Vue.js 2.0 入門教程(一) 搭建開發環境
阿新 • • 發佈:2019-02-20
最近,前段開發框架層出不窮,響應式和模組化開發框架一下變得炙手可熱起來。在這樣的大浪潮下,我也開始進入vue的學習行列中。
這裡有觀眾會問,為什麼選擇vue呢?
小編作為一個剛入門前端的小白,vue 相比於angular2 ,react,入門簡單容易上手,簡單也是效率嘛。
這裡引入官網對vue的介紹。
Vue.js(讀音
/vjuː/,類似於 view)
是一套構建使用者介面的漸進式框架,專注於MVVM
模型的 ViewModel 層。Vue.js
不僅簡單、容易上手、配置設施齊全,同時擁有中文文件。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關注檢視層,它不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與 單檔案元件和 Vue
生態系統支援的庫結合使用時,Vue 也完全能夠為複雜的單頁應用程式提供驅動。
既然是入門教程,那肯定從最基礎的開始了,希望初學者們耐心看下去。首先,列出來我們需要的東西:
- node.js環境(npm包管理器)
- vue-cli 腳手架構建工具
- cnpm npm的淘寶映象
安裝node.js
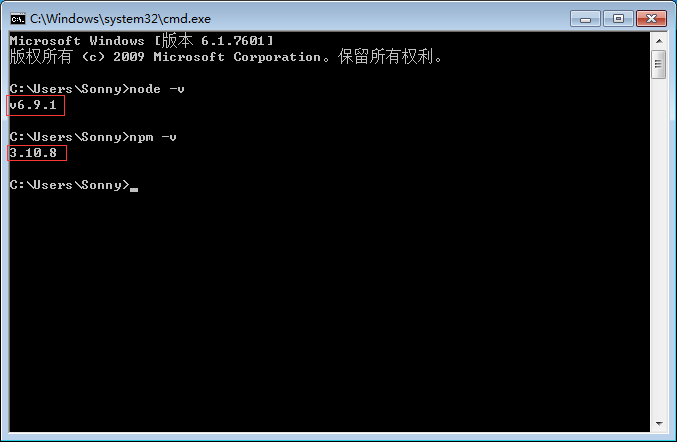
從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。 安裝完成之後,開啟命令列工具,輸入 node -v,如下圖,如果出現相應的版本號,則說明安裝成功。
npm包管理器,是整合在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本資訊。
OK!node環境已經安裝完成,npm包管理器也有了。由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm。
安裝cnpm
在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然後等待,安裝完成如下圖。
完成之後,我們就可以用cnpm代替npm來安裝依賴包了。如果想進一步瞭解cnpm的,檢視淘寶npm映象官網。
安裝vue-cli腳手架構建工具
在命令列中執行命令 npm install -g vue-cli通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建專案。
用vue-cli構建專案
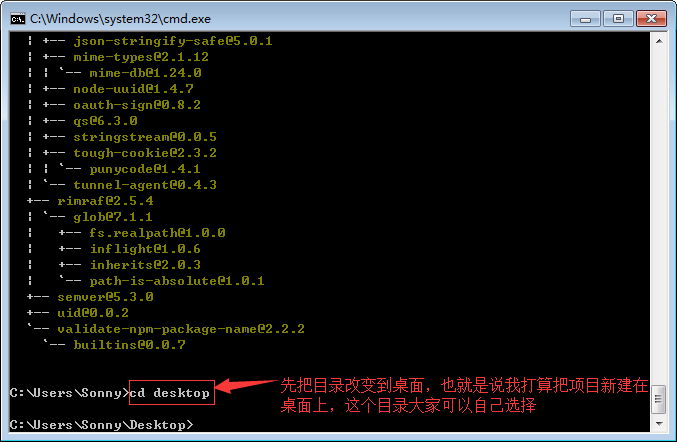
要建立專案,首先我們要選定目錄,然後再命令列中把目錄轉到選定的目錄。在這裡,我選擇桌面來存放新建的專案,則我們需要先把目錄cd到桌面,如下圖。
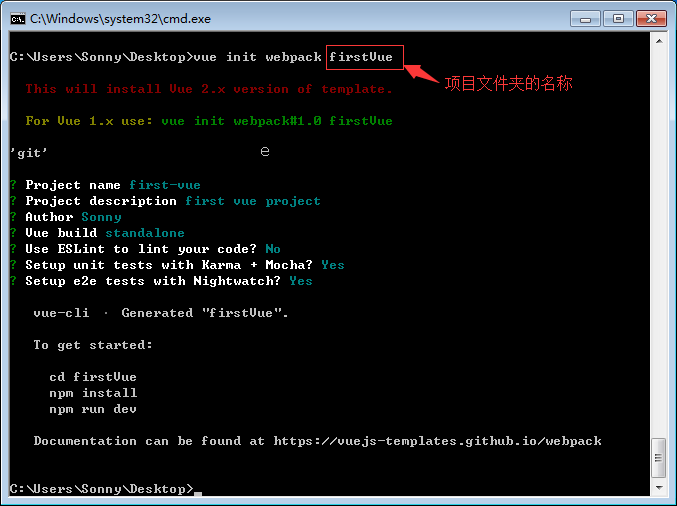
在桌面目錄下,在命令列中執行命令vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個專案,其中webpack是構建工具,也就是整個專案是基於webpack的。其中firstVue是整個專案資料夾的名稱,這個資料夾會自動生成在你指定的目錄中(我的例項中,會在桌面生成該資料夾),如下圖。

執行初始化命令的時候回讓使用者輸入幾個基本的選項,如專案名稱,描述,作者等資訊,如果不想填直接回車預設就好。

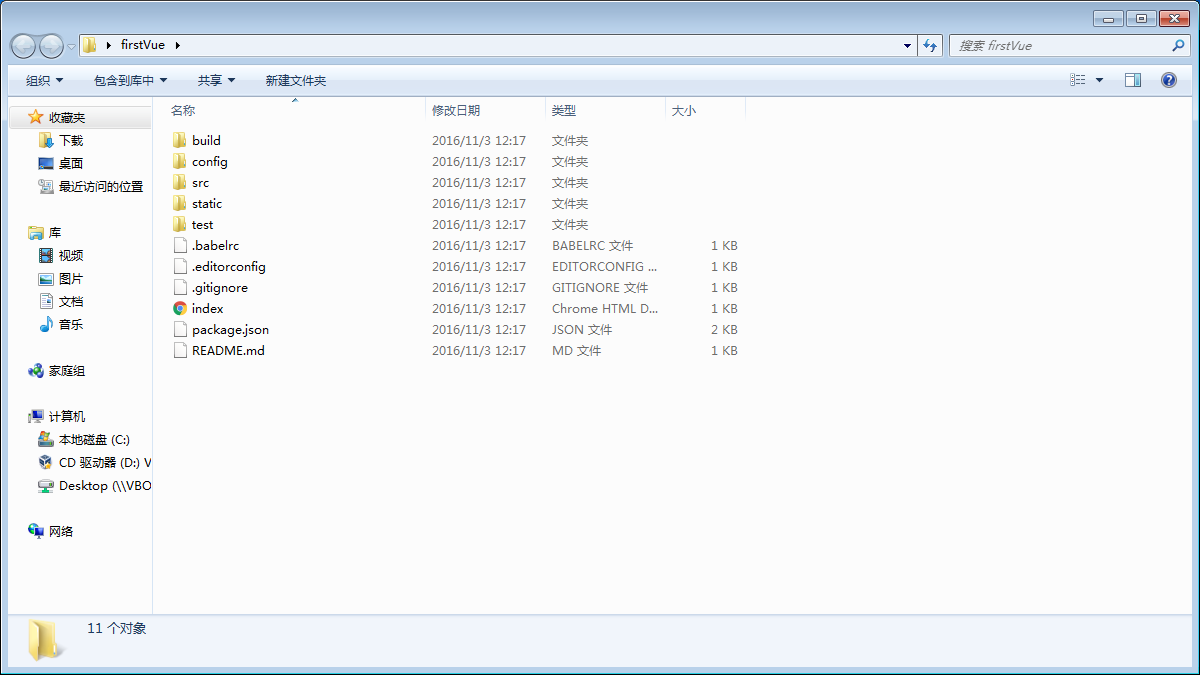
開啟firstVue資料夾,專案檔案如下所示。

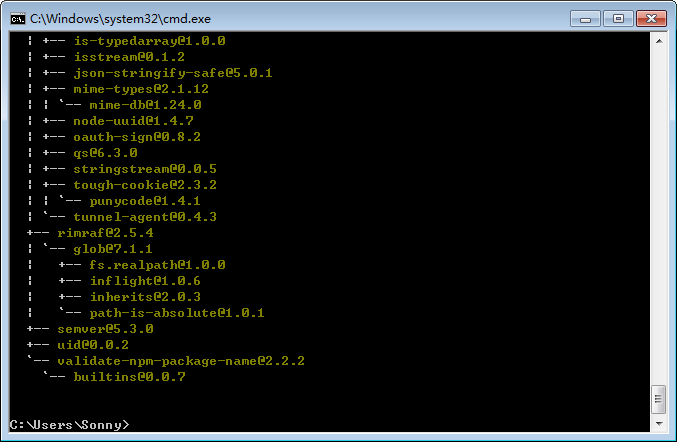
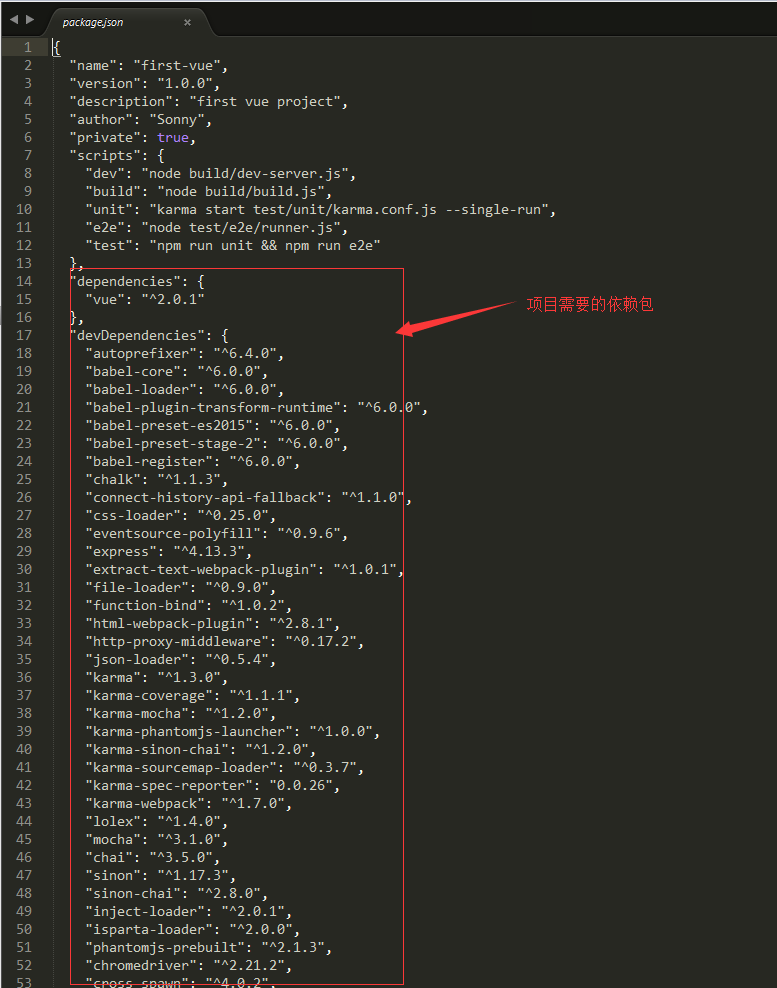
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改。這個專案現在還只是一個結構框架,整個專案需要的依賴資源都還沒有安裝,如下圖。

安裝專案所需的依賴
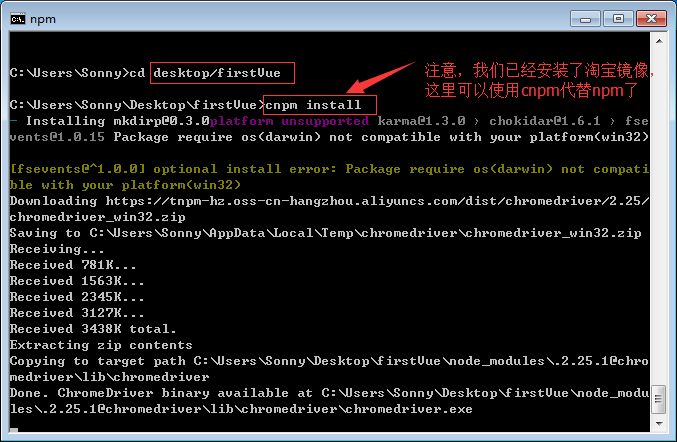
要安裝依賴包,首先cd到專案資料夾(firstVue資料夾),然後執行命令 cnpm install ,等待安裝。
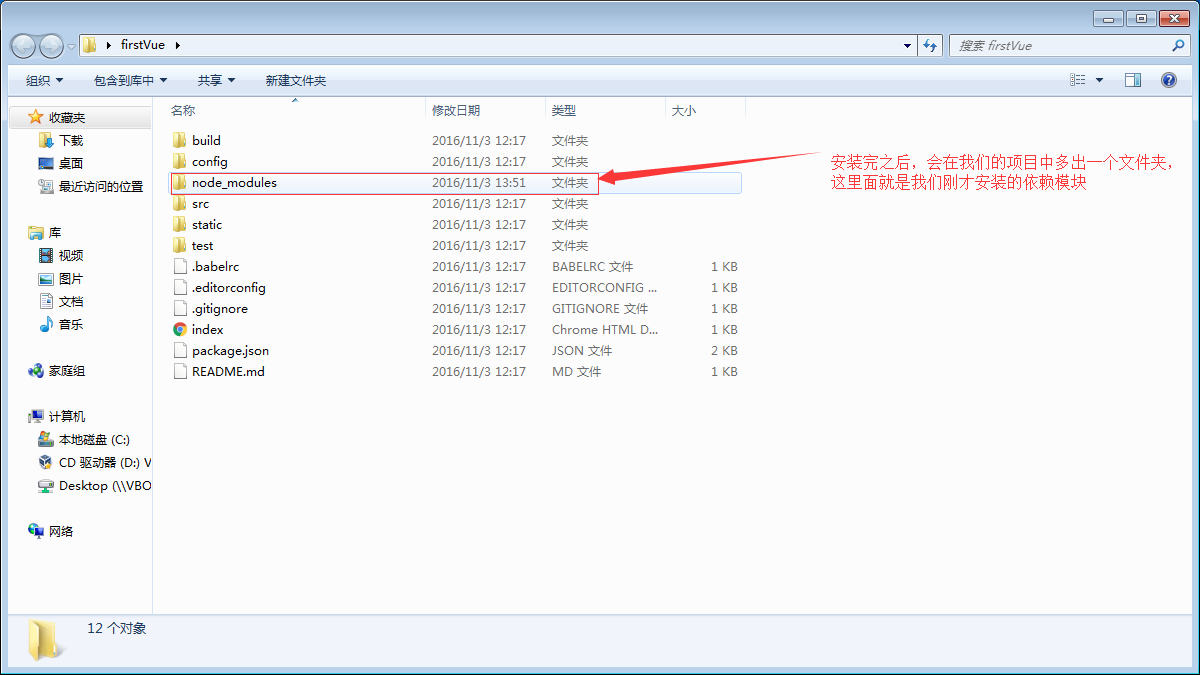
安裝完成之後,會在我們的專案目錄firstVue資料夾中多出一個node_modules資料夾,這裡邊就是我們專案需要的依賴包資源。

安裝完依賴包之後,就可以執行整個專案了。
執行專案
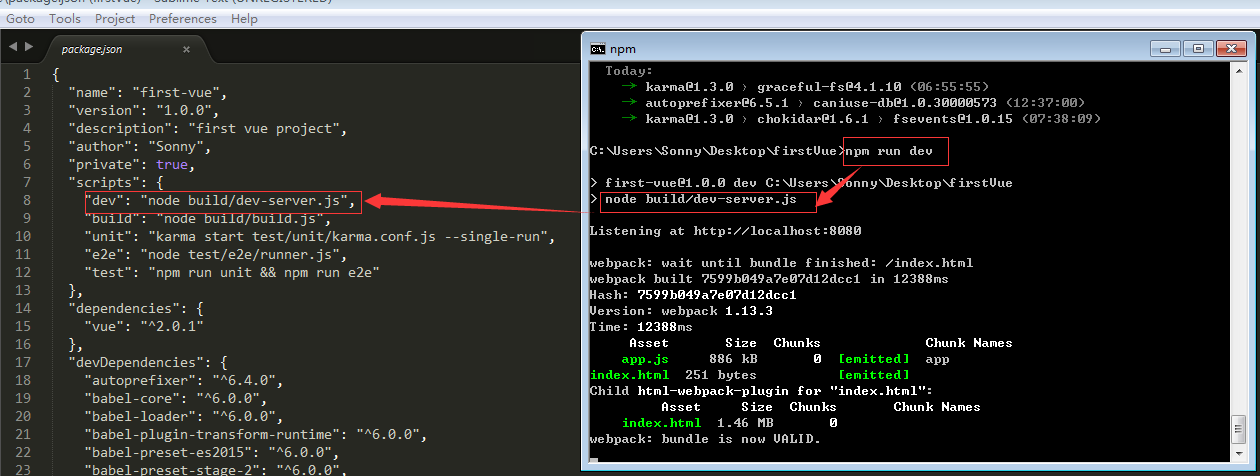
在專案目錄中,執行命令 npm run dev ,會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。
這裡簡單介紹下 npm run dev 命令,其中的“run”對應的是package.json檔案中,scripts欄位中的dev,也就是 node build/dev-server.js命令的一個快捷方式。 專案執行成功後,瀏覽器會自動開啟localhost:8080(如果瀏覽器沒有自動開啟,可以手動輸入)。執行成功後,會看到如下所示的介面。

如果看到這個頁面,那就可以開屏香檳來慶祝了,恭喜你,專案執行成功了。 今天就到這吧,下次給大家分享進一步的小案例,讓大家加深對Vue.js的理解。