Less、Sass/Scss
阿新 • • 發佈:2017-08-22
特性 創建 有著 font 工具 嵌套 watch 不同 nested
CSS 預處理器是一種專門的編程語言,進行Web 頁面樣式設計,然後再編譯成正常的CSS 文件,以供項目使用。CSS 預處理器為CSS 增加一些編程的特性,無需考慮瀏覽器的兼容問題。
在CSS 中使用變量、簡單的邏輯程序、函數等等在編程語言中的一些特性,可以讓CSS 更加簡潔、適應性更強、可讀性更佳,更易於代碼的維護等諸多好處。
官網描述:
Sass 是一門高於CSS 的元語言,它能用清晰地、結構化地描述文件樣式,有著比普通CSS 更加強大的功能。
Sass 能夠提供更簡潔、更優雅的語法,同時提供多種功能來創建可維護和管理的樣式表。
Sass 和 Scss 區別
1.文件擴展名不同,Sass 是以“.Sass” 後綴為擴展名,而SCSS 是以“.scss” 後綴為擴展名;
2.語法書寫不同,Sass 是以嚴格的縮進式語法規定來書寫,不帶大括號({})和分毫(;),而SCSS 的。
建議使用後綴名為scss 的文件,以避免sass 後綴名的嚴格模式要求報錯。
// Sass $font-stack:Helvetica, sans-serif $primary-color: #333 body font:100% $font-stack color:$primary-color //SCSS $font-stack: Helvetica, sans-serif; $primary-color: #333; body{ font:100% $font-stack; color:$primary-color; }
測試監聽sass
sass --watch test.scss:test.css
Sass 是預處理工具,提前幫忙做事情
Sass 不同風格的輸出方式
嵌套輸出方式 nested、展開輸出方式 expanded、緊湊輸出方式 compact、壓縮輸出方式 compressed
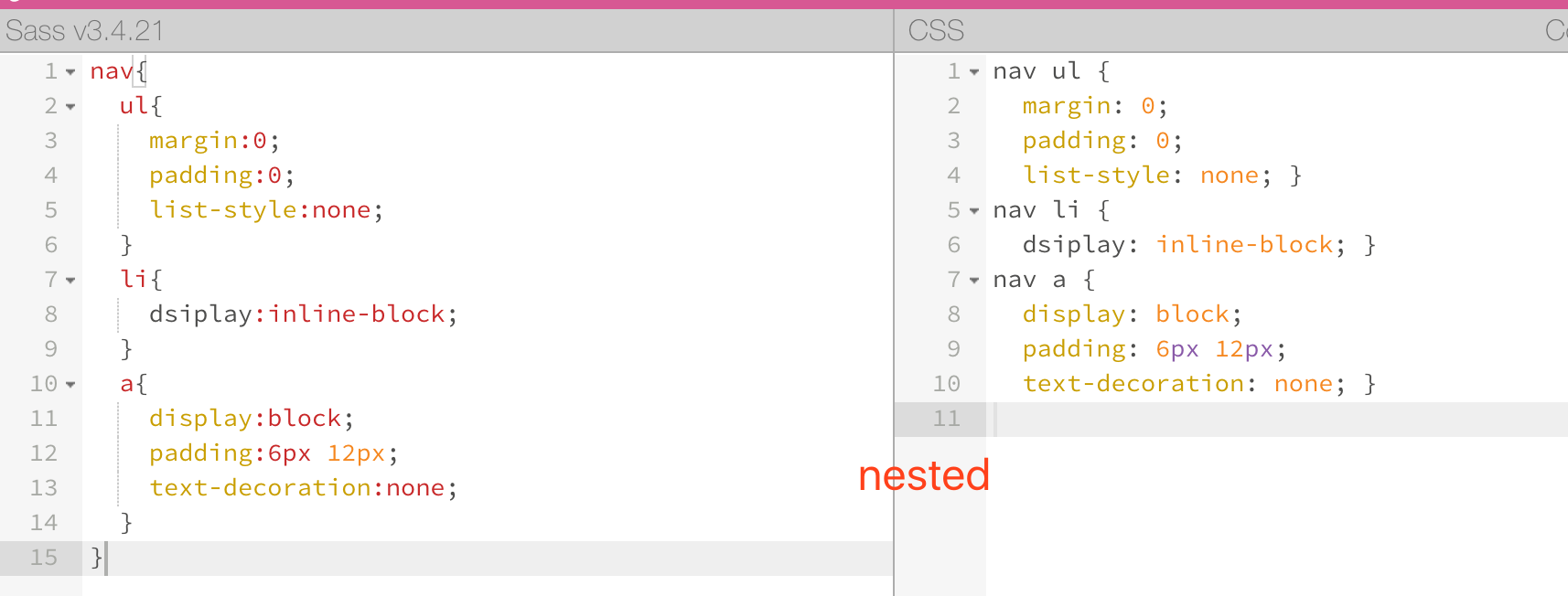
//嵌套輸出方式 nested
sass --watch test.scss:test.css --style nested

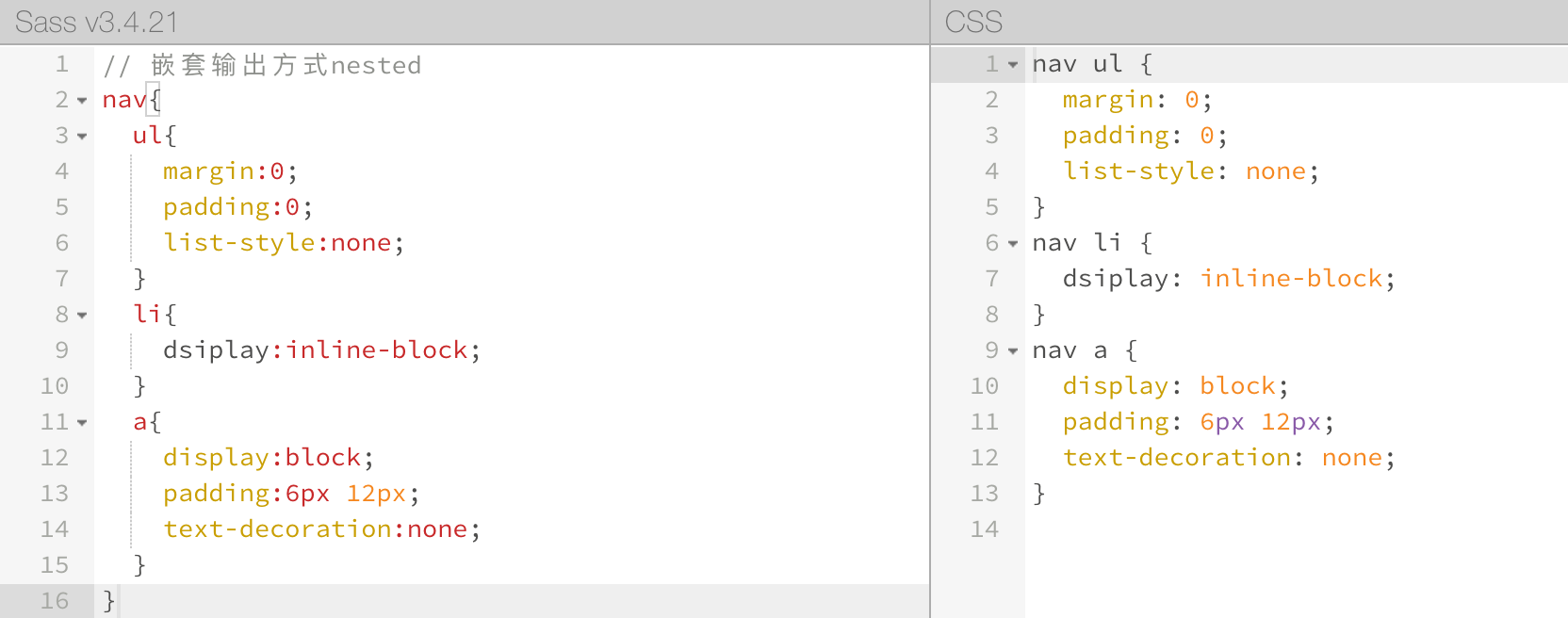
// 展開輸出方式 expanded
sass --watch test.scss:test.css --style expanded

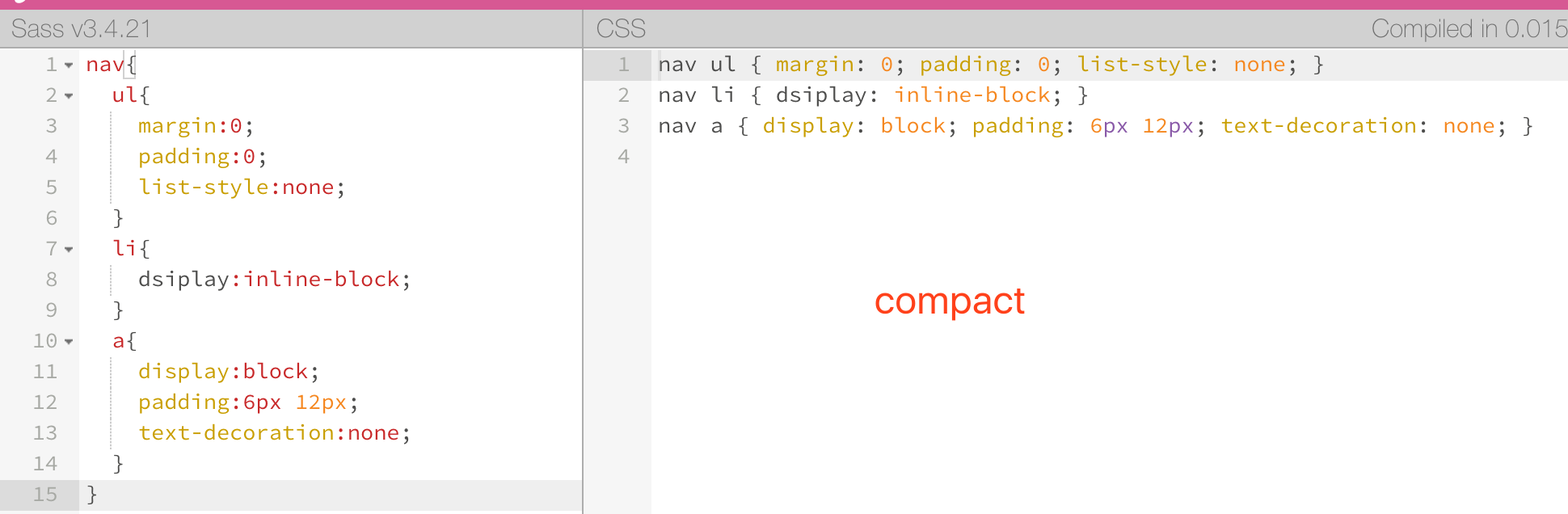
// 緊湊舒服方式 compact (單行格式) sass --watch test.scss:test.css --style compact

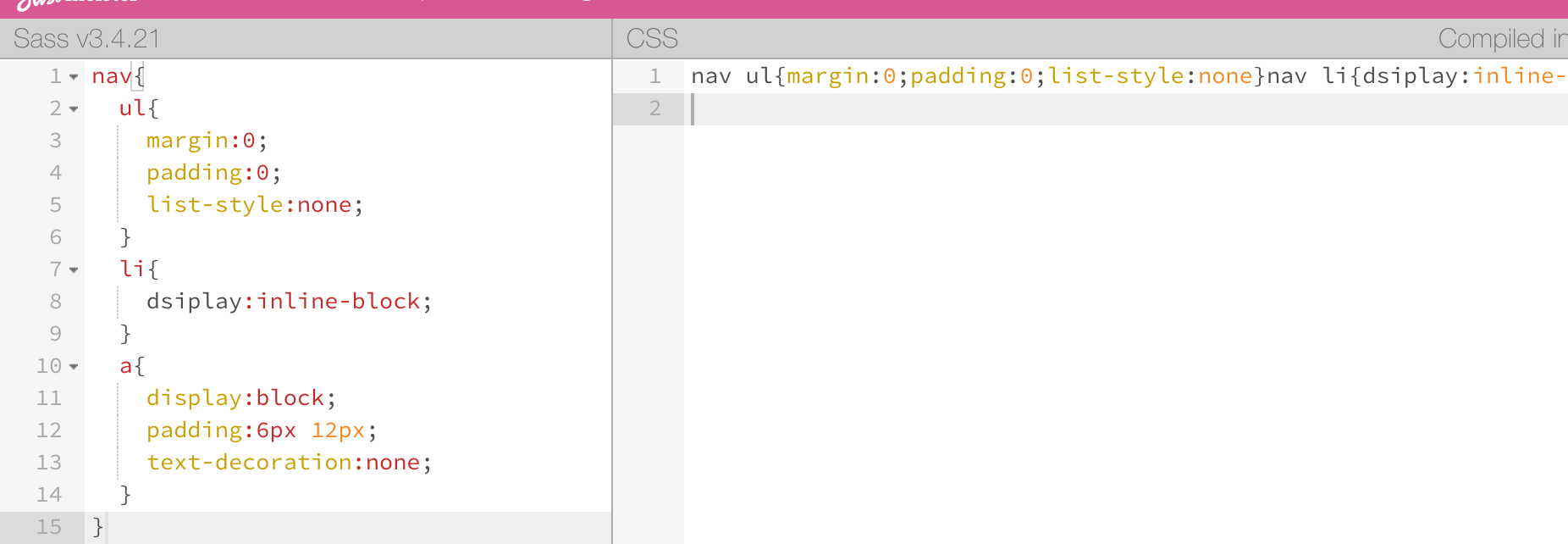
// 壓縮輸出方式 compressed
sass --watch test.scss:test.css --style compressed

Less、Sass/Scss
