javaScript 操作BOM對象
1)windows對象
瀏覽器對象模型(BOM :Browser Object Model)是JavaScript的組成之一,它提供了獨立於內容與瀏覽
器窗口進行交互的對象,使用瀏覽器對象模型可以實現與HTML的交互。它的作用是將相關的元素組織包裝起來,
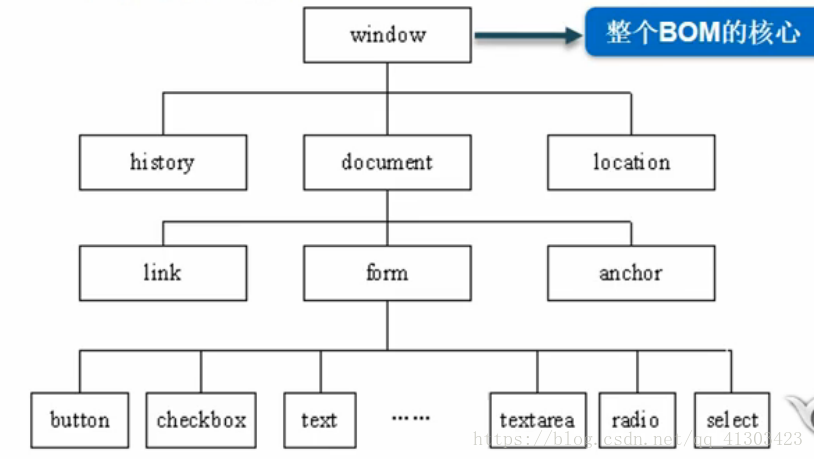
提供給程序設計人員使用,從而降低開發人員的勞動量,提高設計Web頁面的能力。BOM是一個分層結構
1-1)使用BOM通常可實現如下功能:
1.彈出新的瀏覽器窗口
2.移動、關閉瀏覽器窗口及調整窗口大小
3.在瀏覽器窗口中實現頁面的前進、後退功能
1-2)windows對象的常用屬性
1.history 有關客戶訪問過的URL的信息
2.location 有關當前URL的信息
3.screen 只讀屬性,包含有關客戶端顯示屏的信息
在Javascript中,屬性的語法格式如下:
window.屬性名=“屬性值”
例:
window.location="http://www.bdqn.cn",表示頁面跳轉
screen.heigth 返回顯示瀏覽器的屏幕的高度,單位為像素
1-3)windows對象的常用方法
1. prompt() 顯示可提示用戶輸入的對話框
2. alert() 顯示一個帶有提示信息和一個“確定”按鈕的警示對話框
3. confirm() 顯示一個帶有提示信息、“確定”和“取消”按鈕的對話框
4. close() 關閉瀏覽器窗口
5. open() 打開一個新的瀏覽器窗口,加載給定URL所指定的文檔
6.setTimeout() 在指定的毫秒數後調用函數或計算表達式
7. setInterval() 按照指定的周期(以毫秒計)來調用函數或表達式
語法:
window.方法名();
window對象是全局對象,所以在使用window對象的屬性和方法時,window可以省略
例如:之前直接使用的alert(),相當於寫成window.alert();
1-4)方法的使用
1.confirm() 將彈出一個確認對話框
語法:
window.confirm("確認要刪除此條信息嗎");
在confirm()對話框中,有確認和取消按鈕。當用戶單機確認是,則返回 true 反之 false
代碼實例:
var flag=confirm("確認刪除此條信息嗎");
if(flag)
{
alert("刪除成功");
}else
{
alert("你取消了刪除");
}
2.close()
close()方法用於關閉瀏覽器窗口,語法:window.close();
3.open();
在頁面上彈出一個新的瀏覽器窗口,彈出窗口的語法格式如下:
window.open(“彈出窗口的url”, “窗口名稱”,“窗口特征”);
窗口的特征屬性:
1-5)prompt()、alert()、confirm()不同之處
alert() 只有一個參數,僅顯示警告對話框的消息,無返回值,不能對腳本產生任何影響
prompt() 有兩個參數,是輸入對話框,用來提示用戶輸入一些信息,單擊取消按鈕則返回null
,單擊 確定 按鈕則返回用戶輸入的值,常用於收集用戶關於特定問題而反饋信息
confirm() 只有一個參數,是確認對話框,顯示提示對話框的信息。 確認 按鈕和取消按鈕
單擊確定返回true 單擊取消返回 false,因此與if--else語句搭配使用
2)history對象 和 location對象
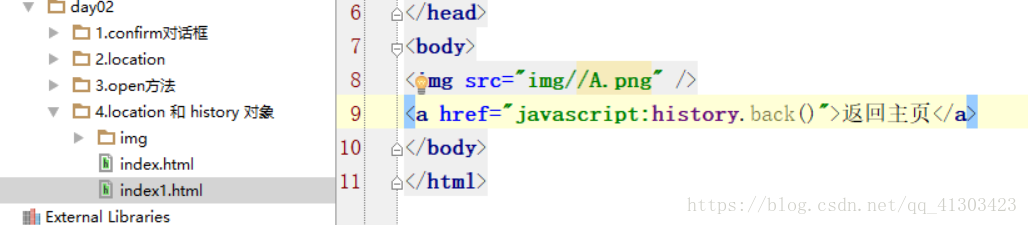
history對象常用方法:
back() 加載history對象列表中的前一個URL
forward() 加載history 對象列表中的下一個URL
go() 加載history 對象列表中的某個具體URL
history.back()=== history.go(-1) 瀏覽器中的 後退
history.forward() ===history.go ( 1 ) 瀏覽器中的 前進
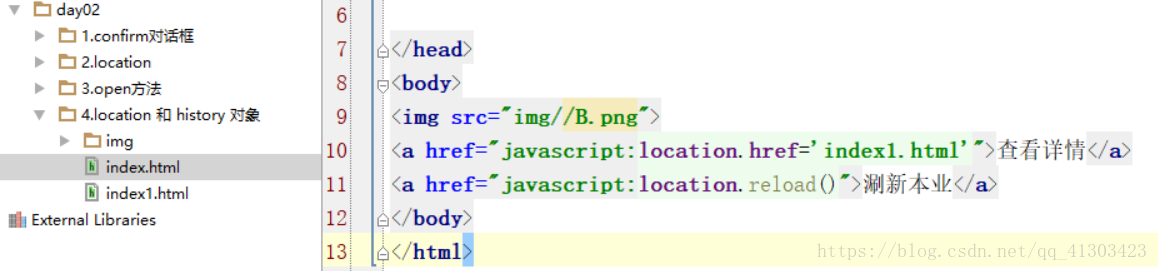
location 對象常用方法及屬性:
host : 設置或返回主機名和當前URL的端口號
hostname : 設置或返回當前URL的主機名
href: 設置或返回完整的URL
reload() 重新加載當前文檔
reolace() 用新的文檔替換當前文檔
3)document對象
document常用屬性:
referrer:返回載入當前文檔的URL
URL:返回當前文檔的URL
document對象的常用方法:
getElementById() 返回對擁有指定id的第一個對象的引用
getElementByName() 返回帶有指定名稱的對象的集合
getElementsByTagName() 返回帶有指定標簽名的對象的集合
write() 向文檔寫文本、HTML表達式或JavaScript代碼
語法:
document.referrer document.URL
代碼栗子:
[javascript] view plain copy
- <body>
- <div>
- <div id="book">舒明明</div>
- <input name="sea" type="text" value="春"/>
- <input name="sea" type="text" value="夏"/>
- <input name="sea" type="text" value="秋"/>
- <input name="sea" type="text" value="冬"/>
- <input name="btn" type="button" value="修改名稱" onclick="changbook()">
- <input name="b2" type="button" value="input內容" onclick="inputnei()"/>
- <input name="b3" type="button" value="司機內容" onclick="getElementByname()"/>
- <input name="b4" type="button" value="清空頁面內容" onclick="cler()"/>
- <p id="per"></p>
- </div>
- <script>
- function changbook()
- { //更改指定id名稱
- document.getElementById("book").innerHTML="替換文本";
- }
- function inputnei()
- {//獲取所有 input標簽的值
- var stu=document.getElementsByTagName("input");
- var str="";
- for(var i=0;i<stu.length;i++)
- {
- str+=stu[i].value+" ";
- }
- document.getElementById("per").innerHTML=str;
- }
- function getElementByname()
- {//獲取指定所有 name 名稱的值
- var stu=document.getElementsByName("sea");
- var ss="";
- for(var i=0;i<stu.length;i++)
- {
- ss+=stu[i].value+" ";
- }
- document.getElementById("per").innerHTML=ss;
- }
- function cler()
- {
- document.write("");
- }
- </script>
- </body>
4)JavaScript 內置對象
1.Array : 用於在單獨的變量名中存儲一系列的值
2.String : 用於支持對字符串的處理
3.Math :用於執行常用的數學任務,它包含了若幹個數字常量和函數
4.Date :用於操作日期和時間
1)Date對象獲取日期:
語法:var 日期對象 = new Date(參數);參數格式:MM DD,YYYY ,hh:mm:ss
代碼栗子:
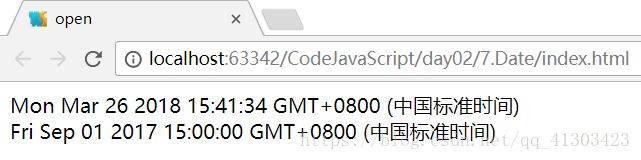
[javascript] view plain copy- var time=new Date();
- document.write(time+"<br/>");
- var time1=new Date("september 1,2017,15:00:00");
- document.write(time1);
運行結果:
常用方法:
制作時鐘代碼:
[javascript] view plain copy- <body>
- <div id="times"></div>
- <script>
- function time() {
- var time = new Date();//獲取系統時間
- var hh = time.getHours();//獲取系統小時
- var mm = time.getMinutes();//獲取系統分鐘
- var ss = time.getSeconds();//獲取系統秒數
- document.getElementById("times").innerHTML="當前時間為:"+hh+":"+mm+":"+ss;
- }
- time();
- </script>
- </body>
運行結果:
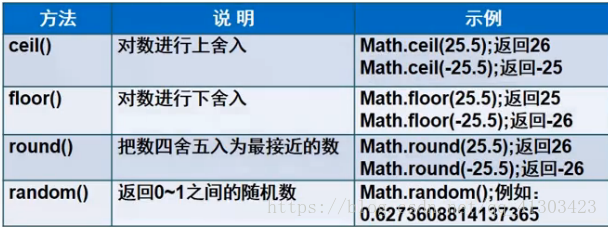
5)Math對象
常用方法:
如何實現返回的整數範圍為2~99?
栗子:var iNum=Math.floor(Math.random()*98+2);
6 )定時函數
第一種方式:
setTimeout()
語法:setTimeout("調用的函數",等待的毫秒數);
[javascript] view plain copy- <body>
- <div id="times"></div>
- <script>
- function time() {
- var time = new Date();//獲取系統時間
- var hh = time.getHours();//獲取系統小時
- var mm = time.getMinutes();//獲取系統分鐘
- var ss = time.getSeconds();//獲取系統秒數
- document.getElementById("times").innerHTML="當前時間為:"+hh+":"+mm+":"+ss;
- varsetTimeout("time()",1000);
- }
- time();
- </script>
- </body>
第二種方式:
setInterval()
語法:setInterval("調用的函數",間隔的毫秒數);
[javascript] view plain copy- <div id="times"></div>
- function time1() {
- var time = new Date();//獲取系統時間
- var hh = time.getHours();//獲取系統小時
- var mm = time.getMinutes();//獲取系統分鐘
- var ss = time.getSeconds();//獲取系統秒數
- document.getElementById("times").innerHTML = "當前時間為:" + hh + ":" + mm + ":" + ss;
- }
- var text1=setInterval("time1()",1000);
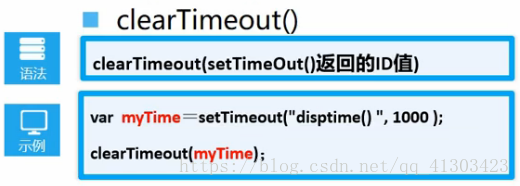
6-1)清楚函數
clearTimeout( setTimeOut() 返回的ID值 );
clearInterval(setInterval() 返回的ID值);
栗子一:
[javascript] view plain copy- <body>
- <div id="times"></div>
- <input name="btn" type="button" value="開始時間" onclick="start()">
- <input name="btn" type="button" value="停止時間" onclick="stop()">
- <script>
- var Times;
- function time() {
- var time = new Date();//獲取系統時間
- var hh = time.getHours();//獲取系統小時
- var mm = time.getMinutes();//獲取系統分鐘
- var ss = time.getSeconds();//獲取系統秒數
- document.getElementById("times").innerHTML = "當前時間為:" + hh + ":" + mm + ":" + ss;
- Times=setTimeout("time()", 1000);
- }
- time();
- function stop()
- {
- clearTimeout(Times);
- //clearInterval(times);
- }
- function start()
- {
- time();
- // time1();
- }
- </script>
- </body>
栗子二:
[javascript] view plain copy- <body>
- <div id="times"></div>
- <input name="btn" type="button" value="開始時間" onclick="start()">
- <input name="btn" type="button" value="停止時間" onclick="stop()">
- <script>
- function stop()
- {
- //clearTimeout(Times);
- clearInterval(times);
- }
- function start()
- {
- //time();
- time1();
- }
- function time1() {
- var time = new Date();//獲取系統時間
- var hh = time.getHours();//獲取系統小時
- var mm = time.getMinutes();//獲取系統分鐘
- var ss = time.getSeconds();//獲取系統秒數
- document.getElementById("times").innerHTML = "當前時間為:" + hh + ":" + mm + ":" + ss;
- }
- var times=setInterval("time1()",1000);
- </script>
- </body>
javaScript 操作BOM對象