origin:*‘);
解決方案二(前端):
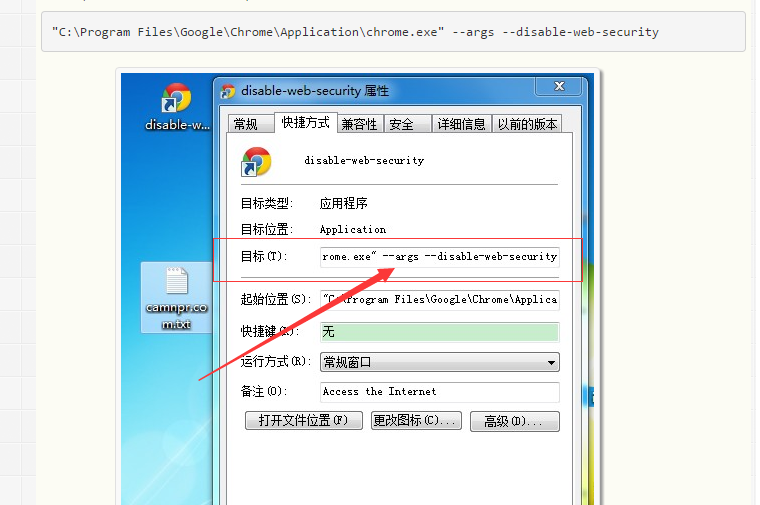
1.屏蔽瀏覽器安全訪問(chrome)
右擊桌面chrome瀏覽器圖標-->屬性,進行如下操作

--args --disable-web-security
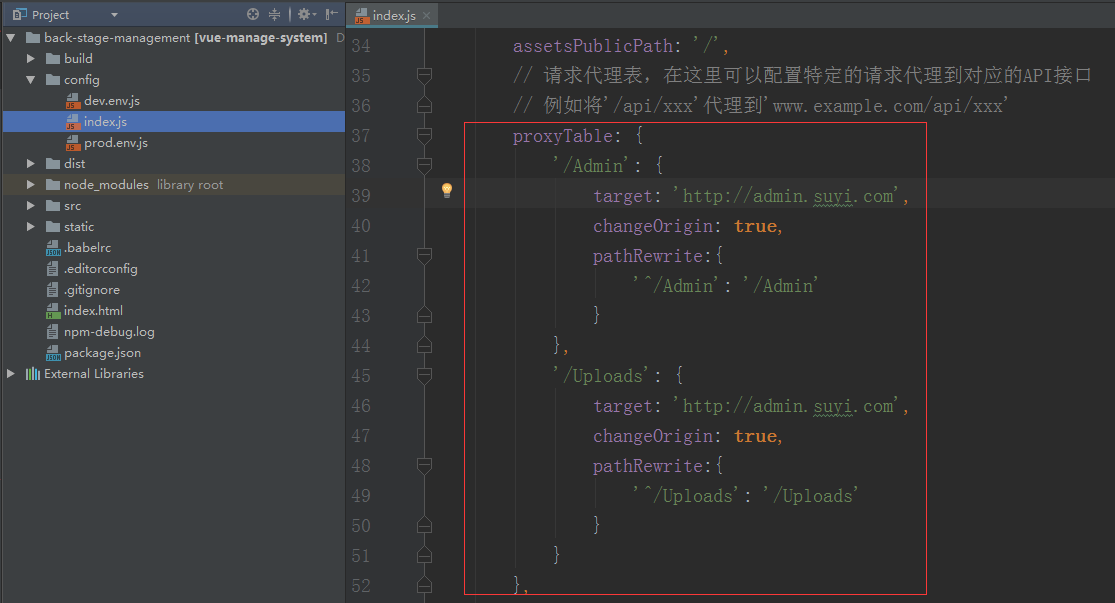
2.設置代理(以vue-cli為例)

解決方案三(古老):
1.jsonp請求
2.postMessage
3.window.name
前後端分離ajax請求跨域問題
