報表工具highcharts使用心得
阿新 • • 發佈:2017-08-25
技術 java 通過 als 心得 去掉 rip 提交 label
公司讓做一個報表頁面,搜索了下發現highcharts比較符合業務需求,下面就說一下使用心得。
$(‘#container‘).highcharts({
title: {
text: ‘部門統計圖‘
},
credits: {
enabled: false //不顯示版權信息
},
xAxis: {
//type: ‘category‘, //x軸類型
categories: <%=departmentData %>, //x軸數據
labels: {
rotation: -45, //x軸字體傾斜角度,由於數據量大,傾斜更好看
//align: ‘right‘,
style: {
fontSize: ‘12px‘,
fontFamily: ‘微軟雅黑‘//‘Verdana, sans-serif‘
},
x:10,
y:20
}
},
yAxis:[{
min: 0,
title: {
text: ‘工作量(人天)‘
},
stackLabels: {
enabled: true,
style: {
fontWeight: ‘bold‘,
color: (Highcharts.theme && Highcharts.theme.textColor) || ‘gray‘
}
}
},
{
min: 0,
title: {
text: ‘任務數量‘
},
stackLabels: {
enabled: true,
style: {
fontWeight: ‘bold‘,
color: (Highcharts.theme && Highcharts.theme.textColor) || ‘gray‘
}
},
opposite:true //y軸共用,是否顯示右邊y軸的值
}
],
tooltip: {
shared:true,
pointFormat:‘<span style="color:{series.color}"></span> {series.name}: <b>{point.y}</b><br/>‘ //如果頁面不是utf-8,
會亂碼,重寫pointFormat方法,把圓圈圖標去掉就可以了
},
plotOptions: {
column: {
stacking: null, //是否堆疊,上線顯示
dataLabels: {
enabled: false //是否在柱狀圖上顯示值
//color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || ‘red‘
}
}
},
series: [{
name:‘提交工作量‘,
color:‘#C0504D‘,
type: ‘column‘, //柱狀圖
tooltip: {
valueSuffix:‘人天‘
},
data: <%=submitWork %>
},
{
name:‘審批通過工作量‘,
color:‘#9BBB59‘,
type: ‘column‘,
tooltip: {
valueSuffix:‘人天‘
},
data: <%=approveWork %>
},
{
name:‘任務數量‘,
color:‘#4F81BD‘,
type:‘line‘, //線性圖
marker:{
enabled:true //是否顯示點
},
yAxis:1,
tooltip: {
valueSuffix:‘個‘
},
data: <%=task_num %>
}
]
});
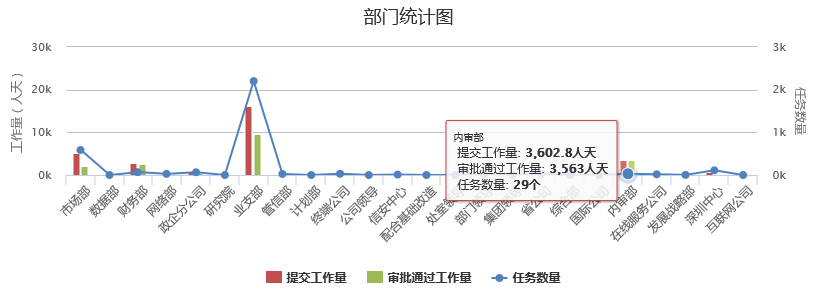
效果圖如下:

報表工具highcharts使用心得
