Angular 4 路由
Angular 4 路由
1. 創建工程
ng new router --routing
2. 創建home和product組件
ng g component home
ng g component product
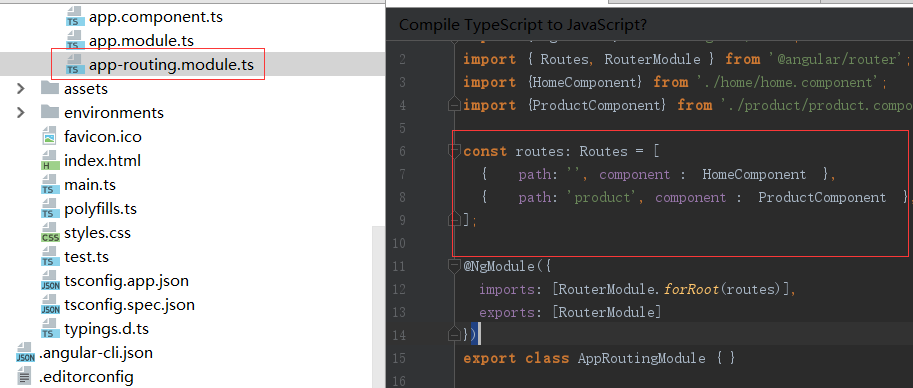
3. 配置路由

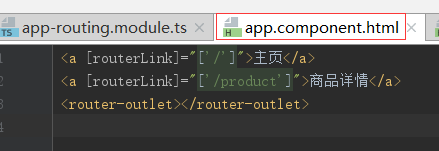
4. 主頁面導航

Angular 4 路由
相關推薦
Angular 4 路由
.com .cn spa home mage ges nbsp 技術分享 one Angular 4 路由 1. 創建工程 ng new router --routing 2. 創建home和product組件 ng g component home ng
Angular 4 路由時傳遞數據
-1 img 技術分享 路由 傳遞 lar sna 數據傳遞 dct 路由時傳遞數據的方式有 1. 在查詢參數中傳遞數據 2. 在路由路徑中傳遞參數 3. 在路由配置中傳遞參數 一.在查詢參數中傳遞數據 在前一節的基礎上,我們增加路由數據傳遞 2.
angular 4+ 路由懶載入寫法更新
@import { TestModule } from ‘……’ const routes: Routes = [ { path: ”, loadChildren: () => TestM
Angular 4 重定向路由
mat 地址 edi 現在 重新 另一個 img mage logs 重定向路由: 用戶訪問一個指定的地址時,將其重新向到另一個指定的地址 (接前面的一節) 配置如下: 之前http://localhost:4200 會進入主頁,現在將主頁導航改為home,htt
Angular 4 - The Basics 筆記(1): Install
install rst logs nod first log 筆記 npm app Install Node.js Install Angular CLI sudo npm install -g @angular/cli Set-up new app
angular 4--指令筆記
表達式 子集 sim 管道 聲明 事件綁定 ima 目標 如何 1. Angular 模塊引導 Angular沒有了類似AngularJS中的<body ng-app="my-app">這樣的引導指令了 通過顯示調用 bootstrap 函數,並傳入應用模
RabbitMQ 一二事4 - 路由模式介紹
http dia cluster iis line max har 模式 abr %E5%9C%A8%20Windows%20%E4%B8%8A%E6%B5%8B%E8%AF%95%20Redis%20Cluster%E7%9A%84%E9%9B%86%E7%BE%A4%E
angular 4 實戰開發--安卓兼容問題(1)
部門 方案 我們 是我 是不是 實戰 發現 版本 功能 首先我強調下我只是個菜鳥,大神不喜勿噴。 先介紹下項目背景,主要是公司的官網h5 ,架構用的是angular4 有點大材小用的趕腳,but ,公司要求。 在項目主功能做的差不多了。交給測試,這時候發現百度瀏覽器,u
angular $stateProvider 路由的使用
line hang param tex javascrip lin temp ng-click got <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l
angular 4 創建項目
工具 png pen com 使用 image 技術分享 art mage 首先需要安裝 angular cli 全局環境: npm install -g @angular/cli 創建項目 需要先到你需要創建的路徑下,運行: ng new my-app 項目創建好後,可以
Angular 4 表單必填字段提示CSS
表單 必填字段 提示 css.ng-valid[required].ng-dirty:not(form),.ng-valid.required.ng-dirty:not(form) { border-left: 5px solid #42A948;}.ng-valid[required].ng-pris
angular 4 實現的tab欄切換
開發 不想 邏輯判斷 emc 技術 cor 當前 ng- 簡單 管理系統 tab 切換頁,是一種常見的需求,大概如下: 點擊左邊菜單,右邊顯示相應的選項卡,然後不同的選項卡面可以同時編輯,切換時信息不掉失! 用php或.net,java的開發技術,大概是切換顯示,然後加一
angular-4.0 搭建環境
esc lar bsp 搭建環境 script new scrip angular 環境 搭建環境: 1: 安裝nodejs 2:安裝typescript npm install -g typescript 3: 安裝 angular/cil (可能過程會出錯)
angular 通過路由獲取ID
img router activated struct private rom mage params lis constructor( private dataService: TestListsService, priva
angular 輔助路由
輔助 img http bubuko com AR inf 技術分享 圖片 angular 輔助路由
angular resolve路由
aux con string ise XP snapshot hot cti define import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/rou
征服大前端第二季(Node.js、Angular 4、Express 4、Keystone 4)
mys keystone 學習 集成 keys 平臺開發 把手 大型 sql 征服大前端第二季(Node.js、Angular 4、Express 4、Keystone 4、MongoDB、MySQL)網盤地址:https://pan.baidu.com/s/1RFi_3H
[轉]Angular 4|5 Material Dialog with Example
struct sub uic arr select small google nbsp set 本文轉自:https://www.techiediaries.com/angular-material-dialogs/ In this tutorial, we‘re goi
angular中路由的使用
下載專案 ng new angular-route --routing 下載元件 ng g component home ng g component news ng g component newscontent 找到 app-routing
Angular 4入門教程系列 15 NG-ZORRO的使用方式
這篇文章介紹一下Angular的優秀國內UI元件庫NG-ZORRO,並演示一下如何使引入NG-ZORRO到專案之中。 Why NG-ZORRO NG-ZORRO由阿里計算平臺事業部、阿里雲等不同部門的開發人員在原業務元件的基礎上構建而成,於2017/8/15在github上釋出了第一個對外的版本
