jQuery鏈式選擇器方法-導航
阿新 • • 發佈:2017-08-12
長袖t恤 功能 log back color menu set alt ack
利用vs新建一個空白web項目,
再用nuget安裝jQuery 1.x最新版,目前是 jQuery 1.12.4

新建一個html頁面
再將jquery.js拖進新建的頁面的頭部
最後的html頁面代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<style>
.current {
background-color: red;
}
</style>
<script src="Scripts/jquery-1.12.4.min.js"></script>
</head>
<body>
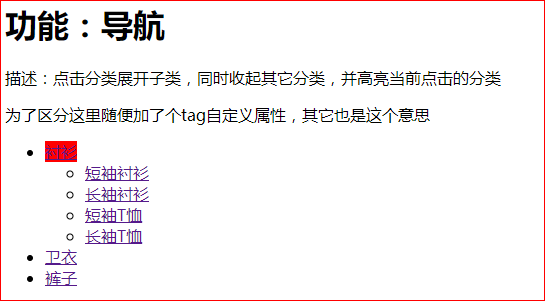
<h1>功能:導航</h1>
<p>
描述:點擊分類展開子類,同時收起其它分類,並高亮當前點擊的分類
</p>
<div class="box">
<ul class="menu">
<li class="level1" id="第一個分類的li">
<a href="#none">襯衫</a>
<ul class="level2" id="第一個分類的子類ul">
<li><a href="#none">短袖襯衫</a></li>
<li><a href="#none">長袖襯衫</a></li>
<li><a href="#none">短袖T恤</a></li>
<li><a href="#none">長袖T恤</a></li>
</ul>
</li>
<li class="level1" id="第二個分類li">
<a href="#none">衛衣</a>
<ul class="level2" id="第二個分類的子類ul">
<li><a href="#none">開襟衛衣</a></li>
<li><a href="#none">套頭衛衣</a></li>
<li><a href="#none">運動衛衣</a></li>
<li><a href="#none">童裝衛衣</a></li>
</ul>
</li>
<li class="level1" id="第三個分類的li">
<a href="#none">褲子</a>
<ul class="level2" id="第三個分類的子類ul">
<li><a href="#none">短褲</a></li>
<li><a href="#none">休閑褲</a></li>
<li><a href="#none">牛仔褲</a></li>
<li><a href="#none">免燙卡其褲</a></li>
</ul>
</li>
</ul>
</div>
<script>
//在這裏寫js代碼
$(".level1>a").click(function() {
$(this).addClass("current") //給被點擊的對象(a)加個樣式
.next() //a下面的ul
.show() //把ul顯示出來
.parent() //得到level1 第一個li
.siblings() //得到level1 的地2個和第三個li
.children("a") // 第二個和第三個li下的a,就是衛衣&褲子
.removeClass("current") //移除它們的選中樣式
.next() // 得到level1 下的第二個和第三個ul
.hide(); // 隱藏他們
});
</script>
</body>
</html>

jQuery鏈式選擇器方法-導航
