HTML5和CSS3扁平化風格博客
阿新 • • 發佈:2017-08-23
清除浮動 小細節 介紹 first header ant oct some main.c
多學一點總是好的~
自始至終都覺得的css和html效果比較美觀,於是在看慕課網教程時,自己也跟著敲了深愛著的前端代碼

這部分分為兩部分:①基礎篇:http://www.imooc.com/learn/445;
②進階篇:http://www.imooc.com/learn/598;
這裏只對基礎篇進行記錄,下篇則為進階篇介紹。
學到的something:
1、CSS的常規布局方法;
2、CSS扁平化風格布局方法 ;
3、網頁布局特殊情況處理方式 ;
4、HTML5相關標簽和CSS3效果。
項目開始:
拿到一個項目,先不要著急動手寫代碼,而是思考——這是前輩以及自己在工作後,深覺得頗為正確的道理。
1.模塊分析:先思考,再動手;
2.重置樣式及文件結構(http://cssreset.com/或者normalize.css,但是建議後者,因為前者會將所有標簽,包括H1在內的元素樣式全部去掉,這點不太合適,故選normalize.css。)
3.宏觀布局:
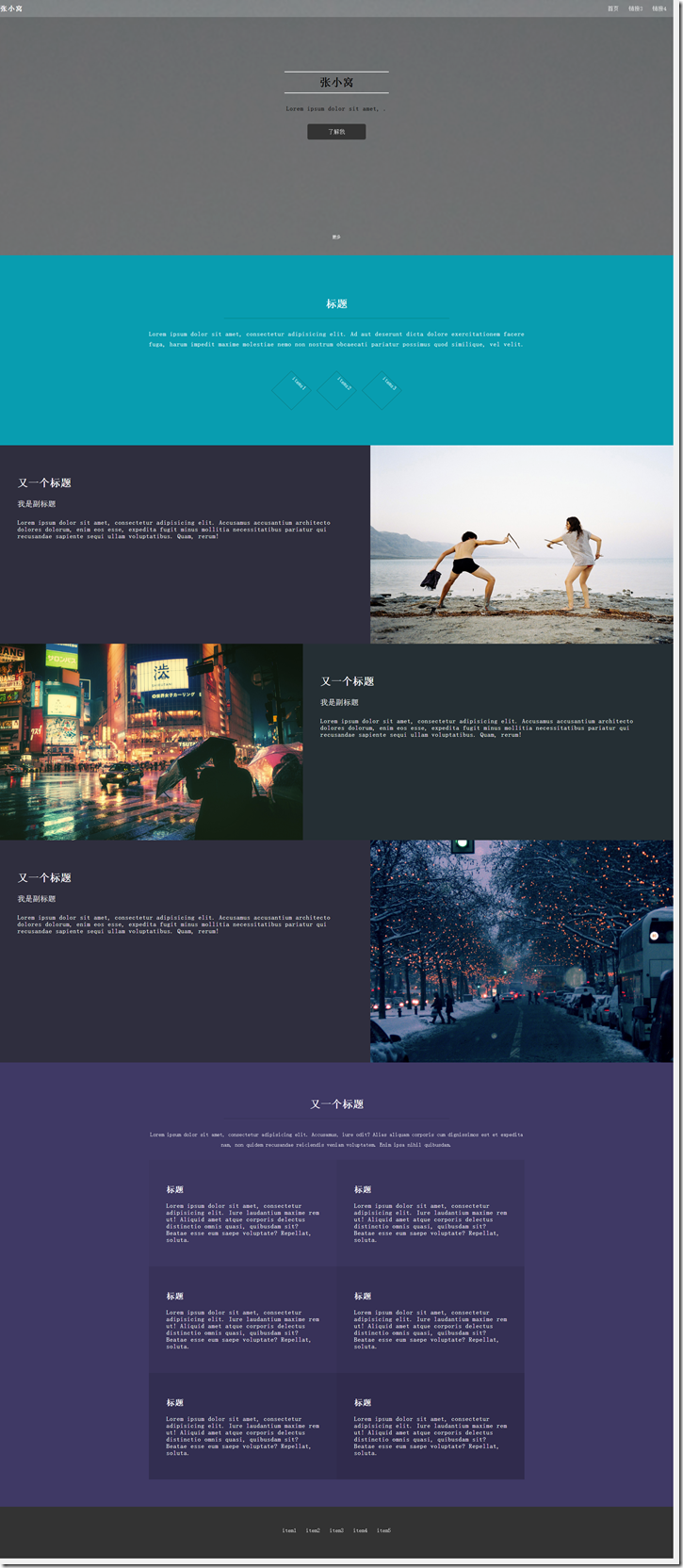
先看最終效果吧:

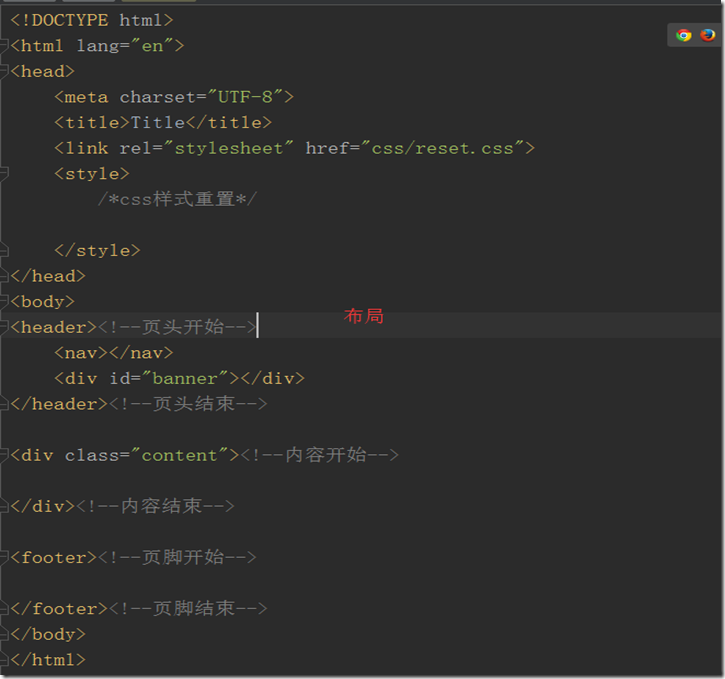
①布局:

②直接上代碼:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet"href="css/reset.css"> <link rel="stylesheet" href="css/main.css"> <style> /*css樣式重置*/ </style> </head> <body> <div class="main-wrapper"> <header><!--頁頭開始--> <nav> <div class="logo"><a href="">張小窩</a></li></div> <ul> <li><a href="" class="active">首頁</a></li> <li><a href="">鏈接3</a></li> <li><a href="">鏈接4</a></li> </ul> </nav> <div id="banner"> <div class="inner"> <h1>張小窩</h1> <p class="sub-heading">Lorem ipsum dolor sit amet, .</p> <button>了解我</button> <div class="more"> 更多 </div> </div> </div> </header><!--頁頭結束--> <div class="content"><!--內容開始--> <section class="green-section"> <div class="wrapper"> <div> <h2>標題</h2> <div class="hr"></div> <p class="sub-heading">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aut deserunt dicta dolore exercitationem facere fuga, harum impedit maxime molestiae nemo non nostrum obcaecati pariatur possimus quod similique, vel velit.</p> </div> <div class="icon-grop"> <span class="icon">items1</span> <span class="icon">items2</span> <span class="icon">items3</span> </div> </div> </section> <section class="gray-section"> <div class="article-preview clearfix"> <div class="text-section"> <h2>又一個標題</h2> <div class="sub-heading">我是副標題</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> <div class="img-section"> <img src="img/pic01.jpg" alt=""> </div> </div> <div class="article-preview clearfix"> <div class="img-section"> <img src="img/pic02.jpg" alt=""> </div> <div class="text-section"> <h2>又一個標題</h2> <div class="sub-heading">我是副標題</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> </div> <div class="article-preview clearfix"> <div class="text-section"> <h2>又一個標題</h2> <div class="sub-heading">我是副標題</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> <div class="img-section"> <img src="img/pic03.jpg" alt=""> </div> </div> </section> <section class="purple-section"> <div class="wrapper"> <div class="heading-wrapper"> <h2>又一個標題</h2> <div class="hr"></div> <div class="sub-heading">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, iure odit? Alias aliquam corporis cum dignissimos est et expedita nam, non quidem recusandae reiciendis veniam voluptatem. Enim ipsa nihil quibusdam.</div> </div> <div class="card-group clearfix"> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>標題</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> </div> </div> </section> </div><!--內容結束--> <footer><!--頁腳開始--> <ul class="share-group"> <!--li{item$}--> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> <div class="copy"> ©張小窩 - 2017 </div> </footer><!--頁腳結束--> </div> </body> </html>
main.css:
/*清除父級影響---清除浮動*/ .clearfix:after { content: ‘‘; display: block; clear: both; } ul { margin: 0; } nav { background-color: transparent; height: 50px; } a { text-decoration: none; } header { background-color: rgba(0,0,0,0.4); } #banner { background-color: rgba(0,0,0,0.2); height: 700px; } nav ul { list-style: none; margin:0; float: right; } nav ul li,nav .logo { display: inline-block; line-height: 50px; margin-right: 20px; } nav ul li a { line-height: 50px; text-decoration: none; display: inline-block; /*繼承*/ height: inherit; color: #fff; } nav ul li.logo { float: left; padding: 10px; } #banner .inner { max-width: 300px; text-align: center; margin: 0 auto; position: relative; top:160px; } #banner .inner h1{ margin: 0; } /*常規button*/ button { border: none; background-color: #333; color: #eee; padding: 10px; border-radius: 5px; } #banner button { padding: 14px 60px; } #banner .inner .more { margin-top: 280px; color: #fff; font-size: 12px; } .sub-heading{ line-height: 30px; margin: 30px 0; /*font-size: 18px;*/ } /*導航欄樣式*/ .logo { font-size: 20px; font-weight: 700; letter-spacing: 1px; } .logo a{ color: #fff; } /*內容*/ h1 { padding: 12px; border-top: 2px solid #fff; border-bottom: 2px solid #fff; } h2{ font-size: 30px; } h3 { font-size: 24px; } p { font-size: 18px; letter-spacing: 1px; } .hr{ width: 100px; height: 2px; margin: 20px auto; } .green-section { background-color: #089DB0; text-align: center; color: #fff; padding: 100px 0; } .green-section .hr { background-color: #028e94; width: 60%; } .green-section .icon-grop .icon{ display: inline-block;width: 80px; height: 80px; /*background-color: #0D6F74;*/ border: 1px solid #0D6F74; transform: rotate(45deg); margin: 20px; } .icon-grop { margin-top: 60px; } .wrapper { max-width: 1080px; margin: 0 auto; } /*灰色區域*/ .gray-section { background-color: #252F34; } .gray-section .img-section{ width: 45%; } .img-section img { width: 100% } .gray-section .text-section{ width: 55%; } .article-preview > div { float: left; /*兩圖之間的縫隙(小細節)*/ font-size: 0; } .article-preview:nth-child(odd){ background-color:rgba(255,25,255,0.05); } .text-section{ position: relative; top:68px; left:50px; } .text-section > * { max-width: 90%; color: #fff; } .text-section h2 { margin-bottom: 20px; } .text-section .sub-heading { font-size: 22px; } .text-section p { font-size: 18px; letter-spacing: 1px; } /*紫色部分*/ .purple-section { padding: 80px; background-color: #3F3965; color: #fff; } .purple-section .heading-wrapper { text-align: center; } .purple-section .hr { background: #373259; width: 60%; } .card{ float: left; width: 50%; min-height: 300px; padding: 50px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; /*border:1px solid #fff;*/ } .card:first-child{ /*不透明度為0.05的黑*/ background: rgba(0,0,0,0.04); } .card:nth-child(2){ background: rgba(0,0,0,0.08); } .card:nth-child(3){ background: rgba(0,0,0,0.12); } .card:nth-child(4){ background: rgba(0,0,0,0.16); } .card:nth-child(5){ background: rgba(0,0,0,0.20); } .card:nth-child(6){ background: rgba(0,0,0,0.24); } /*頁腳*/ footer{ background: #333; color: #fff; min-height: 200px; text-align: center; } ul.share-group { display: block; width: 1080px; margin: 0 auto; padding: 50px; } .share-group li { display: inline-block; padding: 10px; } .copy{ padding: 20px; } .main-wrapper { background: #444 url(../img/banner.jpg); background-attachment: fixed; background-repeat: no-repeat; background-size: cover; background-position: center; }
興趣真的是為好老師~
其實css以及html方面的知識比較簡單,只是過程比較“曲折”,如果有足夠的興趣,花點時間也是可以達到滿意的效果的。
HTML5和CSS3扁平化風格博客
