每天CSS學習之text-indent
阿新 • • 發佈:2017-08-22
span src es2017 們的 css 現在 元素 png 技術分享
</div>
</div>
text-indent是CSS的一個屬性,其作用是定義首行文本的縮進。其值如下:
1、length:首行縮進固定的長度。默認值為0。
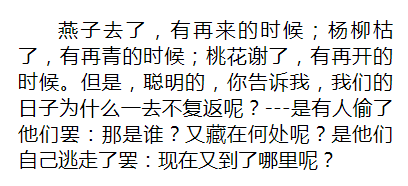
設置 首行縮進2em的長度。
div{ width:300px; text-align:justify; text-indent:2em; }
結果:

2、百分比:定義首行文本基於父元素寬度的百分比的縮進。如下所示:
<div style="width:160px">
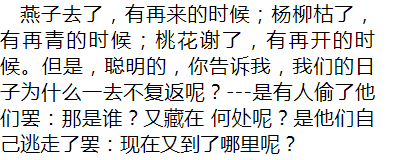
<div style="width:300px;text-align:justify;text-indent:10%;
</div>
</div>
結果:

每天CSS學習之text-indent
