JavaScript學習——完善註冊頁面表單校驗
阿新 • • 發佈:2017-08-20
函數 提示 步驟 表格 ges function img 但是 最終
1、之前我們已經使用彈出框的方式實現了表單校驗的功能,但是此種方式用戶體驗效果很差
我們希望做成把提示信息和校驗結果放在輸入欄的後面。
2、步驟分析 (此案例基於HTML&CSS——網站註冊頁面實現的)
第一步:確定事件(onfocus 聚焦事件)並為其綁定一個函數
第二步:書寫綁定函數(在輸入框的後面給出提示信息)
第三步:確定事件(onblur 離焦事件)並為其綁定一個函數
第四步:書寫函數(對數據進行校驗,分別給出提示)
JS代碼:(傳入參數的目的減少重復代碼,增加通用性)
1 <script> 2 function showTips(id,info){3 document.getElementById(id+"span").innerHTML="<font color=‘gray‘>"+info+"</font>"; 4 } 5 function check(id,info){ 6 //1.獲取用戶輸入的用戶名數據 7 var uValue=document.getElementById(id).value; 8 //2.進行校驗 9 if(uValue==""){ 10 document.getElementById(id+"span").innerHTML="<font color=‘red‘>"+info+"</font>"; 11 }else{ 12 document.getElementById(id+"span").innerHTML=""; 13 } 14 } 15 </script>
HTML代碼:
<input type="text" name="user" size="35px" id="user" onfocus="showTips(‘user‘,‘用戶名必填!‘)" onblur="check(‘user‘,‘用戶名不能為空!‘)"/><span id="userspan"></span>
最終代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>註冊頁面</title> 6 <script> 7 function showTips(id,info){ 8 document.getElementById(id+"span").innerHTML="<font color=‘gray‘>"+info+"</font>"; 9 } 10 function check(id,info){ 11 //1.獲取用戶輸入的用戶名數據 12 var uValue=document.getElementById(id).value; 13 //2.進行校驗 14 if(uValue==""){ 15 document.getElementById(id+"span").innerHTML="<font color=‘red‘>"+info+"</font>"; 16 }else{ 17 document.getElementById(id+"span").innerHTML=""; 18 } 19 } 20 </script> 21 </head> 22 <body> 23 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 24 25 <!--1.logo部分--> 26 <tr> 27 <td> 28 <!--嵌套一個一行三列的表格--> 29 <table border="1px" width="100%"> 30 <tr height="50px"> 31 <td width="33.3%"> 32 <img src="../img/logo2.png" height="47px" /> 33 </td> 34 <td width="33.3%"> 35 <img src="../img/header.png" height="47px"/> 36 </td> 37 <td width="33.3%"> 38 <a href="#">登錄</a> 39 <a href="#">註冊</a> 40 <a href="#">購物車</a> 41 </td> 42 </tr> 43 </table> 44 </td> 45 </tr> 46 47 <!--2.導航欄部分--> 48 <tr height="50px" > 49 <td bgcolor="black"> 50 <a href="#"><font size="3" color="white">首頁</font></a> 51 <a href="#"><font color="white">手機數碼</font></a> 52 <a href="#"><font color="white">電腦辦公</font></a> 53 <a href="#"><font color="white">鞋靴箱包</font></a> 54 <a href="#"><font color="white">家用電器</font></a> 55 </td> 56 </tr> 57 58 <!--3.註冊表單--> 59 <tr> 60 <td height="600px" background="../img/regist_bg.jpg"> 61 <!--嵌套一個十行二列的表格--> 62 <form action="#" method="get" name="regForm" onsubmit="return checkForm()"> 63 <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 64 <tr height="40px"> 65 <td colspan="2"> 66 <font size="4">會員註冊</font> USER REGISTER 67 </td> 68 </tr> 69 <tr> 70 <td>用戶名</td> 71 <td> 72 <input type="text" name="user" size="35px" id="user" onfocus="showTips(‘user‘,‘用戶名必填!‘)" onblur="check(‘user‘,‘用戶名不能為空!‘)"/><span id="userspan"></span> 73 </td> 74 </tr> 75 <tr> 76 <td>密碼</td> 77 <td> 78 <input type="password" name="password" size="35px" id="password" onfocus="showTips(‘password‘,‘密碼必填!‘)" onblur="check(‘password‘,‘密碼不能為空!‘)"/><span id="passwordspan"></span> 79 </td> 80 </tr> 81 <tr> 82 <td>確認密碼</td> 83 <td> 84 <input type="password" name="repassword" size="35px" id="repassword"/> 85 </td> 86 </tr> 87 <tr> 88 <td>E-mail</td> 89 <td> 90 <input type="text" name="e-mail" size="35px" id="email"/> 91 </td> 92 </tr> 93 <tr> 94 <td>姓名</td> 95 <td> 96 <input type="text" name="username" size="35px"/> 97 </td> 98 </tr> 99 <tr> 100 <td>性別</td> 101 <td> 102 <input type="radio" name="sex" value="男"/>男 103 <input type="radio" name="sex" value="女"/>女 104 </td> 105 </tr> 106 <tr> 107 <td>出生日期</td> 108 <td> 109 <input type="text" name="birthday" size="35px"/> 110 </td> 111 </tr> 112 <tr> 113 <td>驗證碼</td> 114 <td> 115 <input type="text" name="yzm" /> 116 <img src="../img/yanzhengma.png" /> 117 </td> 118 </tr> 119 <tr align="center"> 120 <td colspan="2"> 121 <input type="submit" value="註冊" /> 122 </td> 123 </tr> 124 </table> 125 </form> 126 </td> 127 </tr> 128 129 <!--4.廣告圖片--> 130 <tr> 131 <td> 132 <img src="../img/footer.jpg" width="100%"/> 133 </td> 134 </tr> 135 136 <!--5.友情鏈接和版權信息--> 137 <tr> 138 <td align="center"> 139 <a href="#"><font>關於我們</font></a> 140 <a href="#"><font>聯系我們</font></a> 141 <a href="#"><font>招賢納士</font></a> 142 <a href="#"><font>法律聲明</font></a> 143 <a href="#"><font>友情鏈接</font></a> 144 <a href="#"><font>支付方式</font></a> 145 <a href="#"><font>配送方式</font></a> 146 <a href="#"><font>服務聲明</font></a> 147 <a href="#"><font>廣告聲明</font></a> 148 <p> 149 Copyright ? 2005-2016 hh商城 版權所有 150 </p> 151 </td> 152 </tr> 153 </table> 154 </body> 155 </html>
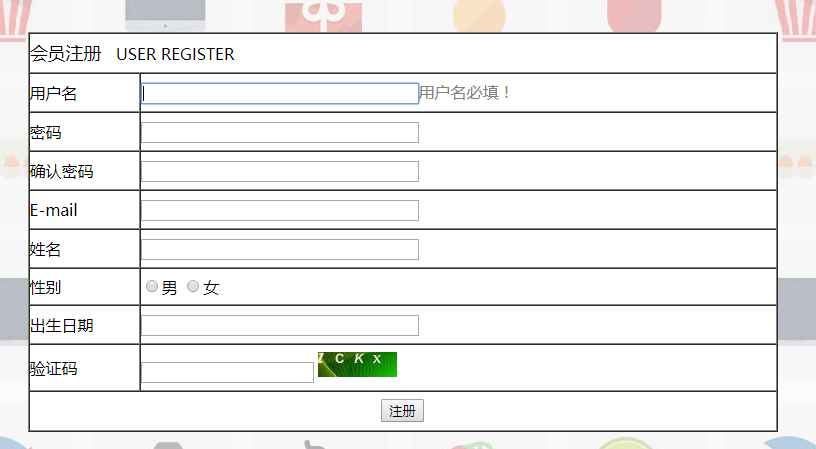
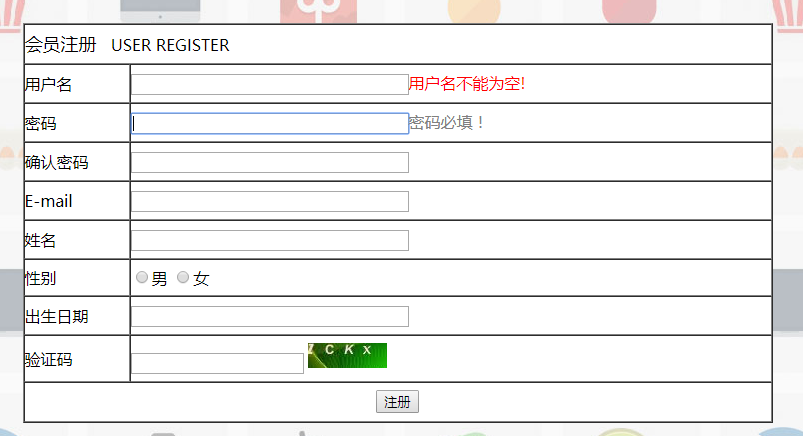
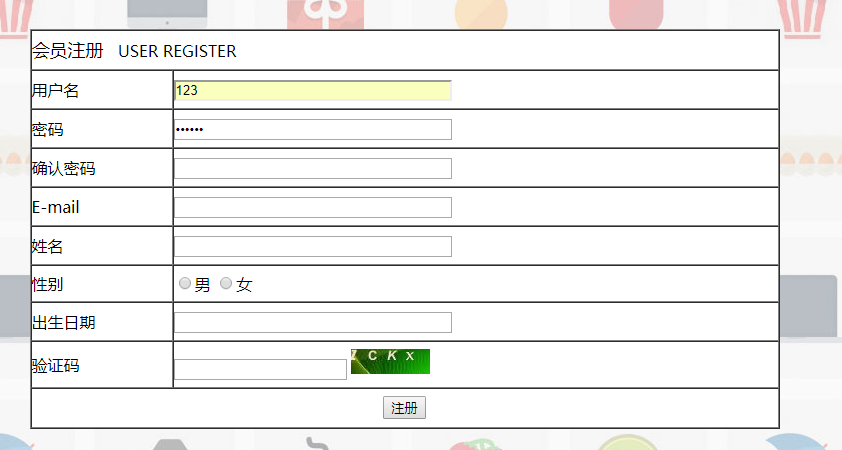
在瀏覽器內運行,效果如下:
光標點擊到用戶名輸入框,提示用戶名必填!

當用戶名未輸入內容時提示不能為空!

當填寫都正確時則不提示。

JavaScript學習——完善註冊頁面表單校驗
