WEEX入門指南
背景
由於公司項目需要,需求變化頻繁,計劃總改不上變化,由於app更新版本周期長,不能很好應對這種變化,正在此前提下熱修復和熱更新技術也有了發展的空間,不管熱修復還是熱更新,都是對app內容或者邏輯的變化作出像web網頁更新類似的體驗。weex阿裏推出的熱更新框架,已再內部應用在多款app上如淘寶,天貓和閑魚等,典型的電商型app非常適合用weex來構造,weex已在6月份開放開源,假如你的app是應用類,服務類如天氣、電商和服務類,恭喜你非常適合用weex來構建,假如你的app是工具類,管家類涉及調用硬件層面多點,那我建議,還是用原生來開發更具價值。為此我們選用weex了框架來構造。
開始
開發環境配置:
- 下載node.js:https://nodejs.org/en/ weex基於後端服務node.js框架構建,所以先安裝node.js 推薦安裝第一個,我把它安裝在 C:\toolkits\nodejs

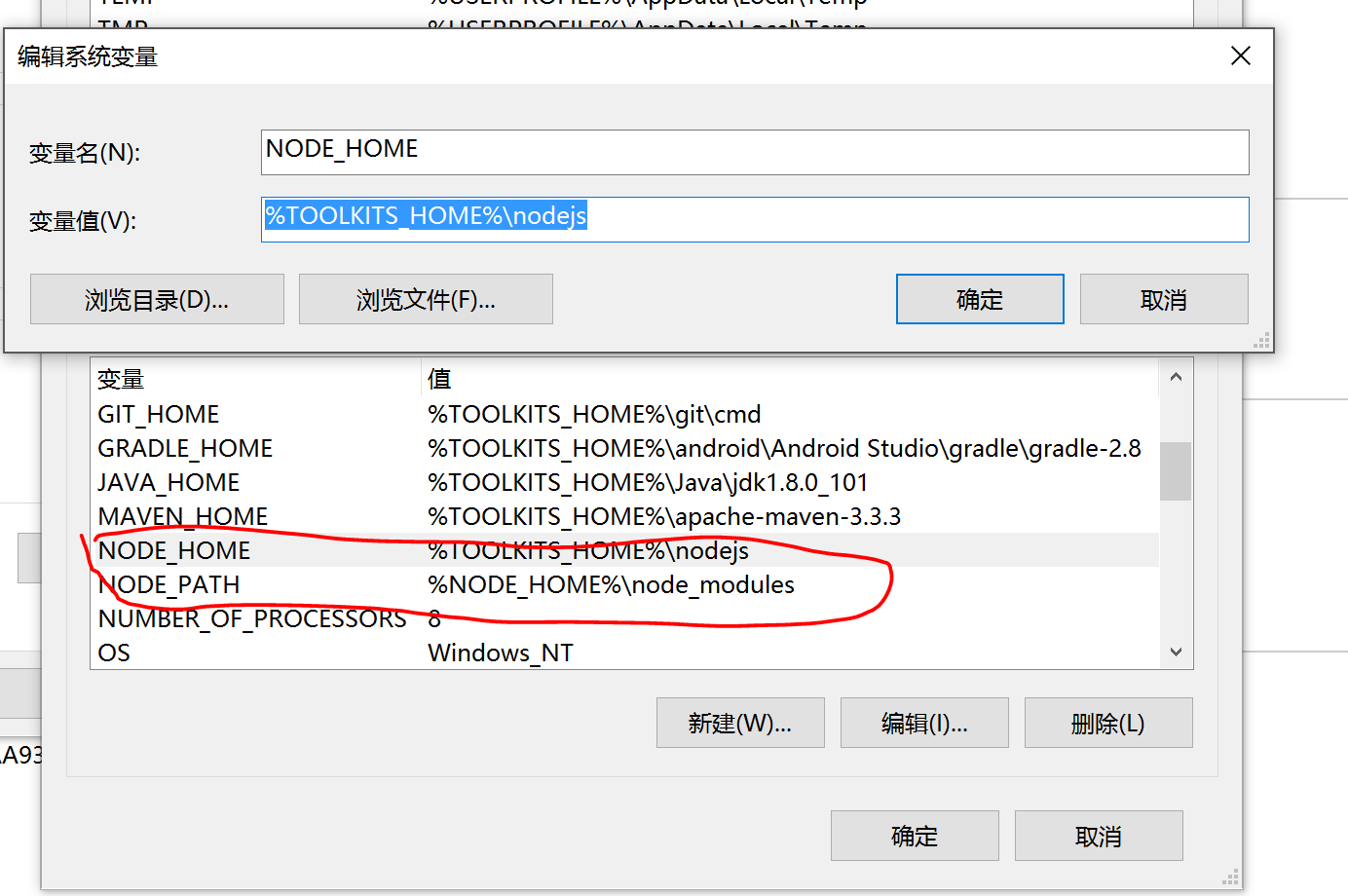
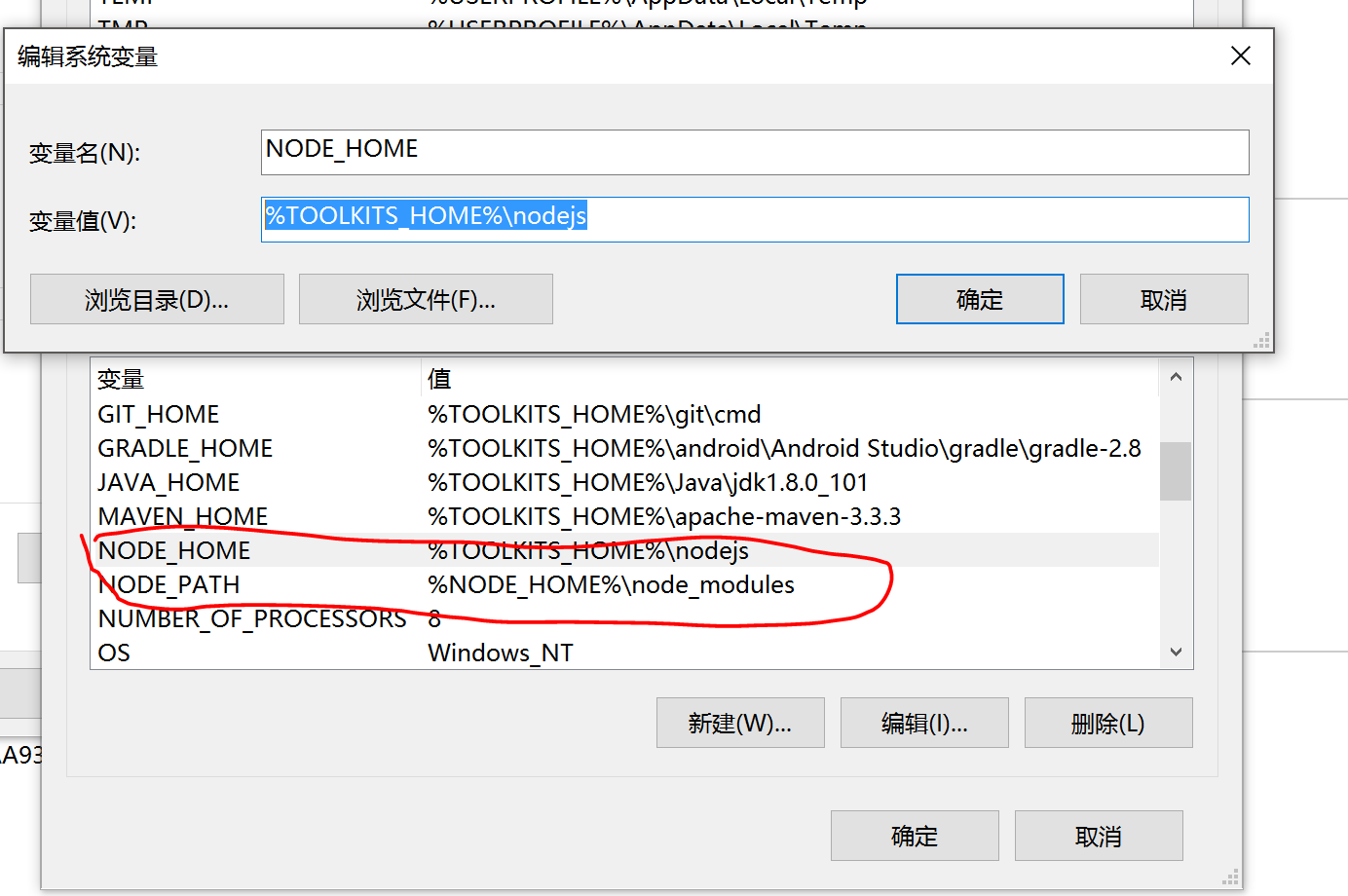
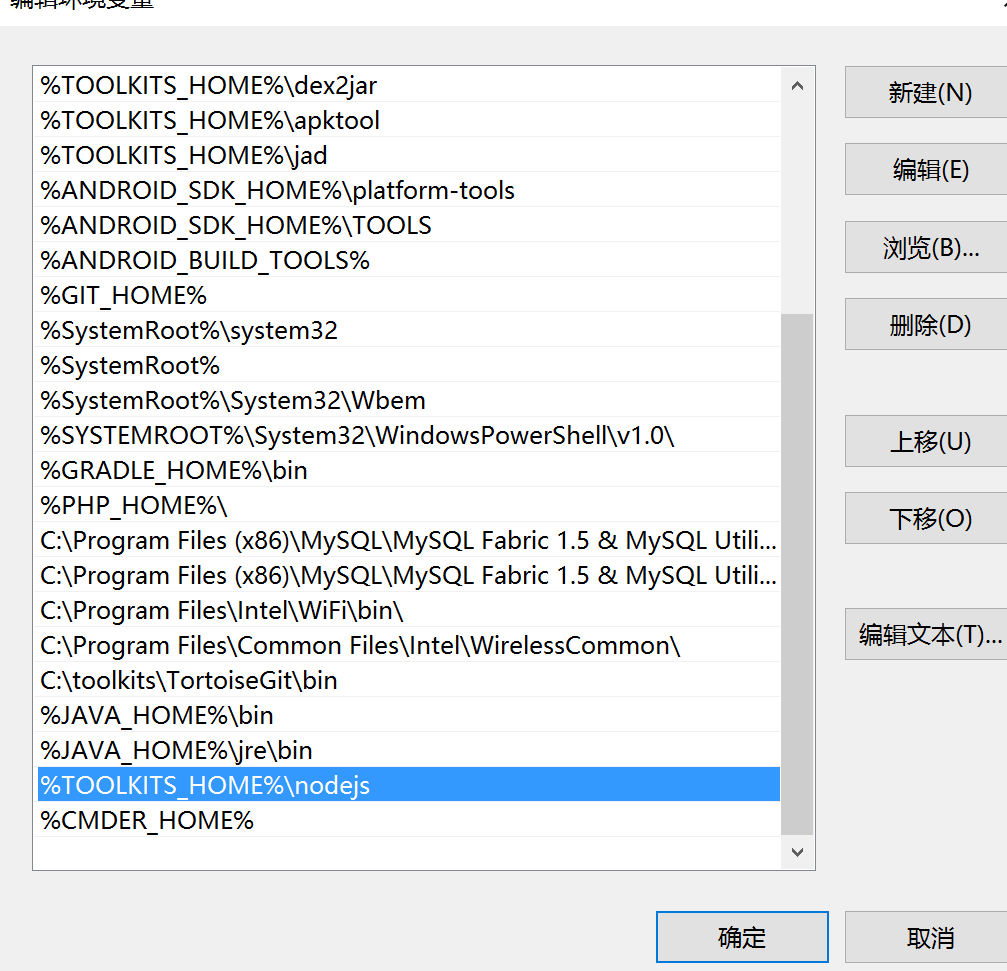
- 配置環境參數:
NODE_HOME:%toolkit_home%\nodejs

NODE_PATH:%node_home%\node_modules

打通路徑以訪問工具鏈:toolkit_home=C:\toolkits

配置好重啟機器打開命令窗口檢查工作情況,輸入node -v 如果現實版本號則成功

安裝weex工具鏈
npm是nodejs一個非常流行的管理工具,可以安裝基於nodejs開發的任何模塊包,-g表示把weex-toolkit安裝到全局模塊中,成功後我們可以在
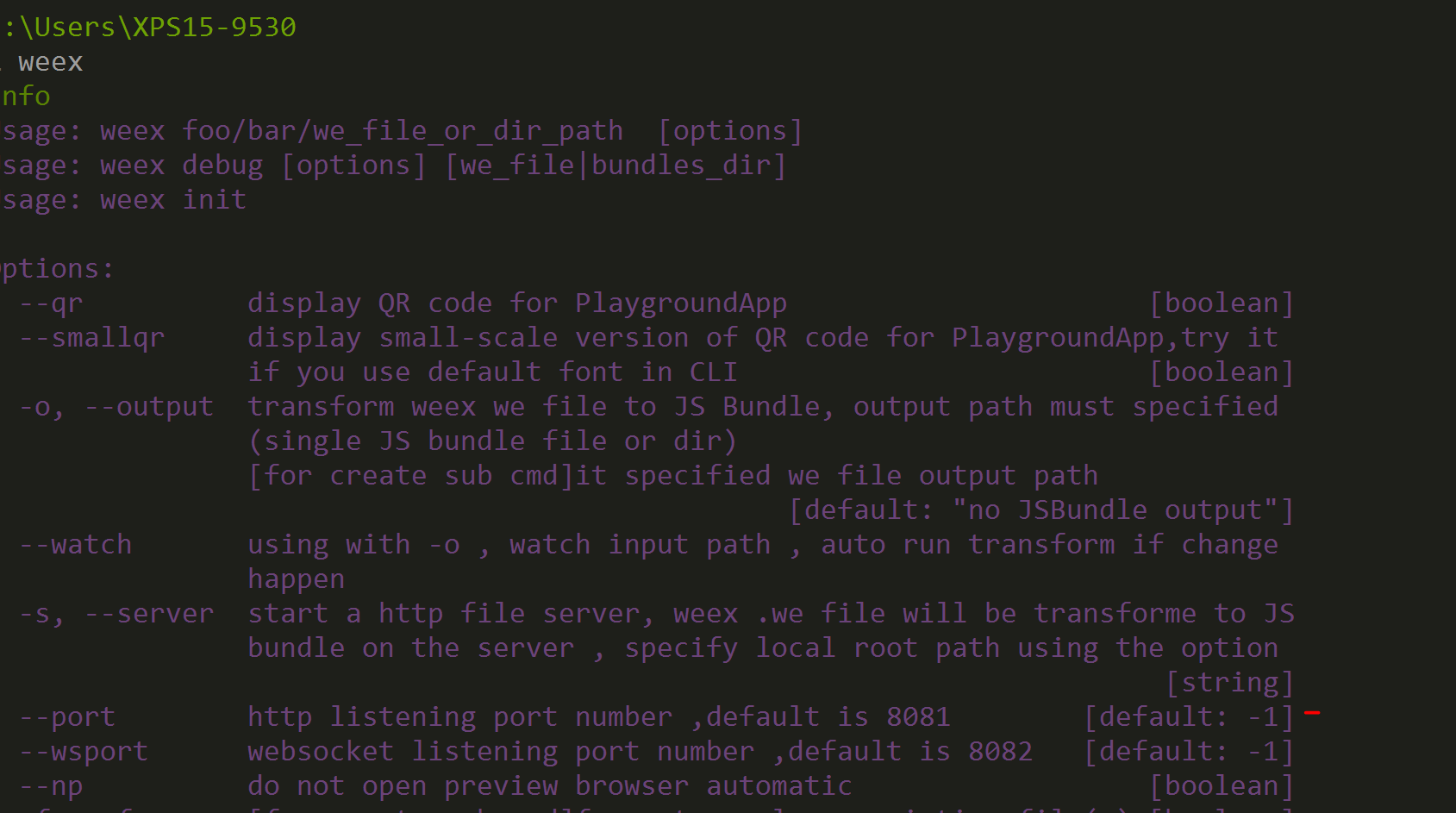
註意:node_modules這個針對nodejs本身和基於nodejs開發項目都會存在,所以存在全局局部之分,不帶-g參數則表示在當前項目的node_modules目錄中添加模塊包,這個後面會說到。安裝成功後我們輸入在命令行weex如果看到如下提示則表示成功

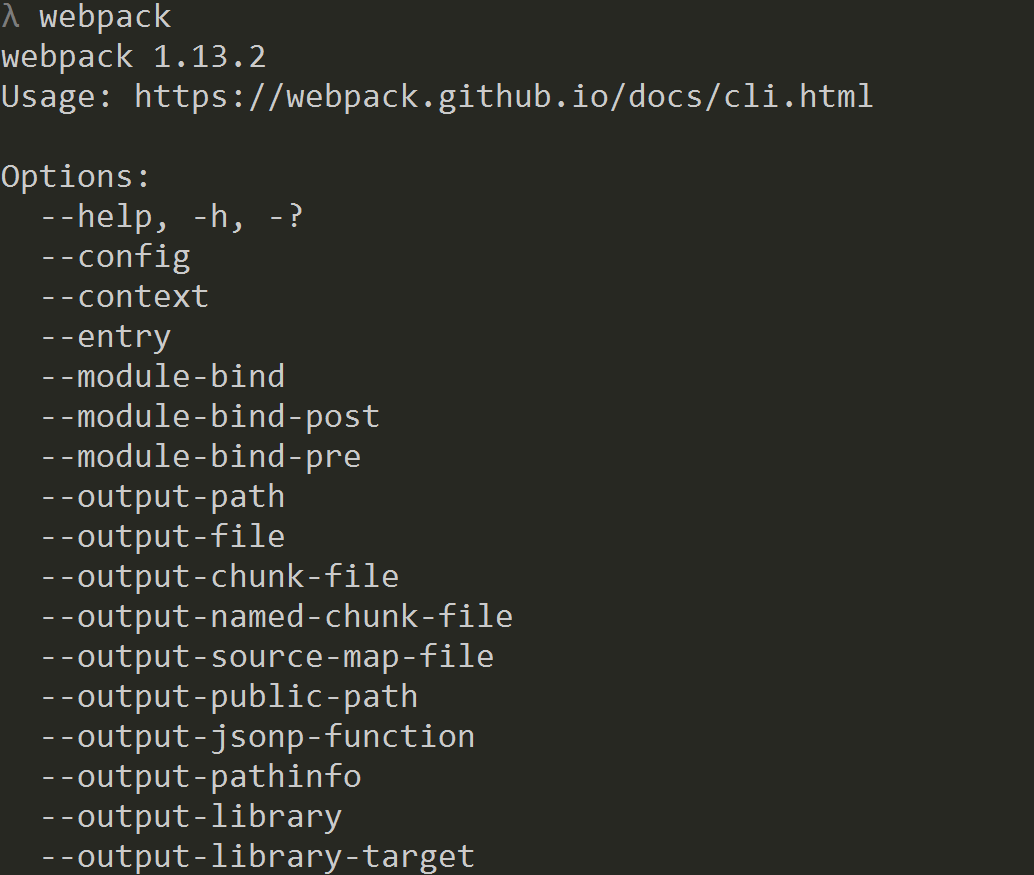
再輸入webpack,驗證打包工具

項目建立
1、新建一文件夾如weexdemo;
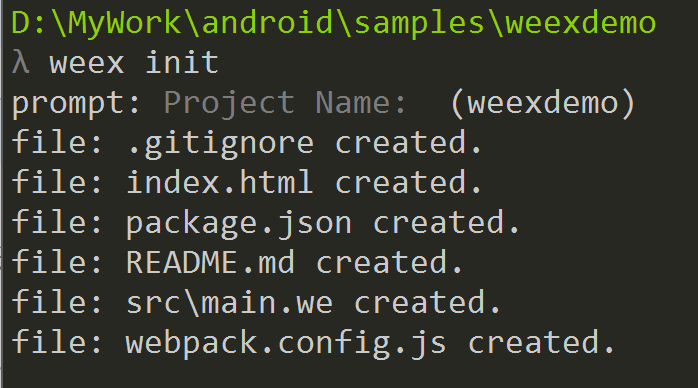
2、在文件夾下執行weex init,參數全部默認即可;
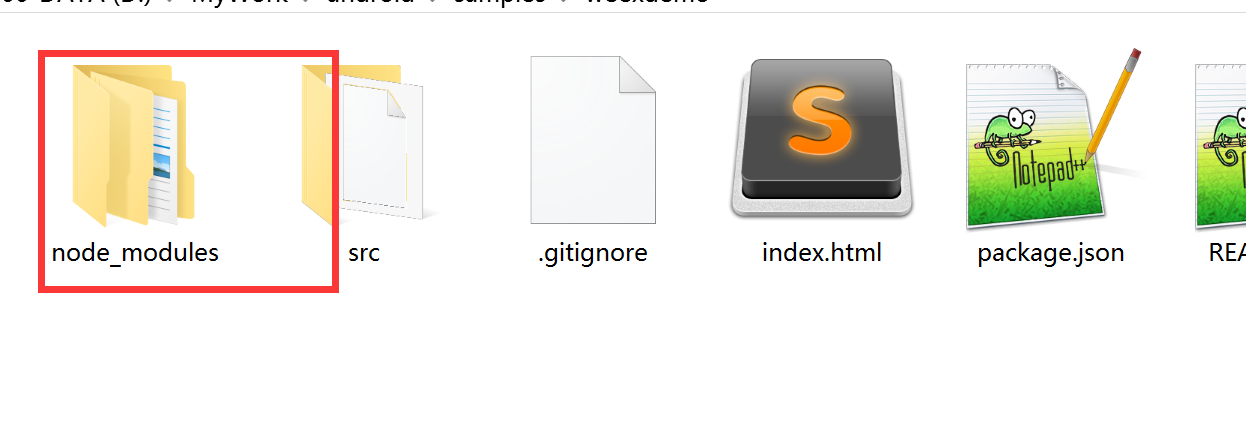
3、成功後文件夾下產生了一些文件:

weexdemo
|-.gitignore
|-index.html h5展示頁面
|-src/main.we 默認入口we源文件
|-package.json 包配置
|-webpack.config.js webpack打包配置文件
|-README.md 打包腳本說明
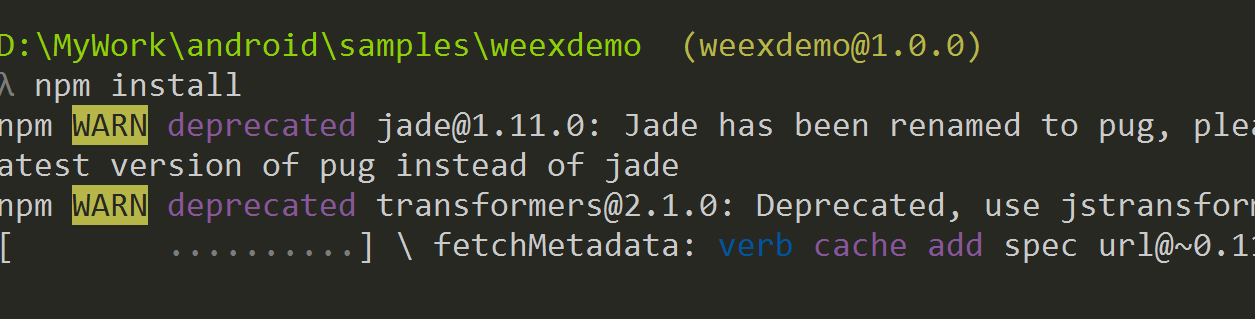
4、執行npm install 安裝項目依賴包

發現多了node_modules表示安裝成功
4、運行demo
執行自帶的we文件 weex src/main.we 根據提示發現weex開了http服務和websocket服務,這裏的websocket服務主要是起了熱刷新作用,修改頁面後頁面自動刷新
此時瀏覽器便成功運行weex默認main頁面

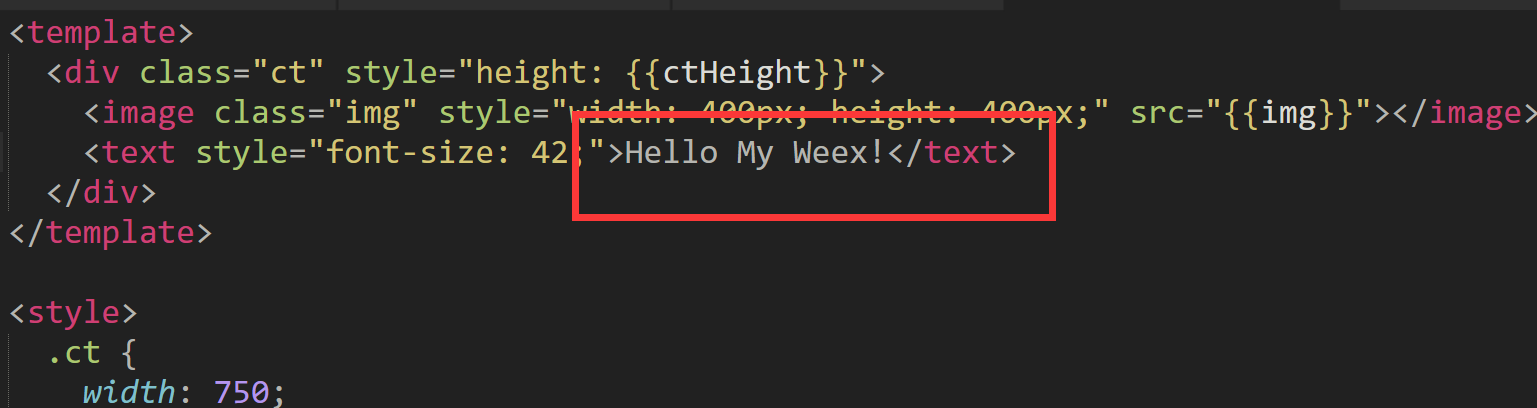
我們用編輯器修改一下main.we源文件

保存後我們發現網頁端的內容就自動刷新了,這樣一個簡單的demo就運行成功!

手機端運行
1、我們先下載weex自帶的playground app
http://alibaba.github.io/weex/download.html
2、編譯js build文件,我們查看README.md,
發現:npm run dev這個命令,意思是監聽文件改動編譯生成js文件,如我們改動src/main.we後,自動編譯到dist/main.js
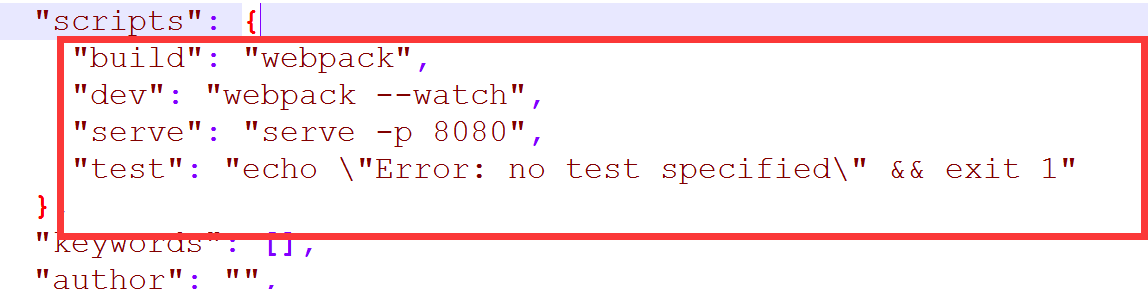
它主要關聯package.json文件下面的scripts段:以及默認webpack.config.js 去控制輸出結果(這個文件控制輸入文件和輸出,以及如何處理等)


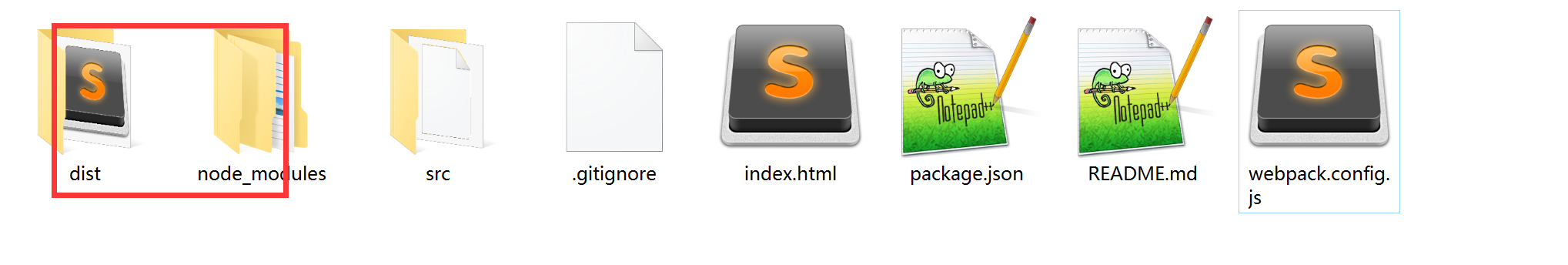
成功後發現dist目錄和main.js文件生成
然後我們可以根據readme提示開一個http服務來支持js bundle文件
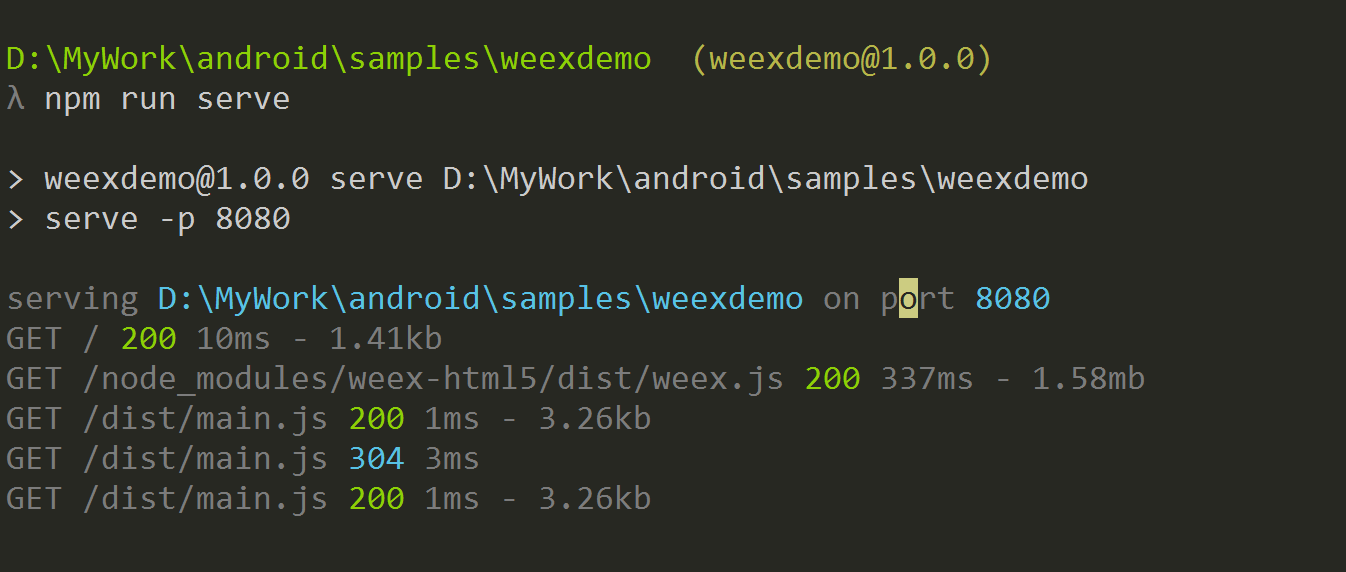
npm run serve

在瀏覽器輸入http://localhost:8080/,我們同樣得到了web端的渲染結果,但是我們需要手機展示
此時我們需要2個條件
1、服務端必須給定ip地址;
2、手機端必須根據服務端ip能訪問服務端;
假設你的開發機的ip是192.168.2.102;
我們改一下地址
http://192.168.2.102:8080/dist/main.js 便可以訪問 js bundle文件內容;
我們用二維碼工具轉換一下得到二維碼,再用playground app右上的掃一掃便能訪問到此頁面內容;
這樣便成功運行在手機端,當內容改變時候我們按一下右上角的刷新按鈕就能看到變化;
需要註意:在安卓或者蘋果看到的不是一個web的網頁,而是經過js轉換的native的原生界面;
可以看到,weex界面布局和業務邏輯轉換為JS文件,由客戶端去解析,從而實現了app的內容熱更新;
我們對weex有了初步的認識,盡管現在階段還存在一些問題,相信在開源力量下,該項目會越做越好;
參考資料:
node.js:https://nodejs.org/en/
weex主頁:http://alibaba.github.io/weex/
有問題歡迎留言,寫信([email protected])或者關註我的微信公眾號:
WEEX入門指南
