使用JavaScript實現表單校驗
使用JavaScript實現表單驗證
最近在學習JavaScript,因此想到使用js實現表單校驗。上網查詢了很多的方法和遇到的問題,現在問題都一一解決,特此陳述案例實現步驟及遇到的問題。
文字框校驗
以下是文字框的校驗步驟。
1.獲取待校驗的文字框value值,
2.對value值設定判定條件,使用if語句或switch語句實現。
3. 若滿足條件,則校驗通過,返回值為true。
4. 若不滿足條件則返回值為false,替換文字輸出校驗的提示資訊。
5. 表單獲取多個驗證的返回值,做邏輯運算,將引數傳遞給表單form的onsubmit事件。
6. 在input中呼叫校驗函式,我使用的是onblur事件觸發校驗函式。
下拉框校驗
下拉框的校驗相比文字框略有不同,下拉框中option的返回值為value,由select中的name值獲取到使用者的選擇,因此在下拉框的校驗函式中通過id獲取到select中的value,在根據value值是否為空或為其餘的非法值而進行不同的判斷,其餘的步驟也與文字框相同。
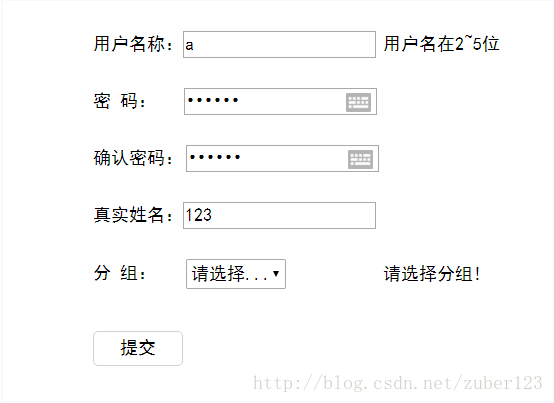
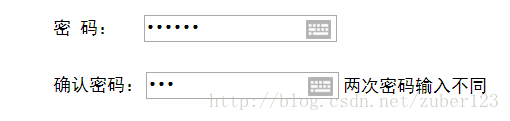
表單校驗樣式如下:


遇到的問題
- 校驗表單時出現問題但表單仍然能夠提交?
原因:onsubmit事件作為一個提交動作有一個預設的引數,這個引數的預設值為true,前面提到如果滿足條件要求就返回true否則返回false,每一項的校驗中都要設定一個布林型別的返回值,如果所有的校驗全部通過才能正常提交表單,只要有一項不滿足條件也不能提交表單而需要重新輸入,因此需要對每一項校驗函式的返回值做一個邏輯運算,全為真則最終返回給onsubmit的值為true,否則為false,而onsubmit的引數為false則無法提交,故實現了表單校驗失敗時阻止提交。 - 一開始輸入錯誤的內容,在修改變成正確的內容之後提示仍然為之前的提示?
原因:在返回值為true時,將輸出提示資訊的文字內容置為空,即document.getElementById(“什麼什麼”).innerHTML=”“; - onchange和onblur事件都可以用來觸發校驗,並且兩者都會在失去焦點之後實現校驗,但onblur觸發校驗時有可能會由於使用者間斷輸入而提示輸入內容不符合要求。
- 表單校驗的js程式碼段不能等頁面都載入完成之後載入。
程式碼塊
以下為程式原始碼:<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”使用者名稱不能為空!”;
return false;
}
else if(input.length>5 || input.length<2){
document.getElementById(“uname”).innerHTML= “使用者名稱在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密碼不能為空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密碼在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
document.getElementById(“upssa”).innerHTML=”兩次密碼輸入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”請選擇分組!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}
```html<div class="warp">
<h1>新使用者註冊</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<div class="form-warp">
<ul>
<li>使用者名稱稱:<input class="input" type="text" name="userName" placeholder="請輸入..." onblur="validateUsername()"/></li>
<li>密 碼:<input class="input" type="password" name="password" id="password" placeholder="請輸入..." onblur="validatePassword()"/></li>
<li>確認密碼:<input class="input" type="password" name="psw" id="psw" placeholder="請輸入..." onblur="validatePasswordAgain()"/></li>
<li>真實姓名:<input class="input" type="text" name="realName" placeholder="請輸入..."/></li>
<li>分 組:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">請選擇...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</div>
</form>
</div>
“`