Angular 4入門教程系列 15 NG-ZORRO的使用方式
阿新 • • 發佈:2018-12-09
這篇文章介紹一下Angular的優秀國內UI元件庫NG-ZORRO,並演示一下如何使引入NG-ZORRO到專案之中。
Why NG-ZORRO
NG-ZORRO由阿里計算平臺事業部、阿里雲等不同部門的開發人員在原業務元件的基礎上構建而成,於2017/8/15在github上釋出了第一個對外的版本0.5.0-rc.0,版本更新很快,三個月已經接近有12次更新之多,基本週釋出的快速迭代,目前最新版本為0.6.0-rc.3。使用NG-ZORRO有很多原因,比如
- 元件型別豐富
- 生態可以結合ant-design
- 結合阿里在自己專案中的經驗
- 版本更新迭代很快
- 介面漂亮一些
- E文不好的開發者的福音
- ……
NG-ZORRO網址
- 詳細資訊:https://ng.ant.design/#/docs/angular/introduce
- github地址:https://github.com/NG-ZORRO/ng-zorro-antd
- ant desgin: https://ant.design/index-cn
事前準備
安裝node
詳細可以參照:http://blog.csdn.net/liumiaocn/article/details/78510679
[root@angular ~]# npm -v
5.5.1
[root@angular ~]#
[root@angular - 1
- 2
- 3
- 4
- 5
- 6
安裝angular-cli
安裝命令:npm install -g @angular/cli –unsafe-perm
[root@angular ~]# npm install -g @angular/cli --unsafe-perm
/usr/local/npm/node/bin/ng -> /usr/local/npm/node/lib/node_modules/@angular/cli/bin/ng
> node-sass@4.6.1 install /usr/local/npm/node/lib/node_modules/@angular - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
設定link
[[email protected] ~]# ln -s /usr/local/npm/node/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng
[[email protected] ~]# which ng
/usr/local/bin/ng
[[email protected] ~]# ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 1.5.0
Node: 9.1.0
OS: linux x64
Angular:
...
[[email protected] ~]# - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
安裝typescript
[root@angular ~]# npm install -g typescript
/usr/local/npm/node/bin/tsc -> /usr/local/npm/node/lib/node_modules/typescript/bin/tsc
/usr/local/npm/node/bin/tsserver -> /usr/local/npm/node/lib/node_modules/typescript/bin/tsserver
+ typescript@2.6.1
updated 1 package in 9.327s
[root@angular ~]# - 1
- 2
- 3
- 4
- 5
- 6
建立cli專案骨架
[[email protected] ~]# ng new NgzorroProject
create NgzorroProject/README.md (1030 bytes)
create NgzorroProject/.angular-cli.json (1250 bytes)
create NgzorroProject/.editorconfig (245 bytes)
create NgzorroProject/.gitignore (516 bytes)
create NgzorroProject/src/assets/.gitkeep (0 bytes)
create NgzorroProject/src/environments/environment.prod.ts (51 bytes)
create NgzorroProject/src/environments/environment.ts (387 bytes)
create NgzorroProject/src/favicon.ico (5430 bytes)
create NgzorroProject/src/index.html (301 bytes)
create NgzorroProject/src/main.ts (370 bytes)
create NgzorroProject/src/polyfills.ts (2667 bytes)
create NgzorroProject/src/styles.css (80 bytes)
create NgzorroProject/src/test.ts (1085 bytes)
create NgzorroProject/src/tsconfig.app.json (211 bytes)
create NgzorroProject/src/tsconfig.spec.json (304 bytes)
create NgzorroProject/src/typings.d.ts (104 bytes)
create NgzorroProject/e2e/app.e2e-spec.ts (297 bytes)
create NgzorroProject/e2e/app.po.ts (208 bytes)
create NgzorroProject/e2e/tsconfig.e2e.json (235 bytes)
create NgzorroProject/karma.conf.js (923 bytes)
create NgzorroProject/package.json (1320 bytes)
create NgzorroProject/protractor.conf.js (722 bytes)
create NgzorroProject/tsconfig.json (363 bytes)
create NgzorroProject/tslint.json (2985 bytes)
create NgzorroProject/src/app/app.module.ts (316 bytes)
create NgzorroProject/src/app/app.component.css (0 bytes)
create NgzorroProject/src/app/app.component.html (1120 bytes)
create NgzorroProject/src/app/app.component.spec.ts (986 bytes)
create NgzorroProject/src/app/app.component.ts (207 bytes)
Installing packages for tooling via npm.
Installed packages for tooling via npm.
Project 'NgzorroProject' successfully created.
[[email protected] ~]# - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
確認結果
[[email protected] ~]# cd NgzorroProject/
[[email protected] NgzorroProject]# ng serve -H 0.0.0.0 --open
** NG Live Development Server is listening on 0.0.0.0:4200, open your browser on http://localhost:4200/ **
10% building modules 5/5 modules 0 active(node:2129) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: Exited with code 3
(node:2129) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. Date: 2017-11-13T21:48:17.734Z Hash: 90e96d65fc65e5d3a5ba
Time: 27952ms
chunk {inline} inline.bundle.js (inline) 5.79 kB [entry] [rendered]
chunk {main} main.bundle.js (main) 20.1 kB [initial] [rendered]
chunk {polyfills} polyfills.bundle.js (polyfills) 547 kB [initial] [rendered]
chunk {styles} styles.bundle.js (styles) 33.4 kB [initial] [rendered]
chunk {vendor} vendor.bundle.js (vendor) 7.02 MB [initial] [rendered]
webpack: Compiled successfully.- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
安裝NG-ZORRO
[root@angular NgzorroProject]# npm install ng-zorro-antd --save --unsafe-perm
> [email protected]4.6.1 install /root/NgzorroProject/node_modules/node-sass
> node scripts/install.js
Cached binary found at /root/.npm/node-sass/4.6.1/linux-x64-59_binding.node
> [email protected]4.6.1 postinstall /root/NgzorroProject/node_modules/node-sass
> node scripts/build.js
Binary found at /root/NgzorroProject/node_modules/node-sass/vendor/linux-x64-59/binding.node
Testing binary
Binary is fine
npm WARN [email protected]3.2.2 requires a peer of @angular/[email protected]^2.3.1 || >=4.0.0-beta <5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected]3.2.2 requires a peer of @angular/[email protected]^2.3.1 || >=4.0.0-beta <5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected]0.6.0-rc.3 requires a peer of @angular/[email protected]^4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected]0.6.0-rc.3 requires a peer of @angular/[email protected]^4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected]0.6.0-rc.3 requires a peer of @angular/[email protected]^4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected]0.6.0-rc.3 requires a peer of @angular/[email protected]^4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN @angular/[email protected]2.0.0-beta.12 requires a peer of @angular/[email protected]~4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN @angular/[email protected]2.0.0-beta.12 requires a peer of @angular/[email protected]~4.4.4 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]1.1.3 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
+ [email protected]0.6.0-rc.3
added 148 packages and updated 1 package in 35.176s
[root@angular NgzorroProject]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
NG-ZORRO設定
程式碼
修改app.module.ts,將NgZorroAntdModule給import進來,只需要新增兩行即可。
[root@angular app]# cat app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgZorroAntdModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
[root@angular app]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
特點
- 根 module 使用 NgZorroAntdModule.forRoot()
- 子 module 使用 NgZorroAntdModule
- NgZorroAntdModule.forRoot() 方法可以接受配置檔案
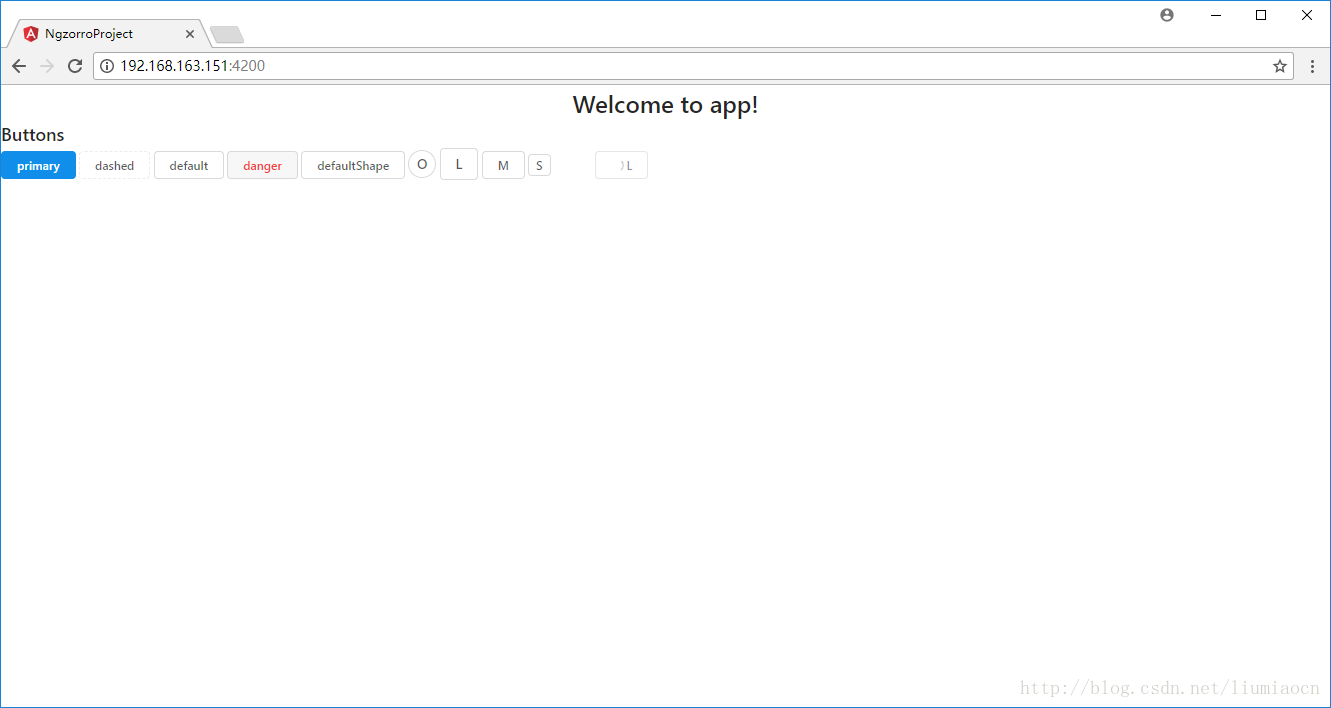
修改HTML模板
程式碼
修改app.component.html
[[email protected] app]# cat app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}!
</h1>
</div>
<h2>Buttons</h2>
<button nz-button [nzType]="'primary'">primary</button>
<button nz-button [nzType]="'dashed'">dashed</button>
<button nz-button [nzType]="'default'">default</button>
<button nz-button [nzType]="'danger'">danger</button>
<button nz-button [nzShape]="'default'">defaultShape</button>
<button nz-button [nzShape]="'circle'">O</button>
<button nz-button [nzSize]="'large'">L</button>
<button nz-button [nzSize]="'default'">M</button>
<button nz-button [nzSize]="'small'">S</button>
<button nz-button [nzGhost]="true">L</button>
<button nz-button [nzLoading]="true">L</button>
[[email protected] app]# - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
特點
- 元件和指令都是以nz-打頭,比如按鈕的nz-button
- 元件和指令的屬性都是nz打頭其後駝峰命名,比如nzSize
- 柵格劃為24等分
結果確認
總結
這篇文章介紹瞭如何在專案中使用NG-ZORRO,期待國產能夠走得更好。
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!希望你也加入到我們人工智慧的隊伍中來!http://www.captainbed.net