react入門之使用webpack搭配環境(一)
react入門之搭配環境(一)
如果你想直接上手開發,而跳過這些搭配環境的繁瑣過程,推薦你使用官方的create-react-app命令
npm install -g create-react-app //安裝create-react-app腳手架 npm為node.js的包管理工具,請確保你已經安裝了node.js create-react-app my-app //使用create-react-app創建,my-app為項目名稱 cd my-app/ //進入my-app目錄 npm start //運行項目
現在打開 http://localhost:3000/ 就能看到初始界面
我不大願意使用官方自帶這個腳手架,是因為它的webpack配置太復雜,我比較愚鈍看不大懂,還望有大神能研究透徹分享一下。
要如何create-react-app內部的webpack配置文件解壓出來?
npm run eject
源代碼
每次看教程我都喜歡先把項目跑起來,然後再一句一句代碼地去了解。如果你也是:
git clone https://github.com/lingjiawen/HelloReact.git cd HelloReact/ npm install npm run dev
一、創建項目結構
新建一個文件夾,命名為HelloReact
順口提一下,我用的IDE是Sublime
在該文件夾內這樣組織你的項目結構:
|--app //項目組件 |--components //組件結構 |---Hello.jsx |--main.js //入口文件 |--build //項目build文件 |--index.html //索引html
|--.babelrc //babel轉碼工具配置文件
|--package.json //npm說明文件,可以理解為包管理文件|--webpack.config.js //webpack配置文件
在build/index.html中拷貝以下代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ReactDemo1</title>
</head>
<body>
<!--插入React組件的位置-->
<div id="main">
</div>
<script src="bundle.js"></script>
</body>
</html>
React代碼插入到main中,而bundle.js是webpack打包生成的js文件,在這裏你可以先幫它記下來下文看到了再回來一看就清楚了。
在package.json中輸入以下代碼:
註意,所有的註釋都不要輸入進去!
//package.json { "name": "HelloReact", //項目名字 "version": "1.0.0", //項目版本 "main": "webpack.config.js", "scripts": { "start": "webpack", //npm start的配置 }, "author": "", //作者 "license": "ISC", "devDependencies": { //調試依賴項 "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-plugin-react-transform": "^2.0.2", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "react": "^15.6.1", "react-dom": "^15.6.1", "react-transform-hmr": "^1.0.4", "webpack": "^3.4.1", }, "description": "", "dependencies": { //項目依賴項 } }
在webpack配置文件webpack.config.js中輸入以下代碼:
var webpack = require(‘webpack‘);//引入Webpack模塊,註意這裏只能使用ES5語法引入 module.exports = { entry: __dirname + "/app/main.js",//唯一入口文件 output: { path: __dirname + "/build",//打包後的bundle.js文件存放的地方 filename: "bundle.js" //打包後的文件名 }, module: { //loaders加載器 loaders: [ { test: /\.(js|jsx)$/, //匹配loaders所處理的文件的擴展名的正則,如jsx和js文件 loader: ‘babel-loader‘ //loader的名稱 } ] }, plugins: [ new webpack.HotModuleReplacementPlugin()//熱模塊替換插件 ] };
.babelrc是babel轉碼器的配置文件,它能將es6代碼轉換成es5代碼,還支持react語法轉換
在.babelrc中輸入以下代碼:
//.babelrc { "presets": [ "react", "es2015" ], "env": { "development": { "plugins": [ [ "react-transform", { "transforms": [ { "transform": "react-transform-hmr", "imports": [ "react" ], "locals": [ "module" ] } ] } ] ] } } }
在app/components/Hello.jsx中輸入以下代碼:
import React from ‘react‘; //引入react //創建組件類:名字首字母必須大寫 class Hello extends React.Component { render() { return ( <div>Hello World!</div> ) } } //導出組件 export default Hello;
React 使用 JSX 來替代常規的 JavaScript。
JSX 是一個看起來很像 XML 的 JavaScript 語法擴展。
它看起來是在Javascript代碼裏直接寫XML的語法,而實質上是一個語法糖,每一個XML標簽都會被JSX轉換工具(如babel)轉換成純Javascript代碼
在app/main.js中輸入以下代碼:
//main.js import React from ‘react‘; import ReactDOM from ‘react-dom‘; import Hello from ‘./components/Hello.jsx‘; ReactDOM.render( <Hello />, document.getElementById(‘main‘) );
二、運行項目
打開命令行,cd到HelloReact文件夾目錄,運行
npm install
該命令會安裝package.json的所有依賴文件,安裝完成後,運行:
npm start
npm start命令是剛才你在package.json中定義的:
"scripts": { "start": "webpack", }
註:只有start可以省略run,其他都需要加上run,如 npm run dev;
你會發現build.js中多了bundle.js文件,這是你在webpack.config.js中定義的打包文件:
var webpack = require(‘webpack‘);//引入Webpack模塊,註意這裏只能使用ES5語法引入 module.exports = { …… output: { path: __dirname + "/build",//打包後的bundle.js文件存放的地方 filename: "bundle.js" //打包後的文件名 }, …… };
打開該目錄下的index.html,看到以下輸出運行成功:

三、添加熱替換模塊
項目已經可以運行了,但是每次輸完代碼都要npm start進行打包,想想都沒辦法忍受,這就需要用到webpack-dev-server熱替換模塊,所見即所得
其實在前面的代碼中,為了避免麻煩,我已經偷偷將熱替換模塊的部分配置加了進去
webpack.config.js中的
…… plugins: [ new webpack.HotModuleReplacementPlugin()//熱模塊替換插件 ] ……
package.json中的
"devDependencies": { …… "babel-plugin-react-transform": "^2.0.2", "react-transform-hmr": "^1.0.4", "webpack-dev-server": "^2.6.1" …… }
還有.babelrc中的
"env": { "development": { "plugins": [ [ "react-transform", { "transforms": [ { "transform": "react-transform-hmr", "imports": [ "react" ], "locals": [ "module" ] } ] } ] ] } }
你可以將這些代碼刪除,發現也是可以正常打包並運行。因為之前並沒有用到熱加載
那我現在想用,要怎麽用呢?
很簡單,在package.json中加入:
…… "scripts": { "start": "webpack", "dev": "webpack-dev-server" } ……
好,現在運行一下npm run dev
打開localhost:8080

咦,怎麽是列出文件列表,哦哦哦,原來是沒有配置默認路徑;
…… "scripts": { "start": "webpack", "dev": "webpack-dev-server --contentBase=‘./build‘ " } ……
重新運行npm run dev:

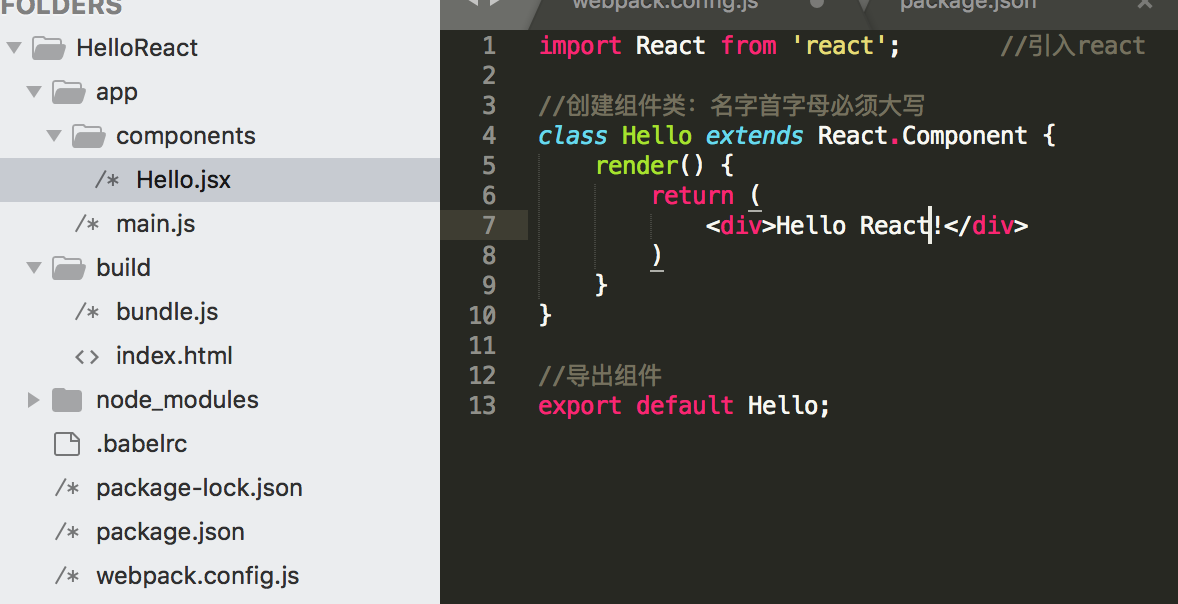
修改app/components/Hello.jsx

保存後再回到頁面,發現頁面已經自動更新:

react入門之使用webpack搭配環境(一)
