前端開發和其他類別工程師配合的那些事!
阿新 • • 發佈:2017-08-11
png 工程 圖標 開發 nmp nodejs 利用 父類 轉換
實際開發項目中,前端工程師需要和美工、後端、產品經理配合來完成一個產品,今天就簡單說說前端工程師和這些類別工程師配合的那些事。
一、前端攻城獅和美工配合的那些事
- 懂得圖片理論基礎
常見的圖片格式包含以下幾種:
PNG 1996【優點】:透明、無損壓縮、漸近顯示、流式讀寫、保留圖像名稱、作者、版權、創作時間
【缺點】:色彩支持少PNG8、PNG24、PNG32,ie6不支持
JPEG 1992 【優點】:色彩多
【缺點】:有損壓縮
GIF 1987 【優點】:動態圖,可透明,體積小
【缺點】:處理256種顏色,不能半透,處理鋸齒效果不好。
SVG 【優點】:矢量圖形,無損壓縮,繪制路徑xml語言
【缺點】:瀏覽器支持的不是很好,主要用於移動端font-face
- 會用Adobe的工具(Fireworks或PS)切圖
如果一張全透明的png圖片中,有一個小圖標,如何把該小圖片導出:圖像-》裁切-》基於透明像素即可
- 可以和美工配合將圖片應用於網頁中
- 可以使用這些技巧來切一張psd或轉換成font-face
二、和產品經理配合的那些事
- 產品經理PM職業介紹
- 企業中專門負責產品管理的職位,產品經理負責調查並根據用戶的需求,確定開發何種產品,選擇何種技術、商業模式等。並推動相應產品的開發組織,還要根據產品的生命周期,協調研發、營銷、運營等,確定和組織實施相應的產品策略,以及其他一系列相關的產品管理活動。
- 企業中專門負責產品管理的職位,產品經理負責調查並根據用戶的需求,確定開發何種產品,選擇何種技術、商業模式等。並推動相應產品的開發組織,還要根據產品的生命周期,協調研發、營銷、運營等,確定和組織實施相應的產品策略,以及其他一系列相關的產品管理活動。
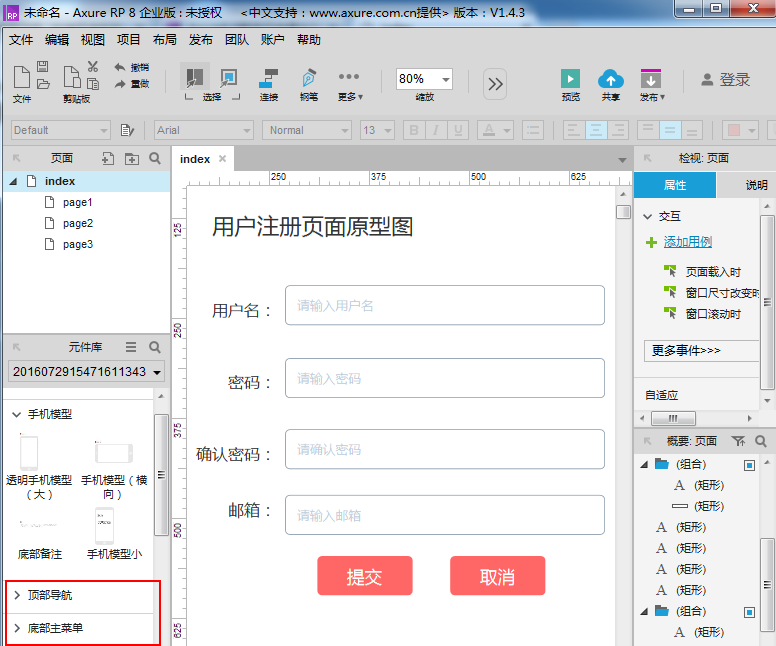
- 如何構建原型圖(我們通過原型設計工具把最初的頁面設計出來,交給產品經理看,如果想法達成一致,直接進行開發,大大的提高了開發效率)
- 原型設計工具:axure 官網:https://www.axure.com.cn/

三、和node.js配合的那些事
- 全棧架構師那些事
全棧工程師,也叫全端工程師,英文Full Stack developer。是指掌握多種技能,並能利用多種技能獨立完成產品的人。
Web前端已不再是從前的切個圖、用個jQuery、上個Ajax、兼容各種瀏覽器,那麽簡單了。現代的Web前端,你需要用到模塊化開發、多屏兼容、MVC、各種復雜 的交互與優化,甚至需要用到Node.js來協助前端的開發。
- 配置前端環境
- 安裝nodejs
- 如果發現被屏蔽 cnmp sudo npm install cnmp -g (淘寶鏡像)
- cnmp install yogurt -g
- 配置後端環境
- swing模板 nodejs一種模板
- nodejs一定的基礎以及Controller對應的一個關系
四、和PHP配合的那些事
- 面向對象編程幾大特性:封裝(封裝對象)、繼承(繼承父類)、多態(可以重寫上述方法)
- $this 拿到的是當前類的對象或者類的對象$a = new car(); $a
- $this 不是靜態的屬性和方法
- public 外部直接可以訪問 內部OK 繼承跟父類的方法全部OK
- private外部不能訪問 內部OK 繼承都不行
- protected外部也不能訪問 內部OK 繼承是可以的
前端開發和其他類別工程師配合的那些事!
