讓子元素在父元素中水平居中align-items
阿新 • • 發佈:2017-08-13
lex 交叉點 理解 item ima mar enter spl eas 





做案例中,我們會發現讓子元素在父元素中垂直居中,要設置margin和padding等,各種設置才能垂直居中
現在可以使用CSS3中的align-items實現
align-items
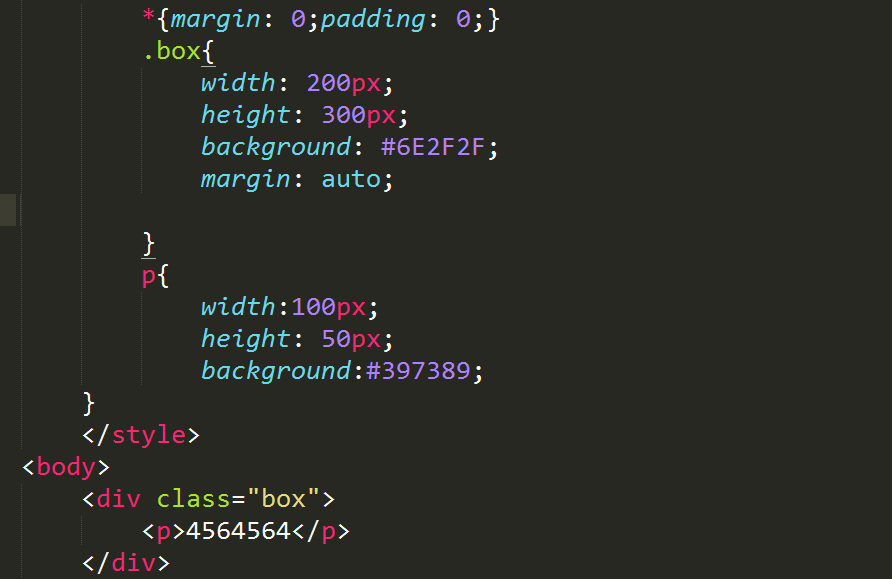
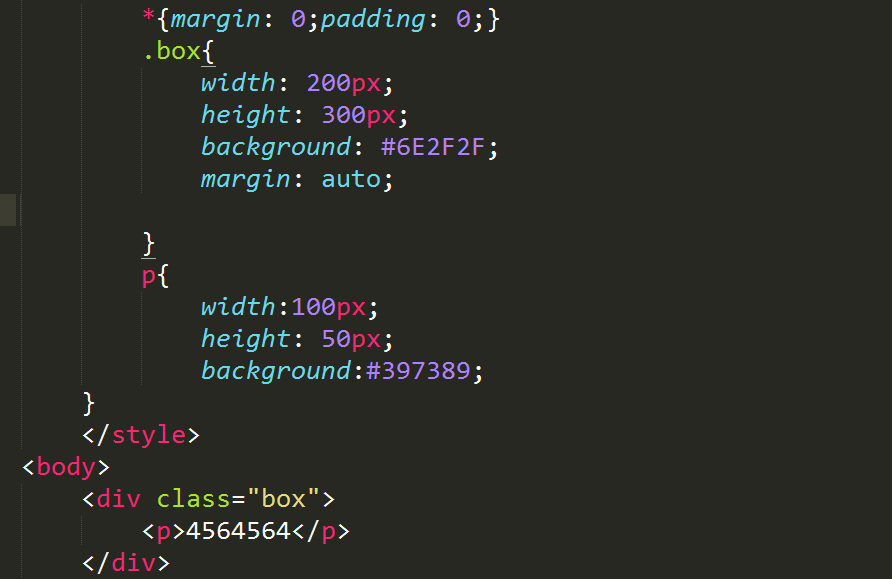
定義子元素在父元素交叉軸上如何對齊的,大多數不理解交叉軸是什麽,下面舉例來說明,不多說直接上代碼
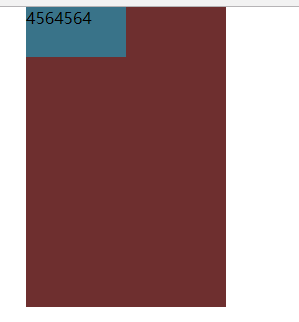
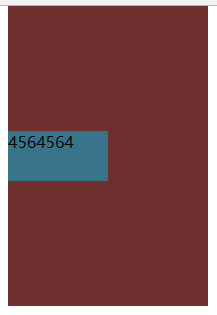
現在是這樣顯示的,我需要讓子元素在父元素中垂直居中

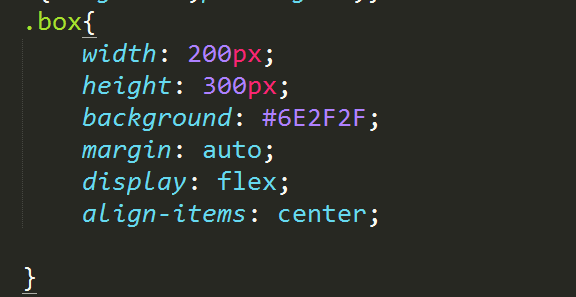
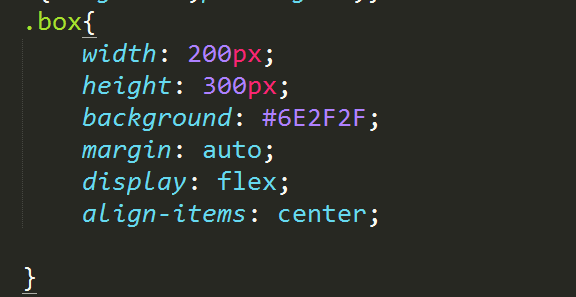
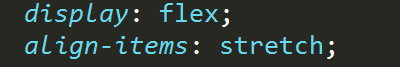
1需要給父元素加display:flex;(不明白的可以先查下,後期會說明這個屬性的作用)
2.再給父元素(也就是box)加align-items:center;

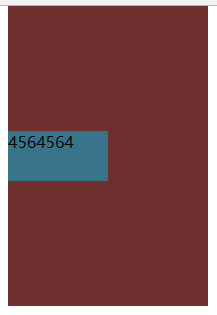
效果如下

你會發現子元素已經在父元素垂直居中了,就是這麽的easy
你可以把div的左上角看做交叉軸也就是X軸與Y軸的交叉點
當然align-items也有其他的屬性
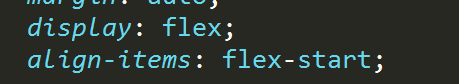
flex-start 項目位於容器的開頭 flex-end 項目位於容器的結尾 center項目位於容器的中心 baseline 項目第一行文字的基線對齊 stretch如果子元素未設置或設置auto,將占滿整個容器的高度 flex-start 項目位於容器的開頭 上面說了可以把div的左上角看做交叉軸也就是X軸與Y軸的交叉點,那麽這個交叉點也就是起點
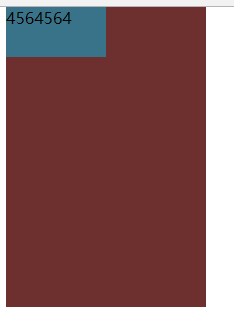
效果:

那麽就是以左上角對齊
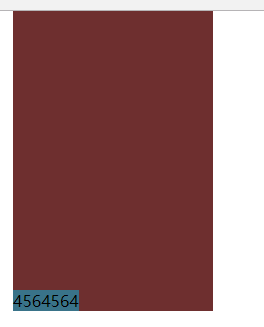
flex-end 項目位於容器的結尾

效果:

說白了就是靠底部對齊
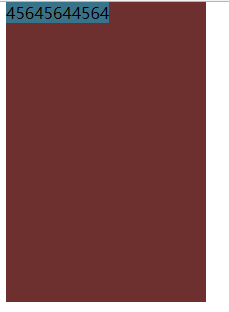
baseline 項目第一行文字的基線對齊

效果

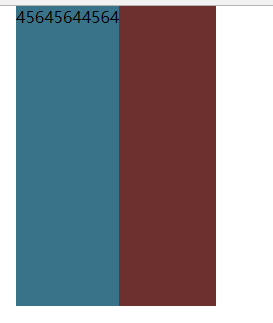
stretch如果子元素未設置或設置auto,將占滿整個容器的高度


效果

我的子元素P標記未設置任何的高度,如果設置了該屬性,則會繼承父元素的高度
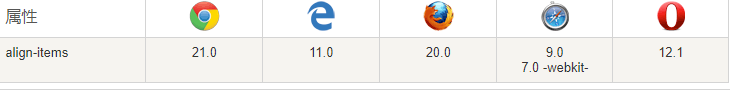
兼容性:

讓子元素在父元素中水平居中align-items
