Django使用本地css/js文件
阿新 • • 發佈:2017-08-20
war settings 技術分享 ngs for os.path tex sla java
在網上看了很多說Django如何使用本地css/js的文章, 但都不能用
今天終於找到一個可以用的, 記錄下
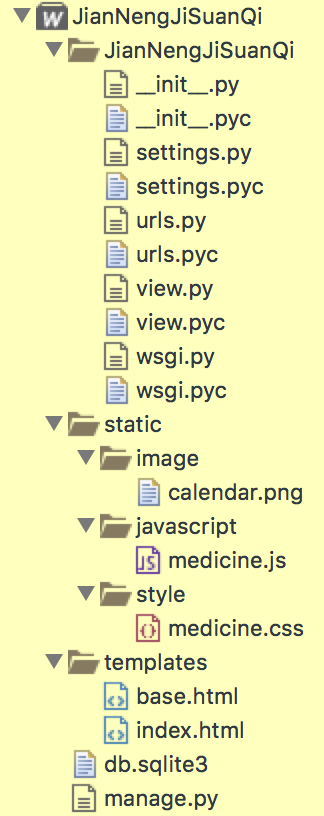
在manager.py同層級下創建static文件夾, 裏面放上css , js, image等文件或者文件夾
我的文件夾層級

然後很簡單,只需在settings.py中進行設置就行, 在末尾添加以下代碼
STATIC_URL = ‘/static/‘ HERE = os.path.dirname(os.path.abspath(__file__)) HERE = os.path.join(HERE, ‘../‘) STATICFILES_DIRS = ( # Put strings here, like"/home/html/static" or "C:/www/django/static". # Always use forward slashes, even on Windows. # Don‘t forget to use absolute paths, not relative paths. os.path.join(HERE, ‘static/‘), )
在需要使用的html文件中通過以下方式導入
<!--引入本地css & js-->
<link rel="stylesheet" href="../static/style/medicine.css
Django使用本地css/js文件
