JavaScript之事件概念和監聽事件
阿新 • • 發佈:2017-08-12
scrip isp doctype utf itl 技術分享 創建 img ret
1、事件的概念:
JavaScript使我們有能力創建動態頁面,網頁中的每一個元素都可以產生某些觸發JavaScript函數的事件。我們可以認為事件是可以被JavaScript偵測到的一種行為。
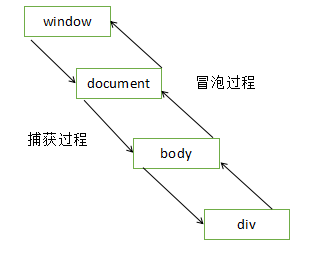
2、事件流:
事件流主要分為冒泡型事件和捕獲型事件。IE瀏覽器目前只支持冒泡型事件,而支持標準DOM的瀏覽器比如火狐、Chrome等兩者都支持。

3、使用返回值改變HTML元素的默認行為:
HTML元素大都包含了自己的默認行為,例如:超鏈接、提交按鈕等。我們可以通過在綁定事件中加上"return false"來阻止它的默認行為。
4、通用性的事件監聽方法:
(1)綁定HTML元素屬性:
<input type="button" value="clickMe" onclick="check(this)">
(2)綁定DOM對象屬性:
document.getElementById("xxx").onclick=test;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript兩種通用性的綁定事件的方式</title> <script type="text/javascript"> function test1(){ alert("綁定HTML元素屬性"); } function test2(){ alert("綁定DOM對象屬性"); } </script> </head> <body> <a href="https://www.baidu.com" onclick="return false">百度</a> <!--超鏈接有自己的默認行為,即當點擊的時候會跳轉頁面。若是要把默認行為給去掉,可以綁定一個onclick事件, onclick="return false"。這樣點擊就不會跳轉頁面了。--> <input type="button" id="test1" value="測試1" onclick="test1()"> <button type="button" id="test2"><b>測試2</b></button> <script type="text/javascript"> document.getElementById("test2").onclick=test2;//此處不能加括號,加了括號表示調用函數。 /*註意:函數需要通過後面的觸發才會調用執行,而上面這句沒有放在函數裏面,JavaScript從上往下解析的時候,解析到上面的那句代碼,
若還沒有解析到<body>中的id--test2,就會報錯。故JavaScript代碼要放在後面。*/ </script> </body> </html>
JavaScript之事件概念和監聽事件
