QQ菜單案例,點擊展開再次點擊關閉(類似手風琴效果)
阿新 • • 發佈:2017-11-27
ont 讓其 solid i++ 分享圖片 先來 for 手風琴 splay
模仿一下qq的好友展示效果,點擊好友標題,下民餓好友列表展示出來,而點擊其中的一個好友,給其加上一個點擊的效果樣式,當然再次點擊標題,可以將其關閉。
說的可能不是很清楚,先來看一下布局,就明白想要的效果了,來看布局代碼:
1 <ul id="list"> 2 <li class="lis"> 3 <h2>我的好友</h2> 4 <ul> 5 <li>張三</li> 6 <li>張三</li> 7<li>張三</li> 8 <li>張三</li> 9 </ul> 10 </li> 11 <li class="lis"> 12 <h2>企業好友</h2> 13 <ul> 14 <li>李四</li> 15 <li>李四</li> 16 <li>李四</li> 17 <li>李四</li> 18 <li>李四</li> 19 </ul> 20 </li> 21 <li class="lis"> 22 <h2>黑名單</h2> 23 <ul> 24 <li>張小三</li> 25 <li>李小四</li> 26 </ul> 27 </li> 28 </ul>
css樣式簡單寫一下:
1 <style> 2 ul , h2 { padding:0; margin:0; } 3 li { list-style:none; } 4 #list { width:240px; border:1px solid #e5e5e5; margin:0 auto; } 5 #list .lis {} 6 #list h2 { height:30px; line-height:30px; text-indent:20px;font-size:16px; background:url(img/ico1.gif) no-repeat 5px center #6FF; color:#000; } 7 #list .active { background:url(img/ico2.gif) no-repeat 5px center #FF9; color:#000; } 8 #list ul { display:none; } 9 #list ul li { line-height:24px; border-bottom:1px solid #e5e5e5; text-indent:24px; } 10 #list ul .hover { background:#6FF; } 11 </style>
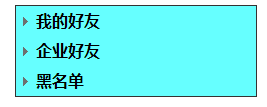
未展開的效果是:

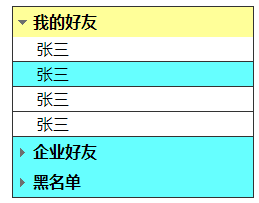
想要的效果是點擊每一個標題可以讓其的子列表展開,並且點擊 每一個好友給其加上選中樣式,如下圖:

當然點擊任何一個都能展開並且每一個子內容都有選中樣式,並且其他的選中樣式要清除,好的,來看分析一下js代碼:
1、點擊每一組的標題要展開,再次點擊要關閉,那麽就要首先找到這個標題然後依次去循環,並且判斷點擊展開再次點擊關閉;
2、要找到每個組下面的子元素,那麽同樣也要先找到每個子元素然後再去循環每個子元素;
3、點擊某一個子元素要加選中樣式,相反點擊其他的要清除當前的樣式,那麽就要用到每次先循環所有並清除所有,然後點擊某一個添加。
大概分為這三個步驟,直接來看js代碼:
1 <script> 2 window.onload= function(){ 3 var oList=document.getElementById("list"); 4 var oH2=oList.getElementsByTagName("h2"); 5 var oUl=oList.getElementsByTagName("ul"); 6 var arrLi=[]; 7 //找到h2然後循環 8 for(var i=0;i<oH2.length;i++){ 9 oH2[i].index=i; 10 oH2[i].onclick=function(){ 11 //點擊展開再次點擊關閉的判斷 12 if(this.className==""){ 13 oUl[this.index].style.display="block"; 14 this.className="active"; 15 }else{ 16 oUl[this.index].style.display="none"; 17 this.className=""; 18 } 19 20 } 21 } 22 //這裏要找到每個組下面的ul裏面的li 23 for(var i=0;i<oUl.length;i++){ 24 var aLi=oUl[i].getElementsByTagName("li"); 25 for(var j=0;j<aLi.length;j++){ 26 arrLi.push(aLi[j]) ;//因為要操作的li比較多,那麽可以把它push到一個數組裏再進行點擊操作 27 } 28 } 29 30 for(var i=0;i<arrLi.length;i++) //這裏先循環每一個分組裏的子元素li 31 arrLi[i].onclick=function(){ //然後去點擊當前子元素li添加選中樣式 32 //那麽就每次進來采用先清空,然後點擊哪一個添加哪一個 33 for(var i=0;i<arrLi.length;i++){ 34 arrLi[i].className=""; 35 } 36 this.className="hover"; 37 38 } 39 } 40 } 41 </script>
好了,就是這樣了,其實今天的重點還是索引值,要明白什麽時候是點擊到當前的元素!今天就到這裏了,加油!
QQ菜單案例,點擊展開再次點擊關閉(類似手風琴效果)
