es6 學習補充
阿新 • • 發佈:2017-08-23
Language img 之間 pan 學習 提升 暫時 表達 lang
1、let
- 使用let聲明一個變量,但是如果在變量聲明之前就輸出聲明的變量,就會報錯(
ReferenceError),
不過如果使用的是var的話,會輸出undefined,這是因為在es6中不存在變量提升。
- 只要let存在的會計作用域,就會存在暫時性死區,就是這個變量綁定了這個區域,這個區域的這個變量不受外部的
的影響,即使外部聲明了一個全局的變量。
如果let變量聲明之前使用typeof的話,那麽就會輸出ReferenceError,但是如果之後沒有聲明的話,就會輸出undefined
- let不允許相同作用域內,重復聲明同一個變量,所以也不允許在函數內部聲明參數,這樣也會報錯
- 塊級作用域作用域是沒有返回值的,如果想要得到塊級作用域的內部值,可以將塊級作用域之前加上do,把它變為do表達式,這樣就可以得到整個塊級作用域的返回值了
2、const
- 這是聲明一個只讀的變量,一旦聲明之後就不能改變,不然會報錯,所以也就意味著,一旦聲明就必須立即初始化,不能留到之後再賦值。
- 但是const的作用域與let命令相同,只在聲明所在的塊級作用域內有效,而且變量也是不提升的,同樣存在暫時性死區,只能在聲明的位置後面使用,也不可以重復聲明
3、變量
- 解構數組:解析賦值允許指定默認值,如果一個值有給他賦值默認值,然後他的數組成員嚴格等於undefined的時候,就會等於默認值
- 可以使用圓括號的情況只有一種:賦值語句的非模式部分,可以使用圓括號。即需要是賦值語句而不是聲明語句
4、字符串的擴展
- 字符的Unicode表示法:這種表示法只限於碼點在
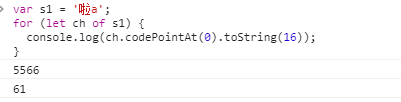
\u0000~\uFFFF之間的字符,超出這個範圍的字符,必須用兩個雙字節的形式表示,如果超出這個範圍的就會顯示一個空格 - codePointAt() :字符以UTF-16的格式儲存,每個字符固定為
2個字節, 使用
使用for...of循環,因為它會正確識別32位的UTF-16字符
es6 學習補充
