UEditor ASP.NET圖片上傳功能配置
阿新 • • 發佈:2018-12-31
轉自:http://www.cnblogs.com/bibi-feiniaoyuan/p/5807040.html
1、官網下載 UEditor .Net最新版:官方網址:http://ueditor.baidu.com/website/download.html#ueditor UTF-8版 和GBK版選擇疑問解決推薦參考:http://www.yulijun.com/web-gbk-utf8.html
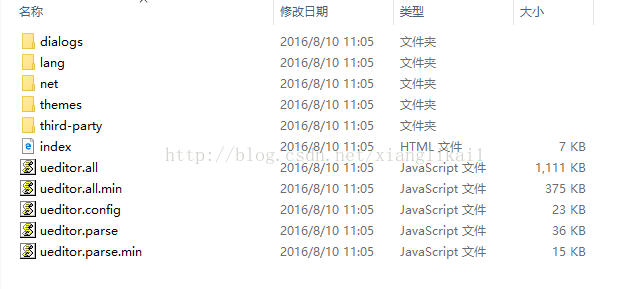
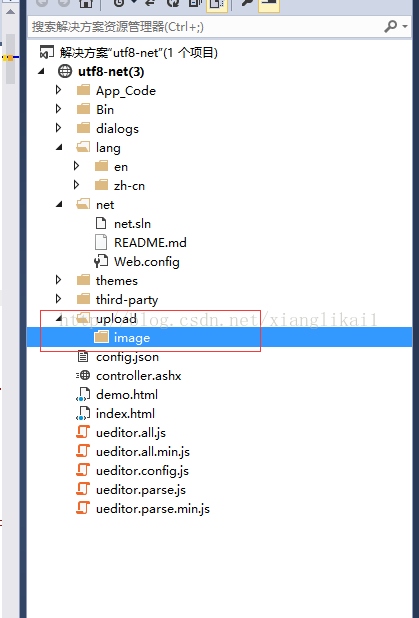
2、.net UTF-8版下載後 檔案目錄如下:
在該目錄下直接新建demo.html 填入如下程式碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 載入編輯器的容器 -->
<script id="container" name="content" type="text/plain">
這裡寫你的初始化內容
</script>
<!-- 配置檔案 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 編輯器原始碼檔案 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 例項化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html> 此時部署成功,接下來開啟上傳圖片功能
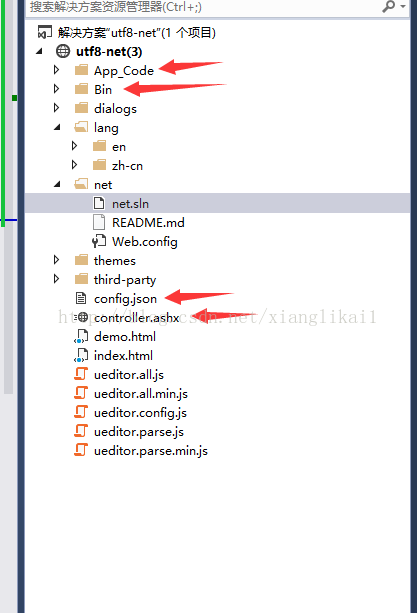
1、然後把net資料夾下的四個檔案如下圖
移到網站檔案根目錄下
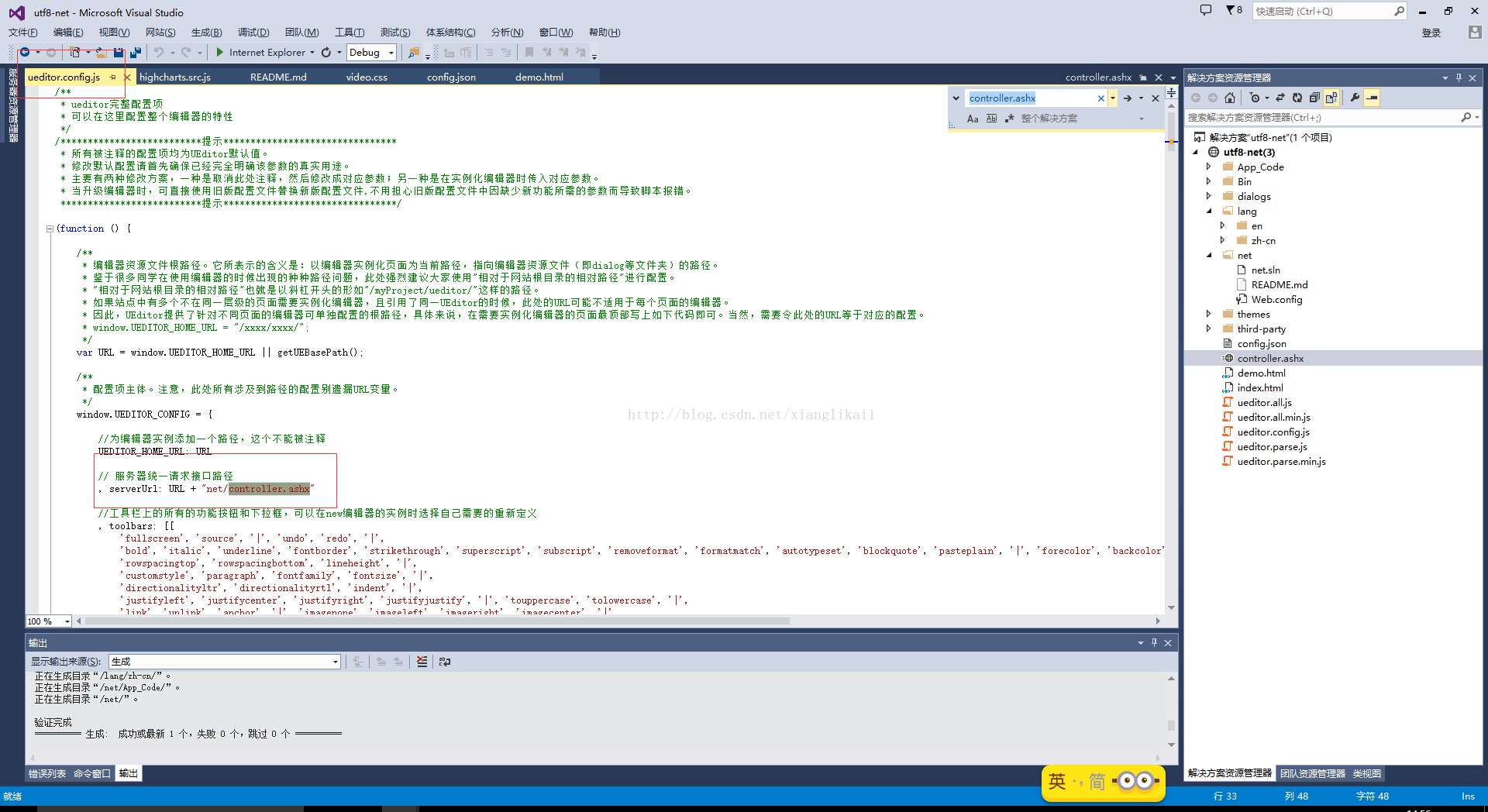
4、找到配置連線 後臺程式的路徑 如下圖
把該路徑改為
5、在網站檔案根目錄下新建資料夾
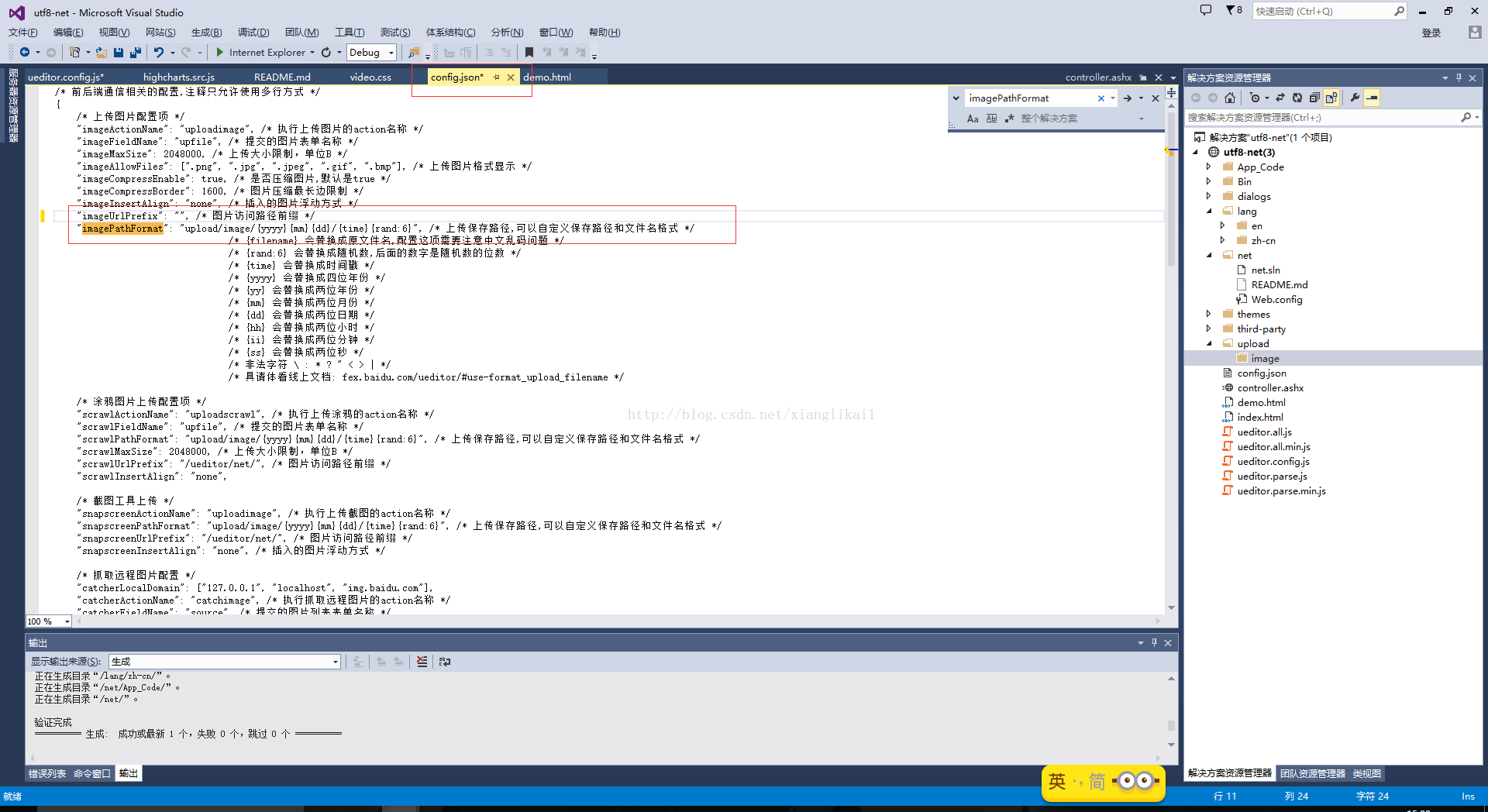
6、修改 圖片上傳:imagePathFormat、imageUrlPrefix的兩個路徑