bootstrap入門-3.響應式原理
Bootstrap網格系統(Grid System)
響應式網格系統隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
|
1 |
1 |
1 |
1 |
1 |
1 |
1 |
1 |
1 |
1 |
1 |
1 |
|
4 |
4 |
4 |
|||||||||
|
4 |
8 |
||||||||||
|
6 |
6 |
||||||||||
|
12 |
|||||||||||
工作原理
· 行必須放置在 .container class 內,以便獲得適當的對齊(alignment)和內邊距(padding)。
· 使用行來創建列的水平組。
· 內容應該放置在列內,且唯有列可以是行的直接子元素。
· 預定義的網格類,比如 .row 和 .col-xs-4,可用於快速創建網格布局。LESS 混合類可用於更多語義布局。
· 列通過內邊距(padding)來創建列內容之間的間隙。該內邊距是通過 .rows 上的外邊距(margin)取負,表示第一列和最後一列的行偏移。
· 網格系統是通過指定您想要橫跨的十二個可用的列來創建的。例如,要創建三個相等的列,則使用三個 .col-xs-4。
媒體查詢

/* 超小設備(手機,小於 768px) */
/* Bootstrap 中默認情況下沒有媒體查詢 */
/* 小型設備(平板電腦,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型設備(臺式電腦,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型設備(大臺式電腦,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
跨設備工作
|
|
超小設備手機(<768px) |
小型設備平板電腦(≥768px) |
中型設備臺式電腦(≥992px) |
大型設備臺式電腦(≥1200px) |
|
網格行為 |
一直是水平的 |
以折疊開始,斷點以上是水平的 |
以折疊開始,斷點以上是水平的 |
以折疊開始,斷點以上是水平的 |
|
最大容器寬度 |
None (auto) |
750px |
970px |
1170px |
|
Class 前綴 |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
|
列數量和 |
12 |
12 |
12 |
12 |
|
最大列寬 |
Auto |
60px |
78px |
95px |
|
間隙寬度 |
30px |
30px |
30px |
30px |
|
可嵌套 |
Yes |
Yes |
Yes |
Yes |
|
偏移量 |
Yes |
Yes |
Yes |
Yes |
|
列排序 |
Yes |
Yes |
Yes |
Yes |
網格的基本結構

<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....

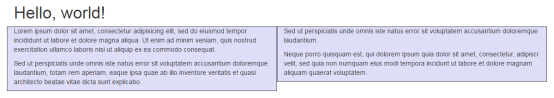
示例一:水平堆疊
代碼如下:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 堆疊的水平</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6" style=" box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-md-6" style="box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>

效果:

確保單元的總數為12以保障顯示效果比較和諧。超過12就串行了。如果單個行的單元數超過12呢:

如上圖所示,單個行的單元數超過12會失去內邊距。
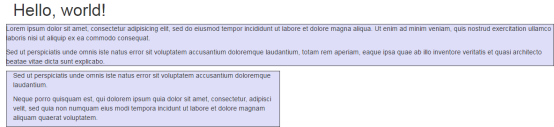
示例二:中型和大型設備
睡得晚起得早還多夢,也是沒治了。
中型設備是50%/50%,大型設備是33%/66%,那麽可以這樣寫:
<div class="col-md-6 col-lg-4">....</div> <div class="col-md-6 col-lg-8">....</div>
源碼如下:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 中型和大型設備</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6 col-lg-4" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-md-6 col-lg-8" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>

若如此,中型設備的顯示是50%/50%:

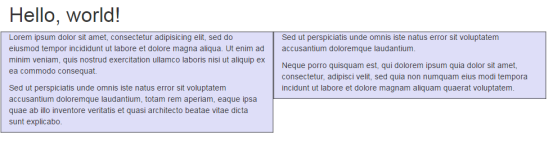
大型設備的顯示是33%/66%:

同理移動設備也可進行類似設置:
<div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-8">....</div>
源碼及效果略。
響應式的列重置
小設備時無法確定網格顯示的位置。
解決方法是添加一個響應式的塊(描述未必準確),使用.clearfix class和響應式實用工具:

<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3"
style="
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div>

解釋一下中間這句:
<div class="clearfix visible-xs"></div>
響應式實用工具目前適用於塊和表切換。看下面兩個表格就知道了。
|
|
超小屏幕 |
小屏幕 |
中等屏幕 |
大屏幕 |
|
.visible-xs-* |
可見 |
隱藏 |
隱藏 |
隱藏 |
|
.visible-sm-* |
隱藏 |
可見 |
隱藏 |
隱藏 |
|
.visible-md-* |
隱藏 |
隱藏 |
可見 |
隱藏 |
|
.visible-lg-* |
隱藏 |
隱藏 |
隱藏 |
可見 |
|
.hidden-xs |
隱藏 |
可見 |
可見 |
可見 |
|
.hidden-sm |
可見 |
隱藏 |
可見 |
可見 |
|
.hidden-md |
可見 |
可見 |
隱藏 |
可見 |
|
.hidden-lg |
可見 |
可見 |
可見 |
隱藏 |
|
類組 |
CSS display |
|
.visible-*-block |
display: block; |
|
.visible-*-inline |
display: inline; |
|
.visible-*-inline-block |
display: inline-block; |
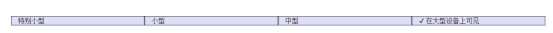
實例三:響應式實用工具
源碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 實例 - 響應式實用工具</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 40px;">
<div class="row visible-on">
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-xs">特別小型</span>
<span class="visible-xs">? 在特別小型設備上可見</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-sm">小型</span>
<span class="visible-sm">? 在小型設備上可見</span>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-md">中型</span>
<span class="visible-md">? 在中型設備上可見</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-lg">大型</span>
<span class="visible-lg">? 在大型設備上可見</span>
</div>
</div>
</div>
</body>
</html>

效果如下:
大型設備時:

其他設備略。
偏移列
.col-xs=*類不支持偏移,可以通過使用一個空的單元格來實現該效果。
使用.col-md-offset-*類可以把一個列的左外邊距增加*列,其中*的範圍是從1到11。

<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-xs-6 col-md-offset-3"
style="box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>

效果:

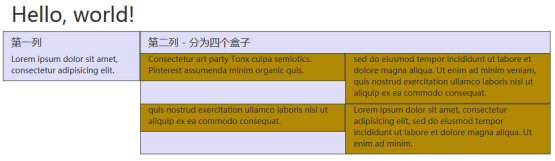
嵌套列
嵌套需要添加一個新的.row,然後在這個嵌套的.row裏添加一組.col-md-*列。這組列的個數不能超過12。

<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<div class="col-md-9" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分為四個盒子</h4>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.
</p>
</div>
</div>
</div>
</div>
</div>

效果:

列排序
有一點像定位。.col-md-push-*相當於left;.col-md-pull-*類似於right。其中*的範圍是從1到11。標簽在後面的層級高一些。

<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<p>排序前</p>
<div class="col-md-4" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左邊
</div>
<div class="col-md-8" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右邊
</div>
</div><br>
<div class="row">
<p>排序後</p>
<div class="col-md-4 col-md-push-1"
style="
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在左邊
</div>
<div class="col-md-8 col-md-pull-2"
style="
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在右邊
</div>
</div>
</div>

效果:

參考:http://www.runoob.com/bootstrap/bootstrap-grid-system.html
分類: css,HTML5 標簽: bootstrap
bootstrap入門-3.響應式原理
