webstorm 代碼提示
1、vue語法提示
設置 – Inspections – HTML – Unknown HTML tags,添加customs
v-text
v-html
v-once
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
number
debounce
transition
:is
試試吧

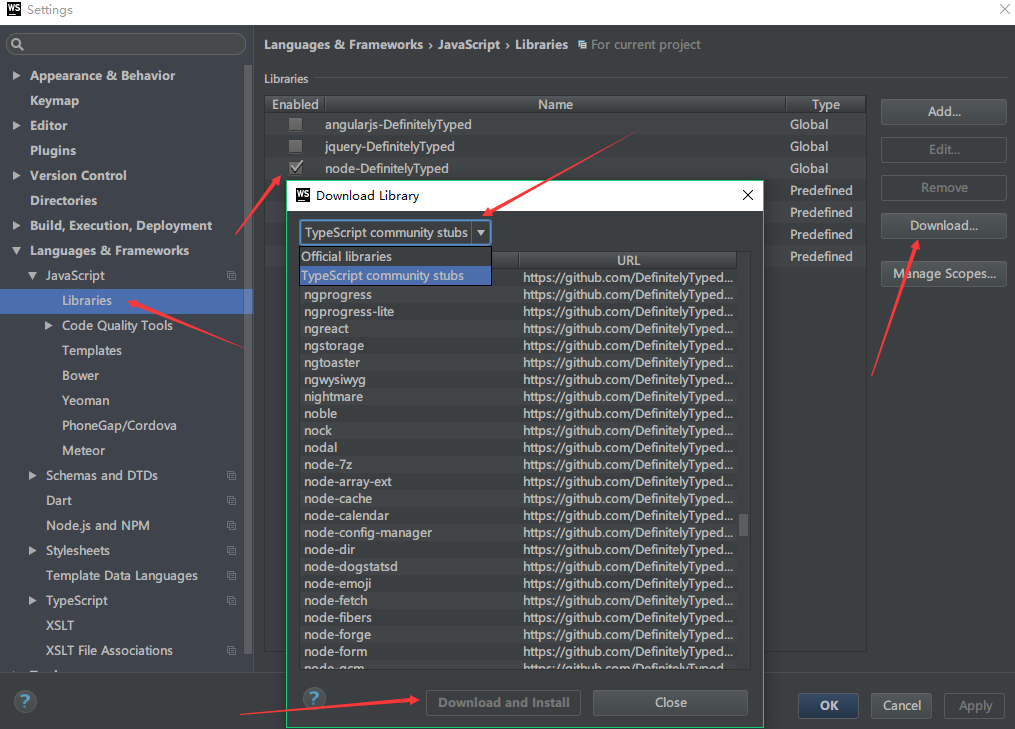
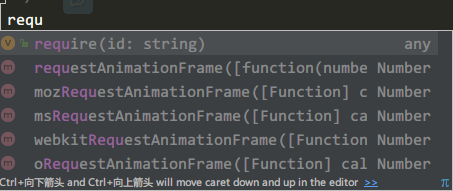
2、node語法提示
File -> Settings -> Languages&Frameworks -> Javascript -> Libraries,在右側找到Download,下拉選擇TypeScript community stubs,然後滾動找到node,點擊Download即可。

提示:

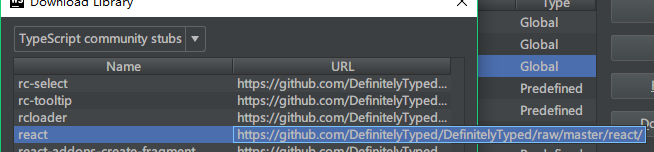
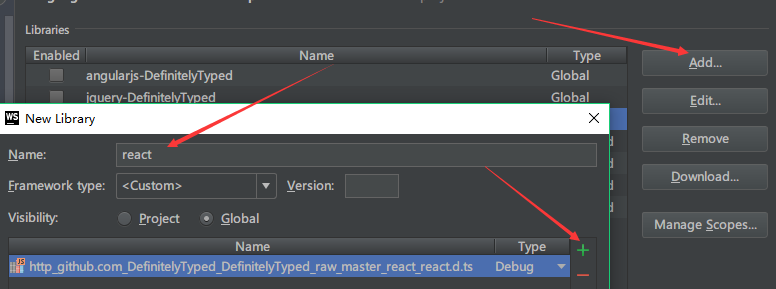
如果因為網絡問題下載失敗,可以打開URL手動下載至本地,然後點擊右側的Add再添加進webstorm。


3、JQuery
默認情況下沒有JQuery補全,按照以下方法添加
1. 打開Settings,Languages & Frameworks > JavaScript > Libraries 選擇Add...(也可以選擇Download,讓ide自動下載完成)
2 名稱自己定,Framework type下拉框選jquery,然後下面手動選擇本地的Jquery.js文件,在下面添加說明文檔,網址為 api.jquery.com , 然後選擇下載到本地以加快顯示速度
3. 之後就可以正確的補全,同時也有文檔顯示了,其他的庫添加方法也類似
webstorm 代碼提示





