thinkphp 無限極 評論
阿新 • • 發佈:2017-08-23
root 封裝 reload where pointer 100% 輸入框 die 文字
鄭創
今天用啦一天的時間用了各種方法終於把評論成無限極了,隨便評論,有判斷自己不能評論自己,下面先說前臺源代碼!
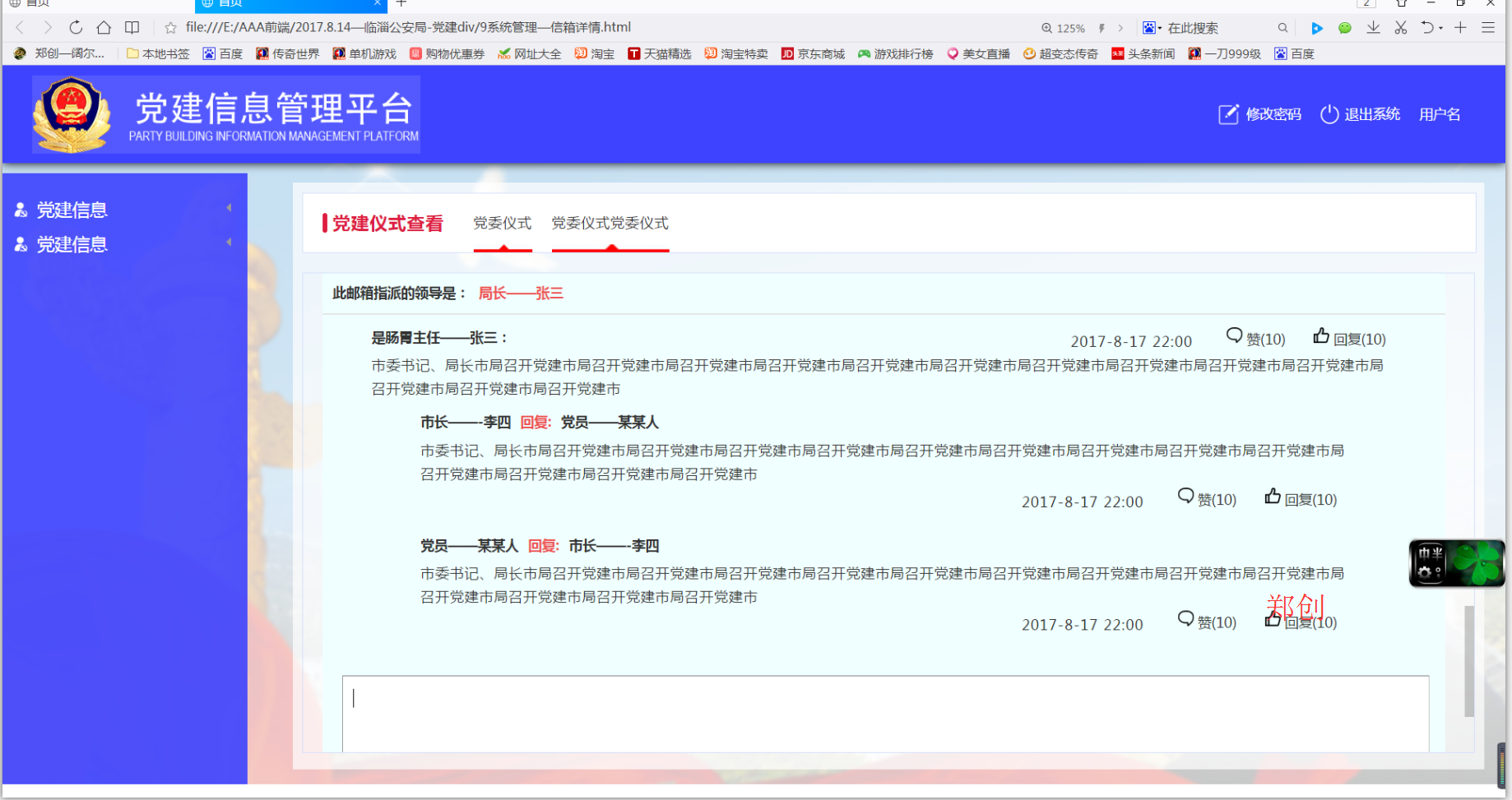
要實現的視圖

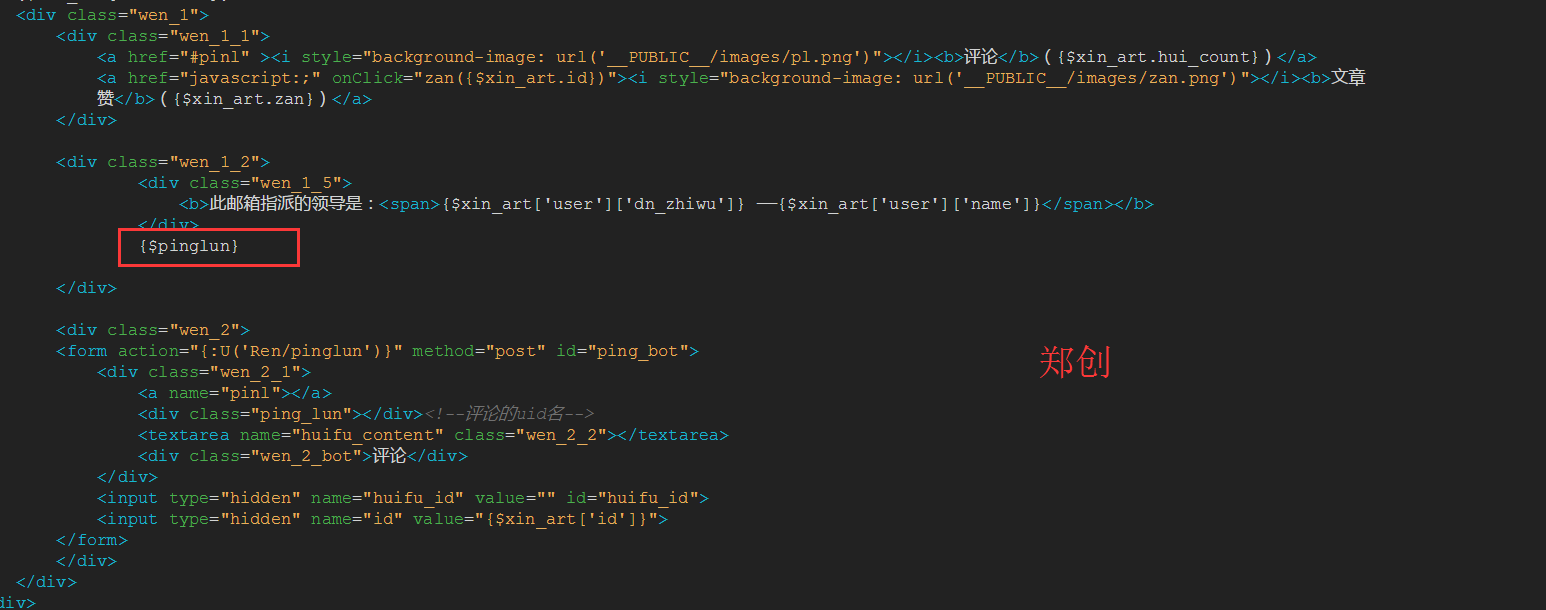
前臺源代碼html模板
<div class="wen_1">
鄭創
<div class="wen_1_1">
<a href="#pinl" ><i style="background-image: url(‘images/pl.png‘)"></i><b>回復</b>(200)</a>
<
前臺源代碼css樣式
/*郵箱評價 鄭創*/
.wen_1{
background-color: azure;
}
.wen_1_1{
width: 100%;
background-color: #e5e5e5;
height: 30px;
text-align: left;
overflow: hidden;
}
.wen_1_1 a:nth-child(2){
float: right;
margin-right: 20px;
}
.wen_1_1 a> i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1 .wen_1_2 .wen_1_3{
padding: 10px 50px;
text-align: left;
}
.wen_1_3{
overflow: hidden;
}
.wen_1_3 p{
margin-top: 5px;
}
.wen_1_3 .wen_1_4 {
float: right;
}
.wen_1_3 .wen_1_4 a{
margin-right: 10px;
}
.wen_1_3 .wen_1_4 a >i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1_4 p{
float: left;
margin-right: 20px;
}
.wen_1_5{
text-align: left;
border-bottom: 2px solid #e5e5e5;
padding: 10px;
}
.wen_1_5 >b >span{
color: #EE5151;
padding: 0 10px;
}
/*評論輸入框 鄭創*/
.wen_2{
margin-top: 20px;
}
.wen_2 .wen_2_1 .wen_2_2{
width: 95%;
height: 150px;
border: 1px solid #c3c3c3;
border-top: 1px solid #7c7c7c;
border-left: 1px solid #9a9a9a;
background-color: #ffffff;
padding: 10px;
}
.wen_2_1 .wen_2_bot{
width: 150px;
height: 40px;
float: right;
margin-right: 20px;
line-height: 40px;
background: #5cb85c url(‘../images/ppl.png‘) no-repeat 30px;
background-size: 20px 20px;
color: #ffffff;
cursor: pointer;
}
鄭創
.wen >p >a:hover{
background:rgba(0,0,0,0.1) none repeat scroll !important; /*實現FF背景透明,文字不透明*/
background:#000; filter:Alpha(opacity=10);/*實現IE背景透明*/
}
下面就是控制裏 的內容了
//評論文章加評論內容
鄭創
public function xin_hui(){
$xin_art = M(‘linzi_xin‘)->where(array(‘id‘=>I(‘id‘)))->find();//文章詳情
$xin_art[‘user‘] = M(‘linzi_user‘)->where(array(‘id‘=>$xin_art[‘zhipai_uid‘]))->find();//用戶信息
// dump($xin_art);die();
$xin_art[‘hui_count‘] = M(‘linzi_xin_hui‘)->where(array(‘xin_id‘=>I(‘id‘)))->count();//評論總數量
$array[‘xin_id‘] = I(‘id‘);
$hui = M(‘linzi_xin_hui‘)->where($array)->order(‘stime‘)->select();//全部評論文章的數據
foreach($hui as $k=>$r){
$hui[$k][‘user‘] = M(‘linzi_user‘)->where(array(‘id‘=>$r[‘uid‘]))->find();//評論語 用戶信息
}
$xin_hui = list_to_tree($hui, $pk=‘id‘, $pid = ‘huifu_id‘, $child = ‘child‘, $root = 0); //自己封裝的無限極方法 放在了function.php
$this -> pinglun = $this -> dohui($xin_hui);
// dump($sub);
$this-> xin_hui = $xin_hui;
$this->xin_art = $xin_art;
$this->display();
}
//無限極評論處理方法
public function dohui($treelist, $root=0){
$template = ‘‘;
foreach($treelist as $key => $value){
if($root == 0){
$content = $value[‘huifu_content‘];
$zhiwu = $value[‘user‘][‘dn_zhiwu‘];
$name = $value[‘user‘][‘name‘];
$stime = date(‘Y-m-d H:i‘, $value[‘stime‘]);
$zan = $value[‘zan‘];
$id = $value[‘id‘];
$sub = ‘‘;
if(isset($value[‘child‘])){
$sub = $this -> dohui($value[‘child‘], 1);
}
$tmp = <<<str
<div class="wen_1_3">
<b>$zhiwu - $name :</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url(‘Public/linzi_gong_an/images/zan.png‘)"></i>贊( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url(‘Public/linzi_gong_an/images/pl.png‘)"></i>回復</a>
</div>
<p>$content</p>
$sub
</div>
str;
$template .= $tmp;
} else {
$content = $value[‘huifu_content‘];
$zhiwu = $value[‘user‘][‘dn_zhiwu‘];
$name = $value[‘user‘][‘name‘];
$stime = date(‘Y-m-d H:i‘, $value[‘stime‘]);
$zan = $value[‘zan‘];
$id = $value[‘id‘];
$hui = $value[‘huifu_id‘];
$hui_uid = $value[‘huifu_uid‘];
$hui_name = get_mingcheng($hui_uid,‘name‘);
$hui_zhiwu = get_mingcheng($hui_uid,‘dn_zhiwu‘);
$sub = ‘‘;
if(isset($value[‘child‘])){
$sub = $this -> dohui($value[‘child‘], 1);
}
$tmp = <<<str
<div class="wen_1_3">
<b> $zhiwu - $name <span> 回復:</span> $hui_zhiwu - $hui_name</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url(‘Public/linzi_gong_an/images/zan.png‘)"></i>贊( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url(‘Public/linzi_gong_an/images/pl.png‘)"></i>回復</a>
</div>
<p>$content</p>
鄭創
</div>
$sub
str;
$template .= $tmp;
}
}
return $template;
}
數據完成後的 視圖

下面是一些前臺頁面ajax請求數據
<script>
//贊此文章傳過去id就可以了
function zan(id){
$.post("{:U(‘Ren/zan‘)}",{zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout(‘location.reload()‘,1200);
}
})
}
//贊某人的評論 傳過去id就可以了
function hui_zan(id){
$.post("{:U(‘Ren/hui_zan‘)}",{hui_zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout(‘location.reload()‘,1200);
}
})
}
//回復某人的 評價 傳過去id就可以了
function hui_fu(id){
$(‘#huifu_id‘).val(id);
$.post("{:U(‘Ren/hui_fu‘)}",{huifu_id:id},function(v){
// console.log(v);
if(v.info=="no"){
layer.msg(‘您 不 能 評 論 自 己 所 評 論 的 內 容!‘, 3, 5);
return false;
}
var html = ‘‘;
html +=‘<p>回復【‘+v.user+‘】:</p><input type="hidden" name="huifu_uid" value="‘+v.uid+‘">‘;
var emNum = v.user.length+5;
$(‘.ping_lun‘).html(html);
$(".wen_2 .wen_2_1 .wen_2_2").css({"text-indent":emNum+"em"});
$(".ping_lun p").css({"width":emNum+"em"});
})
return false;
}
/*點擊評價 鄭創*/
$(‘.wen_2_bot‘).click(function(){
var f = $(‘#ping_bot‘);
var $val = $(‘.wen_2_2‘).val();
if($val == ‘‘){
layer.msg(‘評論不能為空!‘, 1,12);
return false;
}
$.post(f.attr(‘action‘),f.serialize(),function(v){
if(v.status){
layer.msg(v.info, 2, 9);
setTimeout(‘location.reload()‘,1200);
}else{
layer.msg(v.info, 1, 8);
}
})
})
</script>
處理頁面請求的ajax控制器
//文章贊
public function zan(){
if(IS_POST){
$xin_ok = M(‘linzi_xin‘)->where(array(‘id‘=>I(‘zan‘)))->setInc(‘zan‘);
if($xin_ok){
$this->success(‘贊!‘);
}
}
}
//回復的內容贊
public function hui_zan(){
if(IS_POST){
$xin_ok = M(‘linzi_xin_hui‘)->where(array(‘id‘=>I(‘hui_zan‘)))->setInc(‘zan‘);
if($xin_ok){
$this->success(‘贊!‘);
}
}
}
//點擊內容一次文章查看次數加一
public function cishu(){
if(IS_POST){
$xin_ok = M(‘linzi_xin‘)->where(array(‘id‘=>I(‘cishu‘)))->setInc(‘cishu‘);
}
}
//回復誰的名字
public function hui_fu(){
// $name = get_mingcheng(I(‘huifu_uid‘),‘name‘);
$id = M(‘linzi_xin_hui‘)->where(array(‘id‘=>I(‘huifu_id‘)))->find();
$id[‘user‘] = M(‘linzi_user‘)->where(array(‘id‘=>$id[‘uid‘]))->getField(‘name‘);
/*dump(session(‘uid‘));
dump($id);die();*/
if($id[‘uid‘] != session(‘uid‘)){
$this -> ajaxReturn($id);
}else{
$this->error(‘no‘);
}
// dump($id);die();
}
//回復的內容
public function pinglun(){
if(IS_POST){
// dump($_POST);die();
$data[‘xin_id‘] = I(‘id‘);
$data[‘huifu_content‘] = I(‘huifu_content‘);
$data[‘huifu_id‘] = I(‘huifu_id‘);
$data[‘huifu_uid‘] = I(‘huifu_uid‘);
$data[‘stime‘] = time();
$data[‘uid‘] = session(‘uid‘);
$re = M(‘linzi_xin_hui‘)->add($data);
if($re){
$this->success(‘評論成功‘);
}else{
$this->error(‘評論失敗!請稍後評論!‘);
}
}
}
想要這種插件的可翻翻我的博客有自寫教程和源代碼壓縮包,或者訪問網址 http://layer.layui.com/

thinkphp 無限極 評論
