jQuery模擬鍵盤打字逐字逐句顯示文本
阿新 • • 發佈:2017-08-25
gre alt == line ble pad com 戰鬥力 initial
jQuery模擬鍵盤打字逐字逐句顯示文本

html代碼
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<
l-by-l.min.js
!function(e){e.fn.lbyl=function(n){{var t=e.extend({content:"",speed:10,type:"fade",fadeSpeed:500,finished:function(){}},n),d=e(this),s=[],i=t.content;e(this).length}d.empty(),d.attr("data-time",i.length*t.speed);for(var p=0;p<i.length;p++)s.push(i[p]);e.each(s,function(e,n){d.append(‘<span style="display: none;">‘+n+"</span>"),setTimeout(function(){"show"==t.type?d.find("span:eq("+e+")").show():"fade"==t.type&&d.find("span:eq("+e+")").fadeIn(t.fadeSpeed)},e*t.speed)}),setTimeout(function(){t.finished()},i.length*t.speed)}}(jQuery);
彩色字體

代碼
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery鍵盤打出逐字逐句彩色顯示特效 </title>
<base target="_blank" />
<style>
body {
background-color: #F9F6EF;
color: #494949;
}
.hovertree-content {
width: 95%;
max-width: 900px;
height: auto;
margin-left: auto;
margin-right: auto;
padding: 10px;
border: 1px solid #D0D0D0;
background-color: #EFEFEF;
margin-top: 10px;
font-weight: bold;
line-height: 24px;
}
.hovertreeinfo {
text-align: center;
margin: 10px 0;
font: normal 14px/24px ‘MicroSoft YaHei‘;
}
.hovertreeinfo a {
color: blue;
}
</style>
<!--[if IE]>
<script src="http://hovertree.com/texiao/html5/4/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="hovertreeinfo">
<h2>jQuery模擬鍵盤打字逐字逐句顯示隨機彩色文本</h2>
</div>
<div class="hovertree-content bgcolor-3">
<p class="word1"></p>
<p class="word2"></p>
<p class="word3"></p>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write(‘<script src="js/jquery-1.11.0.min.js"><\/script>‘)</script>
<script src="http://hovertree.com/texiao/jquery/70/js/lbyl.min.js"></script>
<script>
jQuery(document).ready(function($){
$(".word1").lbyl({
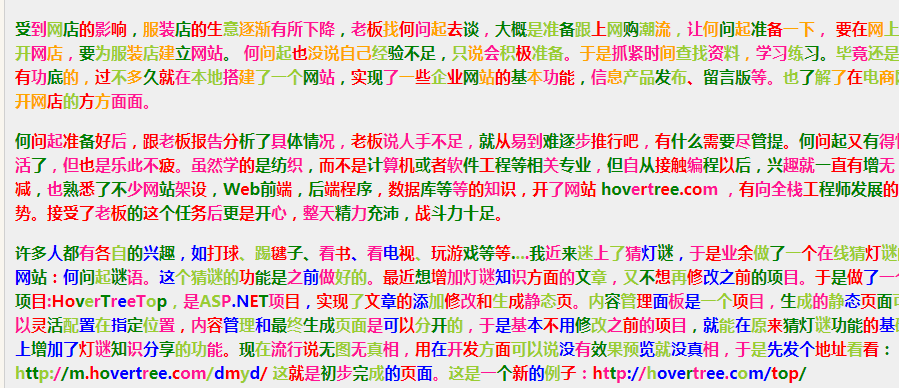
content: "受到網店的影響,服裝店的生意逐漸有所下降,老板找何問起去談,大概是準備跟上網購潮流,讓何問起準備一下, 要在網上開網店,要為服裝店建立網站。 何問起也沒說自己經驗不足,只說會積極準備。於是抓緊時間查找資料,學習練習。畢竟還是有功底的,過不多久就在本地搭建了一個網站,實現了一些企業網站的基本功能,信息產品發布、留言版等。也了解了在電商網開網店的方方面面。",
speed: 100,
type: ‘show‘,
hovertreeColors:[‘red‘,‘orange‘,‘deeppink‘,‘yellowgreen‘,‘green‘],
finished: function(){
$(‘.word2‘).lbyl({
content: "何問起準備好後,跟老板報告分析了具體情況,老板說人手不足,就從易到難逐步推行吧,有什麽需要盡管提。何問起又有得忙活了,但也是樂此不疲。雖然學的是紡織,而不是計算機或者軟件工程等相關專業,但自從接觸編程以後,興趣就一直有增無減,也熟悉了不少網站架設,Web前端,後端程序,數據庫等等的知識,開了網站 hovertree.com ,有向全棧工程師發展的趨勢。接受了老板的這個任務後更是開心,整天精力充沛,戰鬥力十足。",
speed: 150,
type: ‘fade‘,
fadeSpeed: 500,
hovertreeColors:[‘red‘,‘green‘,‘deeppink‘]
})
} // Finished Callback
});
});
setTimeout( function () {
$(".word3").lbyl({
content: "許多人都有各自的興趣,如打球、踢毽子、看書、看電視、玩遊戲等等....我近來迷上了猜燈謎,於是業余做了一個在線猜燈謎的網站:何問起謎語。這個猜謎的功能是之前做好的。最近想增加燈謎知識方面的文章,又不想再修改之前的項目。於是做了一個項目:HoverTreeTop,是ASP.NET項目,實現了文章的添加修改和生成靜態頁。內容管理面板是一個項目,生成的靜態頁面可以靈活配置在指定位置,內容管理和最終生成頁面是可以分開的,於是基本不用修改之前的項目,就能在原來猜燈謎功能的基礎上增加了燈謎知識分享的功能。現在流行說無圖無真相,用在開發方面可以說沒有效果預覽就沒真相,於是先發個地址看看:http://m.hovertree.com/dmyd/ 這就是初步完成的頁面。這是一個新的例子:http://hovertree.com/top/",
speed: 100,
type: ‘show‘,
hovertreeColors: [‘red‘, ‘deeppink‘, ‘blue‘, ‘yellowgreen‘, ‘green‘],
finished: function () {
} // Finished Callback
});
},3000)
</script>
</body>
</html>
lbyl.min.js
/* by 何問起 hovertree.com */ !function (e) { e.fn.lbyl = function (n) { var t = e.extend({ content: "", speed: 10, type: "fade", fadeSpeed: 500, finished: function () { }, hovertreeColors: ["deeppink", "red", "green"] }, n), d = e(this), s = [], i = t.content; e(this).length; d.empty(), d.attr("data-time", i.length * t.speed); var htlength = t.hovertreeColors.length; for (var p = 0; p < i.length; p++) { s.push(i[p]) } e.each(s, function (e, n) { d.append(‘<span style="display: none;color:‘ + t.hovertreeColors[Math.floor(Math.random() * htlength)] + ‘">‘ + n + "</span>"), setTimeout(function () { "show" == t.type ? d.find("span:eq(" + e + ")").show() : "fade" == t.type && d.find("span:eq(" + e + ")").fadeIn(t.fadeSpeed) }, e * t.speed) }), setTimeout(function () { t.finished() }, i.length * t.speed) } }(jQuery);
jQuery模擬鍵盤打字逐字逐句顯示文本
