css+html5仿寫淘寶首頁
阿新 • • 發佈:2019-01-02
問題定義
為了鍛鍊自己原生的能力,我決定仿寫一下淘寶的首頁。一下記錄,仿寫的全部步驟。按照軟體工程的方法來實現。(ps,純為學習,沒有什麼不良居心~~)
可行性研究
技術採用原生js+html5+css3實現。完全可行
時間可行性
兩天時間
需求分析
完全按照https://www.tmall.com網站實現。不需要互動。
總體設計
頁面佈局設計
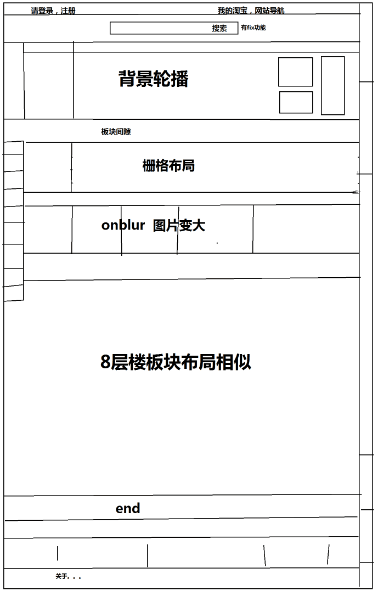
草圖如下
詳細設計
從上圖可以看出,主要內容包括:
1,首先對整個頁面進行分析。如下草圖。footer,header,nav,aside,section等部分。
2,引入rest.css。防止瀏覽器相容問題的不一致(但是對seo有影響)。將頁面字型字色字號等設定在rest.css中,為預設字型
4,對每個部分設定一個class.當製作複雜頁面是,會設計各種css樣式。很多重合很多不一樣。對每個部分設定class,既可以保證css檔案定義可複用,還可以在引用是使用元素之間的父子等關係,定位到每一個元素,而不需要為每個元素定義id
5,之後便具體到每一部分。頭部和底部很容易。主要就是格式對齊。
6,中間部分。
6.1,中間輪播
6.2,選單(:hover時display:block。)
6.3,圖片浮動效果(css3 transform等)
6.4,圖片柵格佈局(使用到的佈局:百分比佈局,float,position,盒佈局,流式佈局,柵格佈局…)
6.5,背景顏色的半透膜background-color(rgba(0,0,0,0.5);顏色不會被繼承)
6.6,圖片格式。需要高清的圖片jpeg,webp(相容有問題),小圖片base64,gif,png等
7,相容問題
原始碼
測試
與原網站有一定的差距。基本需要使用到的都已經表現出了。達到了練手的目的。對於建立複雜頁面的技巧增加了很多。
效果圖:
差距
1,section主頁面部分的幾層樓圖片是動態的。
2,選單的展示做的並不美觀
3,沒有互動功能
4,動態生成內容的優化。
5,給我愛豆p的圖細看有些毛糙。。。
(ps:不要問我這個用的圖片上的帥哥是誰。我不會告訴你,那是我愛豆鯨魚~~)
(pps:因為圖片大小限制,有一部分被切了。連我帥鯨魚都被縮的好醜)