屬性動畫03-animatorset和監聽事件(打輔助)
阿新 • • 發佈:2019-01-23
如果一個物件需要同時執行多個動畫效果,在屬性動畫中可以藉助PropertyValuesHoler或者AnimatorSet這兩個類來實現,二者相對比AnimatorSet能力更加強一些.
PropertyValuesHoler的使用
public TextView mTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTv = ((TextView) findViewById(R.id.tv));
mTv.setOnClickListener(new 效果如下,至於動畫的效果可以根據實際情況去完成,這裡只是說PropertyValuesHoler

AnimatorSet的使用
使用AnimatorSet不僅同樣可以完成這樣的效果還可以精確的控制某個效果的執行順序
private void initAnimator() {
ObjectAnimator translationX=ObjectAnimator.ofFloat(mTv,"translationX",300f);
ObjectAnimator scaleX=ObjectAnimator.ofFloat(mTv,"scaleX",1f,0f,1f);
ObjectAnimator scaleY=ObjectAnimator.ofFloat(mTv,"scaleY",1f,0f,1f);
AnimatorSet set=new AnimatorSet();
set.setDuration(5000);
set.playTogether(translationX,scaleX,scaleY);
set.start();
}
這段程式碼實現效果和上面使用PropertyValuesHoler一樣,從直覺上感覺這個更合理更容易接受些,某些單一的動畫放到一個動畫容器裡,然後一起執行.對於AnimatorSet還有這些常用的方法 playSequentially(), play().with().before().after()等來控制動畫的協同.
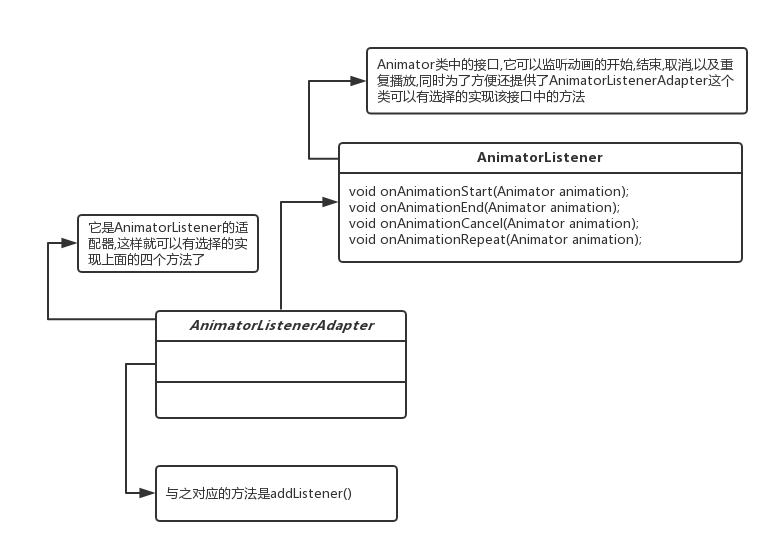
動畫監聽器
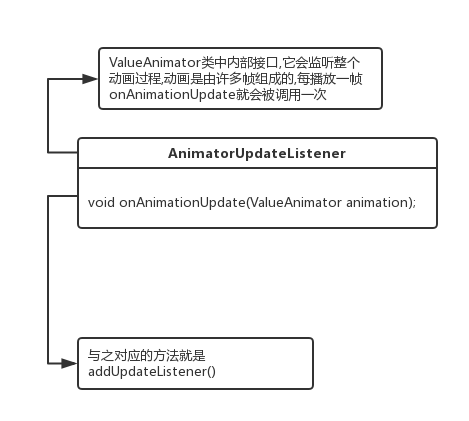
在上面的過程中已經通過addUpdateListener這個方法為ValueAnimator設定了監聽,設定監聽的方法有兩個一個是addUpdateListener() 另一個是addListener().

如上圖所示,因為我們使用較多的是addListener().