UMeditor上傳圖片配置
阿新 • • 發佈:2017-08-14
multipart win put urn als subst 輸入提示 upload gin
UMeditor是UEditor的簡潔版,保留了UEditor中常用的功能,在代碼量和加載速度上均有很大的提升。
本文上傳圖片的執行後臺基於jfinal框架。
1、html加載調用的樣式和腳本,為保證圖片能上傳到服務器,此處需要做幾點配置:
1)window.UMEDITOR_HOME_URL是相對於網站根目錄的相對路徑,為了避免上傳過程中的路徑問題,此處最好做配置
2)imageUrl 圖片上傳到後臺時,對應的處理方法。
3)imagePath圖片的網絡路徑,圖片保存時只保存了圖片名稱,顯示時需要做網絡映射,下面的tomcat server.xml中會有相關配置。
1<link href="themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> 2 <script type="text/javascript" src="third-party/jquery.min.js"></script> 3 <script type="text/javascript" src="third-party/template.min.js"></script> 4 <script type="text/javascript"charset="utf-8" src="umeditor.config.js"></script> 5 <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> 6 <script type="text/javascript" src="lang/zh-cn/zh-cn.js"></script> 7 8 <!--style給定寬度可以影響編輯器的最終寬度--> 9 <script type="text/plain"id="myEditor" style="width:1000px;height:240px;"> 10 <p>這裏我可以寫一些輸入提示</p> 11 </script> 12 <script> 13 window.UMEDITOR_HOME_URL = "${base}/back/umeditor/";/** "相對於網站根目錄的相對路徑"**/ 14 var um = UM.getEditor(‘myEditor‘, { 15 imageUrl:‘${base}/back/uploadImages‘,/**圖片上傳執行action**/ 16 imagePath:‘/upload/‘,/**圖片網絡顯示路徑**/ 17 focus: true 18 }); 19 20 </script>
2、後臺處理程序
1 /**上傳圖片**/ 2 public void uploadImages(){ 3 List<Map<String,Object>> upload=uploadFiles(getRequest(), PropKit.get("upload_path"), 10, "", "gif,jpg,jpeg,png,bmp"); 4 renderJson(JsonKit.toJson(upload.get(0))); 5 } 6 private static FileRenamePolicy fileRenamePolicy = new DefaultFileRenamePolicy(); 7 /** 8 * 9 * @param request 文件上傳請求 10 * @param uploadPath 文件上傳路徑 11 * @param maxPostSize 文件傳輸最大大小(MB) 12 * @param encoding 字符編碼集設置(默認utf-8) 13 * @param filetype 上傳文件格式(擴展名與擴展名間用","隔開,擴展名前沒有".") 14 * @return 上傳的文件名及文件路徑 15 */ 16 public static List<Map<String,Object>> uploadFiles(HttpServletRequest request,String uploadPath,int maxPostSize,String encoding,String filetype){ 17 18 encoding=encoding==null||"".equals(encoding)?"utf-8":encoding; 19 20 File dir = new File(uploadPath); 21 if ( !dir.exists()) { 22 if (!dir.mkdirs()) { 23 throw new IllegalArgumentException("文件路徑無法創建"); 24 } 25 } 26 27 List<Map<String,Object>> uploadFileDatas=new ArrayList<Map<String,Object>>(); 28 29 try { 30 MultipartRequest multipartRequest = new MultipartRequest(request, uploadPath, maxPostSize*1024*1024, encoding, fileRenamePolicy); 31 Enumeration<?> files = multipartRequest.getFileNames(); 32 while (files.hasMoreElements()) { 33 String name = (String)files.nextElement(); 34 String filesystemName = multipartRequest.getFilesystemName(name); 35 // 校驗文件格式 36 if (filesystemName != null) { 37 Map<String, Object> ulfd=new HashMap<String,Object>(); 38 if(checkFileType(filesystemName.substring(filesystemName.lastIndexOf(".")+1),filetype)){ 39 ulfd.put("parameterName", name); 40 ulfd.put("uploadPath", uploadPath+System.getProperty("file.separator")+filesystemName);//圖片的物理路徑 41 ulfd.put("url", filesystemName); 42 ulfd.put("originalFileName", multipartRequest.getOriginalFileName(name)); 43 ulfd.put("contentType", multipartRequest.getContentType(name)); 44 ulfd.put("state", "SUCCESS"); 45 }else{ 46 new File(uploadPath+"/"+filesystemName).delete(); 47 ulfd.put("state", "文件格式非法"); 48 } 49 uploadFileDatas.add(ulfd); 50 } 51 } 52 } catch (Exception e) { 53 throw new RuntimeException(e); 54 } 55 return uploadFileDatas; 56 } 57 58 private static boolean checkFileType(String extension,String filetype){ 59 filetype=(filetype==null?"":filetype); 60 String[] types=filetype.split(","); 61 for(int i=0;i<types.length;i++){ 62 if(!extension.trim().toLowerCase().equals(types[i].trim().toLowerCase())){ 63 break; 64 }else if(i==types.length-1){ 65 return false; 66 } 67 } 68 return true; 69 }
tomcat server配置
<Context docBase="D:/webapps/upload/ssmt" path="/upload" reloadable="true" />
項目配置文件
upload_path=D:/webapps/upload/ssmt
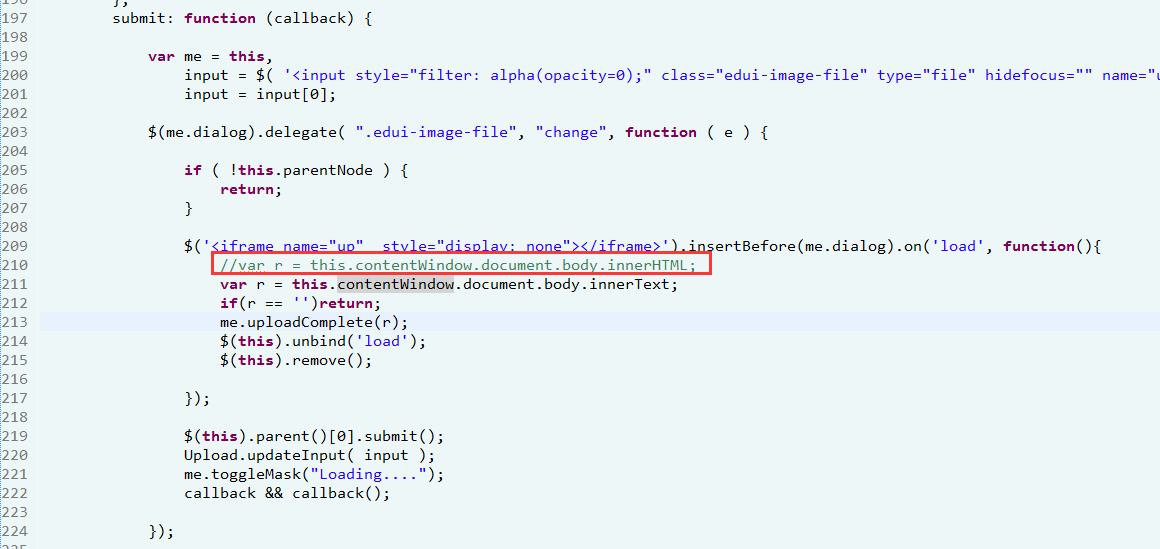
js腳本中也要做更改


此圖中紅色框框是原來的代碼,做測試時發現得到的返回值外面多了一層<pre></pre>,不知道哪裏加上的,改成下方一行代碼後就能獲取到正確的json字符串了。
執行效果:



UMeditor上傳圖片配置
