HTML&CSS——使用DIV和CSS完成網站首頁重構
1、DIV 相關的技術
Div 它是一個 html 標簽,一個塊級元素(單獨顯示一行)。它單獨使用沒有任何意義,必須結合CSS來使用。它主要用於頁面的布局。
Span 它是一個 html 標簽,一個內聯元素(顯示一行)。它單獨使用沒有任何意義,必須結合CSS 來使用。它主要用於對括起來的內容進行樣式的修飾。
2、CSS 的作用
HTML:它是整個網站的骨架。
CSS:它是對整個網站骨架的內容進行美化(修飾)。
3、CSS 如何使用
語法和規範
選擇器{
屬性名 1:屬性值 1;
屬性名 2:屬性值 2;
屬性名 3:屬性值 3;
}
基本選擇器有三種:元素選擇器、類選擇器、id 選擇器
1)如果多個相同的元素設置相同的樣式,使用元素選擇器最為合適
把選擇器改成元素名即可。
2)對多個元素設置相同的樣式,使用類選擇器比較合適
把選擇器改成”.類名“即可
3)Id 保證唯一,使用id選擇器
把選擇器改成”#id“即可。
4、CSS的引入方式
第一種:行內引入
<div style="color:red;font-size: 100px;">
你好,瘋子
</div>
第二種:內部引入方式
<style type="text/css">
div{
color:red; font-size: 100px;
}
</style>
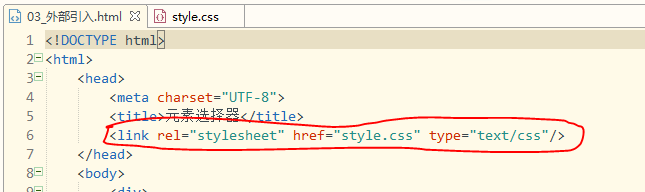
第三種:外部引入方式


5、CSS的浮動
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為 止。由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在 一樣。
詳情查看CSS簡介。
6、使用DIV和CSS完成首頁重新布局,效果和前幾篇的HTML基礎——網站首頁顯示頁面一樣。
步驟分析:
第一步:先定義個大的 div,然後嵌套 8 個小的 div
第二步:(第一行)在第一個 div 裏面嵌套 3 個小的 div
第三步: (第二行)在小 div裏面寫一個列表標簽(需要使用 css的 display屬性的 inline)
第四步:(第三行)在小 div 裏面放置一張圖片
第五步:(第四行)在小 div 裏面嵌套 2 個 div(在下面的 div 再嵌套 2 個 div,最後一在右 邊的 div 裏面嵌套 10 個 div)
第六步:(第五行)在小 div 裏面放置一張廣告圖片
第七步:(第七行)在小 div 裏面放置一張廣告圖片
第八步:(第八行) 在小 div 裏面放置超鏈接和文字內容。
7、最終實現代碼如下:
此案例使用了CSS的其他內容:
1)去掉超鏈接的下劃線:
a{
text-decoration: none;
}
2)讓 div 居中
margin:0px auto;
3)讓塊級元素成為內聯元素
display:inline;
4)塊級元素內容居中
text-align:center;

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>首頁</title>
6 <style>
7 #father{
8 border: 1px solid black;
9 width: 1300px;
10 height: 1600px;
11 margin: auto;
12 }
13 #logo{
14 border: 1px solid black;
15 width: 1300px;
16 height: 50px;
17 }
18 .top{
19 border: 1px solid blue;
20 width: 431px;
21 height: 50px;
22 float: left;
23 }
24 #top{
25 padding-top: 12px;
26 height: 38px;
27 }
28
29 #menu{
30 border: 1px solid red;
31 width:1300px;
32 height: 50px;
33 background: black;
34 }
35 ul li{
36 display: inline;
37 color: white;
38 }
39 #product{
40 border: 1px solid goldenrod;
41 width: 1300px;
42 height: 550px;
43 }
44 #product_top{
45 border: 1px solid blue;
46 width: 100%;
47 height: 43px;
48 padding-top: 5px;
49 }
50 #product_bottom{
51 border: 1px solid green;
52 width: 100%;
53 height: 498px;
54 }
55
56 #product_bottom_left{
57 border: 1px solid red;
58 width: 200px;
59 height: 498px;
60 float: left;
61 }
62 #product_bottom_right{
63 border: 1px solid saddlebrown;
64 width: 1094px;
65 height: 498px;
66 float: left;
67 }
68 #big{
69 border: 1px solid hotpink;
70 width: 545px;
71 height: 247px;
72 float: left;
73 }
74 .small{
75 border: 1px solid blue;
76 width: 180px;
77 height: 247px;
78 float: left;
79 /*讓裏面的內容居中*/
80 text-align: center;
81 }
82 #bottom{
83 text-align: center;
84 }
85 /*去掉超鏈接的下劃線*/
86 a{
87 text-decoration: none;
88 }
89 </style>
90 </head>
91 <body>
92 <div id="father">
93 <!--1.logo部分-->
94 <div id="logo">
95 <div class="top">
96 <img src="../img/logo2.png" height="46px" />
97 </div>
98 <div class="top">
99 <img src="../img/header.png" height="46px"/>
100 </div>
101 <div class="top" id="top">
102 <a href="#">登錄</a>
103 <a href="#">註冊</a>
104 <a href="#">購物車</a>
105 </div>
106 </div>
107
108 <!--2.導航欄部分-->
109 <div id="menu">
110 <ul>
111 <a href="#"><li style="font-size: large;">首頁</li></a>
112 <a href="#"><li>手機數碼</li></a>
113 <a href="#"><li>家用電器</li></a>
114 <a href="#"><li>鞋靴箱包</li></a>
115 </ul>
116 </div>
117
118 <!--3.輪播圖部分-->
119 <div id="">
120 <img src="../img/1.jpg" width="100%" height="100%"/>
121 </div>
122
123 <!--4.最新商品-->
124 <div id="product">
125
126 <div id="product_top">
127 <span style="font-size: 25px">最新商品</span>
128 <img src="../img/title2.jpg"/>
129 </div>
130
131 <div id="product_bottom">
132
133 <div id="product_bottom_left">
134 <img src="../img/big01.jpg" width="100%" height="100%" />
135 </div>
136
137 <div id="product_bottom_right">
138 <div id="big">
139 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
140 </div>
141
142 <div class="small">
143 <a href="#"><img src="../img/small01.jpg" ></a>
144 <a href="#"><p style="color: gray;">榨汁機</p></a>
145 <p style="color: red;">599</p>
146 </div>
147 <div class="small">
148 <a href="#"><img src="../img/small02.jpg" ></a>
149 <a href="#"><p style="color: gray;">電視機</p></a>
150 <p style="color: red;">1599</p>
151 </div>
152 <div class="small">
153 <a href="#"><img src="../img/small03.jpg" ></a>
154 <a href="#"><p style="color: gray;">鍋</p></a>
155 <p style="color: red;">399</p>
156 </div>
157 <div class="small">
158 <a href="#"><img src="../img/small04.jpg" ></a>
159 <a href="#"><p style="color: gray;">面包機</p></a>
160 <p style="color: red;">799</p>
161 </div>
162 <div class="small">
163 <a href="#"><img src="../img/small05.jpg" ></a>
164 <a href="#"><p style="color: gray;">咖啡機</p></a>
165 <p style="color: red;">899</p>
166 </div>
167 <div class="small">
168 <a href="#"><img src="../img/small06.jpg" ></a>
169 <a href="#"><p style="color: gray;">洗衣機</p></a>
170 <p style="color: red;">999</p>
171 </div>
172 <div class="small">
173 <a href="#"><img src="../img/small07.jpg" ></a>
174 <a href="#"><p style="color: gray;">掃地機器人</p></a>
175 <p style="color: red;">1599</p>
176 </div>
177 <div class="small">
178 <a href="#"><img src="../img/small09.jpg" ></a>
179 <a href="#"><p style="color: gray;">微波爐</p></a>
180 <p style="color: red;">1099</p>
181 </div>
182 <div class="small">
183 <a href="#"><img src="../img/small08.jpg" ></a>
184 <a href="#"><p style="color: gray;">壓力鍋</p></a>
185 <p style="color: red;">799</p>
186 </div>
187 </div>
188 </div>
189 </div>
190
191 <!--5.廣告圖片-->
192 <div id="">
193 <img src="../img/ad.jpg" width="100%"/>
194 </div>
195
196 <!--6.廣告圖片-->
197 <div id="">
198 <img src="../img/footer.jpg" width="100%"/>
199 </div>
200
201 <!--7.友情鏈接和版權信息-->
202 <div id="bottom">
203 <a href="#"><font>關於我們</font></a>
204 <a href="#"><font>聯系我們</font></a>
205 <a href="#"><font>招賢納士</font></a>
206 <a href="#"><font>法律聲明</font></a>
207 <a href="#"><font>友情鏈接</font></a>
208 <a href="#"><font>支付方式</font></a>
209 <a href="#"><font>配送方式</font></a>
210 <a href="#"><font>服務聲明</font></a>
211 <a href="#"><font>廣告聲明</font></a>
212 <p>
213 Copyright ? 2005-2016 hh商城 版權所有
214 </p>
215 </div>
216 </div>
217 </body>
218 </html>

在瀏覽器內運行,就可以得到網站首頁效果。
HTML&CSS——使用DIV和CSS完成網站首頁重構
