JavaScript學習——BOM對象
阿新 • • 發佈:2017-08-19
tin src 定時 eight ima input tor 包含 spa
1、BOM 對象:瀏覽器對象模型(操作與瀏覽器相關的內容)
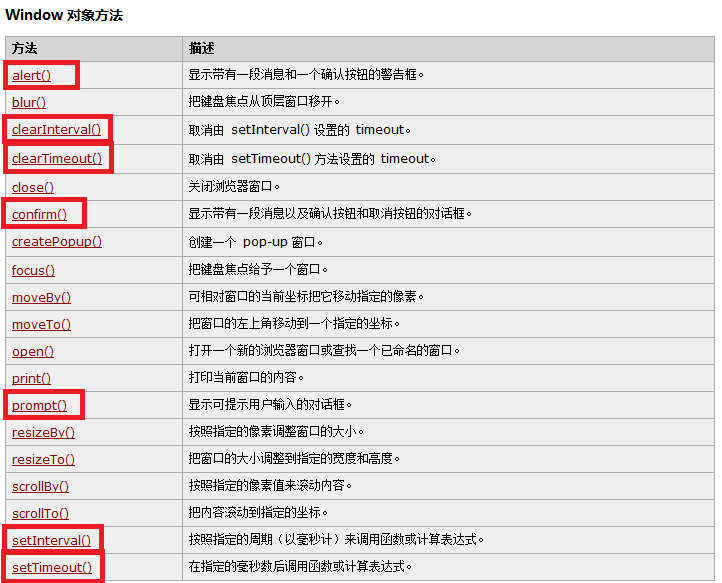
2、Window 對象
Window 對象表示瀏覽器中打開的窗口

setInterval():它有一個返回值,主要是提供給 clearInterval 使用
setTimeout():它有一個返回值,主要是提供給 clearTimeout 使用
clearInterval():該方法只能清除由 setInterval 設置的定時操作
clearTimeout():該方法只能清除由 setTimeout 設置的定時操作
彈出框的幾個方法:
1 <!DOCTYPE html> 2 <html> 3<head> 4 <meta charset="UTF-8"> 5 <title>Window對象</title> 6 <script> 7 //警告框 8 alert("啊哈!"); 9 //確認刪除框 10 confirm("您確認刪除嗎?"); 11 //輸入框 12 prompt("請輸入價格"); 13 </script> 14 </head> 15 <body> 16 </body> 17 </html>
3、History對象
History 對象包含用戶(在瀏覽器窗口中)訪問過的 URL

執行這段代碼之前要有歷史頁面,可以是超鏈接跳轉到此頁面。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>History對象</title> 6 <script> 7 function fanhui(){ 8 history.go(-1); 9 //history.back(); 10 } 11 </script> 12 </head> 13 <body> 14 <input type="button" value="返回上一頁" onclick="fanhui()" /> 15 </body> 16 </html>
go(參數)
參數:-1 返回上一個歷史記錄頁面;-2 返回上上一個歷史記錄頁面,1 進入下一個歷史記錄頁面。
3、Location對象
Location 對象包含有關當前 URL 的信息。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Location對象</title> 6 </head> 7 <body> 8 <input type="button" value="跳轉到History頁面" onclick="javascript:location.href=‘02_History對象.html‘"/> 9 </body> 10 </html>
JavaScript學習——BOM對象
