代碼提示—ArcGIS API forJavaScript
代碼提示(支持3.X和4.X)—ArcGIS API forJavaScript
編寫代碼最大的痛苦莫過於忘詞了,當然最大的幸福是目前市面上大部分IDE都支持代碼代碼智能提示,這極大提升了我們的效率,節約了開發時間。但是IDE默認支持原生的語法,如何讓IDE支持ArcGIS API for JavaScript智能提示呢。
這裏我要推薦一款宇宙最強JS開發IDE—WebStrom
WebStorm 是jetbrains公司旗下
一款JavaScript 開發工具。目前已經被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等。
WebStrom最大的特點就是智能代碼補全,代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。最主要的是它還可以通過配置庫的.d.ts文件來實現代碼智能提示。
我們可以通過ArcGIS API for JavaScript的類型定義文件.d.ts來在WebStrom中配置ArcGIS API代碼智能提示。
arcgis-js-api.d.ts下載地址:https://github.com/Esri/jsapi-resources
在WebStrom中配置ArcGIS API代碼智能提示
步驟
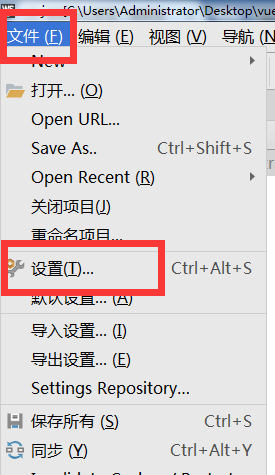
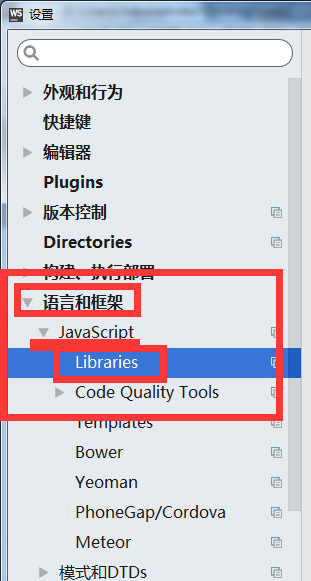
1、打開webstrom--【file】-【setting】-【Languages&Frameworks】-【JavaScript】-【Libraries】
打開webstrom--【文件】-【設置】-【語言和框架】-【JavaScript】-【Libraries】


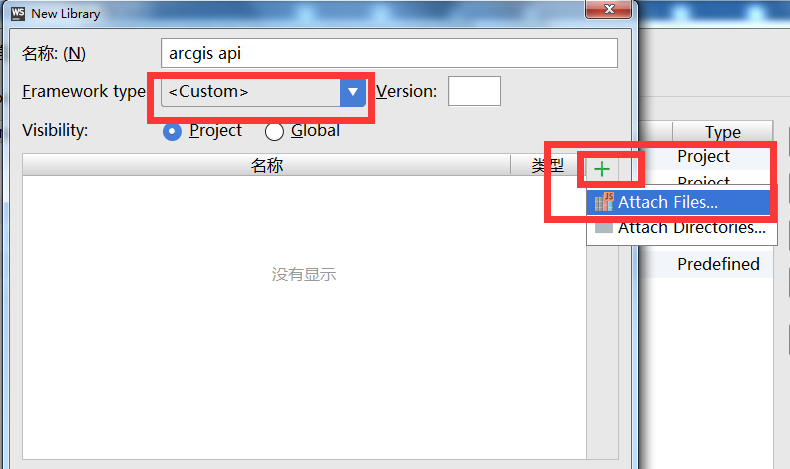
2、添加一個library。點擊【Add】或者【添加】。在Name隨便取個名字,然後點擊旁邊的【+】將對應版本的arcgis-js-api.d.ts添加進來,點擊確定。

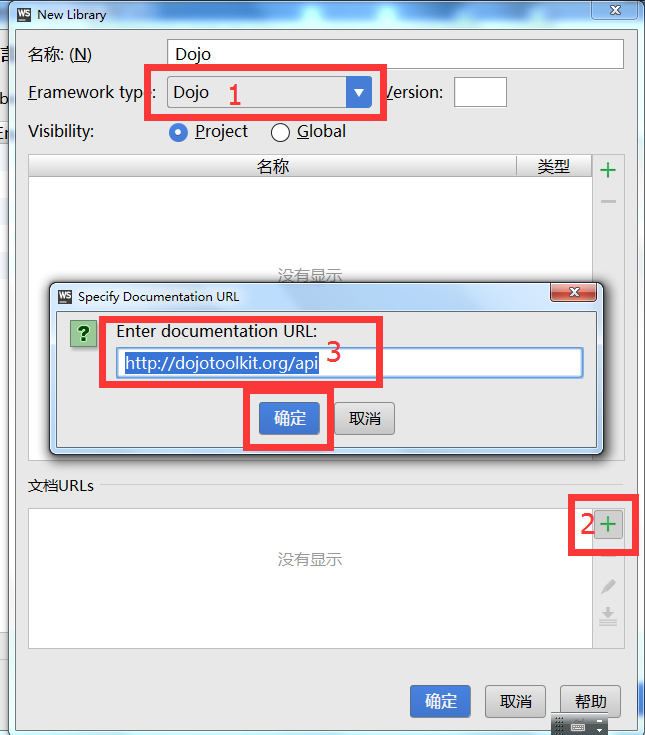
3、因為ArcGIS API for JavaScript是基於Dojo框架構建,所以我們會經常用到Dojo裏的語法,為了方便開發也可以添加Dojo代碼提示。再次點擊【Add】,在【framework type】中選擇dojo,點擊documentation urls右邊的【+

測試
-
輸入esri.Arc會自動顯示ArcGISDynamicMapService,安裝成功。
代碼提示—ArcGIS API forJavaScript
