vue.js:搭建開發環境及構建項目
發環境的搭建
安裝node.js
直接下一步就好, 註意安裝的位置
Node.js官網:https://nodejs.org/en/
驗證Node.js是否安裝好,在windows下,win+r召喚出運行窗口,輸入cmd打開命令行窗口。輸入node -v即可得到對應的Node.js版本。

npm包管理器是集成在Node.js中了,所以在安裝Node.js的時候就已經自帶了npm。
輸入npm -v可得到npm的版本。

註意npm的版本需要在3.0.0以上版本,所以,如果npm的版本小於3.0.0,輸入以下命令更新npm至最新版本。
npm -g install npm
安裝cnpm
由於資源的限制,安裝npm依賴包的時候經常失敗,建議使用npm的國內鏡像cnpm 命令行工具代替默認的npm。
npm 國內鏡像 https://npm.taobao.org/
在命令行中輸入以下內容等待安裝
npm install -g cnpm –registry=https://registry.npm.taobao.org
cpnm全局安裝vue-cli
在命令行中運行以下命令然後等待安裝
cnpm install -g vue-cli
構建項目
新建項目
在這裏我將vue項目建在D盤的demo文件夾下,利用命令進入此目錄。在cmd中輸入盤符D:回車即可進入D盤:

輸入命令 cd demo跳到此目錄下:

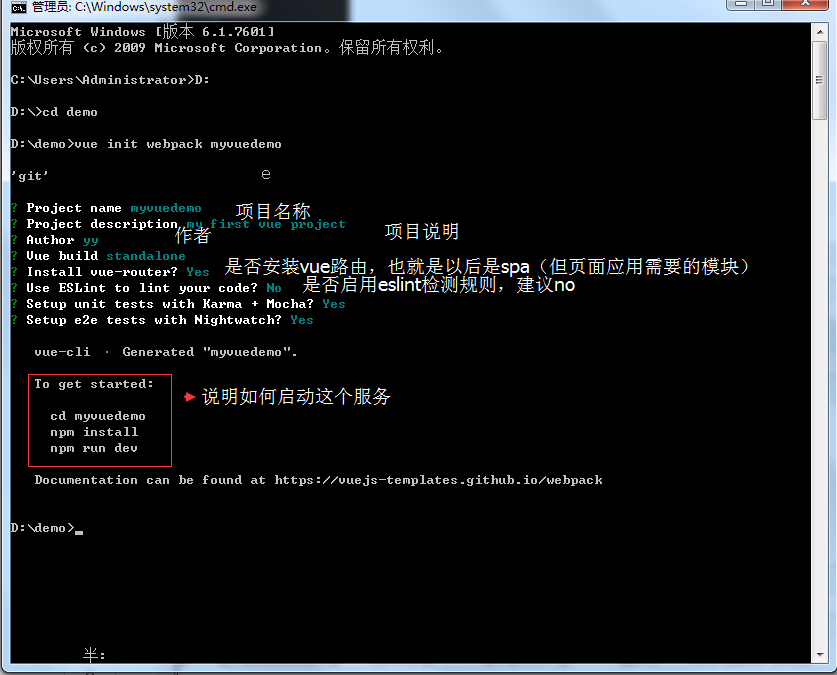
在此目錄下創建一個基於 webpack 模板的新項目,即在cmd中輸入以下命令:
vue init webpack myvuedemo

上面一步完成之後輸入:
cd myvuedemo
進入項目之後安裝
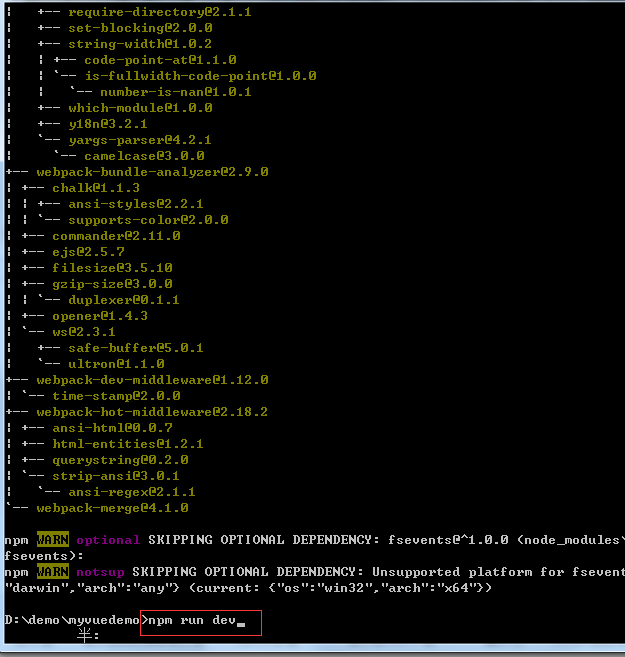
npm install
最後 -- 跑起來

成功!

然後自動彈出頁面 , 若沒有彈出,手動輸入
http://localhost:8080

成功! 皆大歡喜!
註:

第一個是進入myvuedemo 文件夾
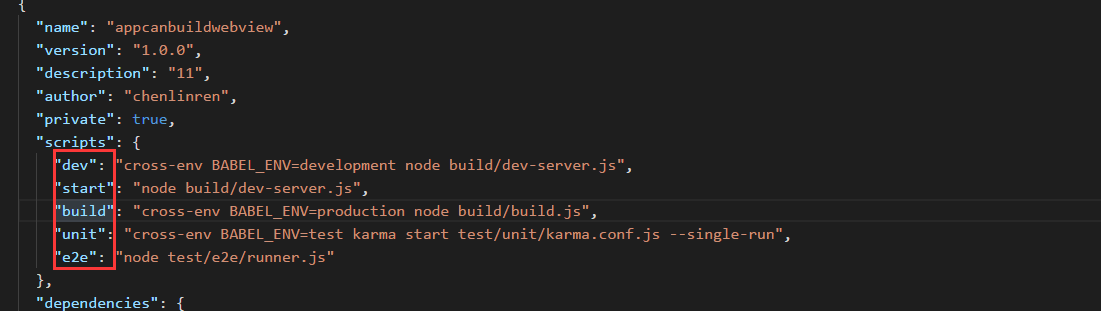
第二局是安裝所需要的以來 就是pageckage.json裏面的。 你是用npm install * --save 就會保存在這json裏面 你下次發給別人的時候 就可以把node_module 不發送出去(因為很大) 然後別人在npm install 就可以直接安裝組件
npm run dev這是一個自定義命令 也是在package.json裏面進行修改的

這些就是命令 npm run dev , npm run start. npm run build. npm run unit
你也可以將它寫入全局, 以後直接在命令行裏面直接dev xxx就像你的npm install * 一樣 像npm一樣在任何一個角落用
vue.js:搭建開發環境及構建項目
