表格展開關閉
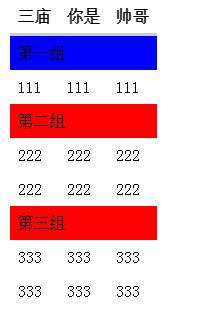
先上效果圖

有人就怒了:我褲子都脫了,你TM就這樣的效果???好吧,客官,我改

有人又怒了:我都在你床上了,你TM就這樣的效果?

$(function(){
$(‘.hdw‘).click(function(){
$(this).toggleClass(‘select‘).siblings(‘.row-‘+this.id).toggle(); });
})
<table>
<thead>
<th>三廟</th>
<th>你是</th>
<th>帥哥</th>
</thead>
<tbody>
<tr class="hdw" id="hdw-1">
<td colspan="3">第一組</td>
</tr>
<tr class="row-hdw-1">
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr class="row-hdw-1">
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr class="hdw" id="hdw-2">
<td colspan="3">第二組</td>
</tr>
<tr class="row-hdw-2">
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr class="row-hdw-2">
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr class="hdw" id="hdw-3">
<td colspan="3">第三組</td>
</tr>
<tr class="row-hdw-3">
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
<tr class="row-hdw-3">
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</tbody>
</table>
*{ margin:0; padding:0; }
thead th{ border-bottom:3px solid #ccc; padding:8px; } table{ margin:10px; border-collapse: collapse; }
table tr td{ padding:8px; }
table tr.hdw{ background:red; }
.row-hdw-1,.row-hdw-2,.row-hdw-3{ } table tr.select{ background:blue; }
表格展開關閉
