Bootstrap表單
阿新 • • 發佈:2017-08-26
只需要 文本 輸入 柵格 copy code orm block r12


Bootstrap 提供了下列類型的表單布局:
- 垂直表單(默認) -> 這個不好看,都是手機版了,PC版占一排不好看;
- 內聯表單 -> 我相信這個才是你想要的,PC版響應橫排,手機版響應豎排。
- 水平表單 -> 用柵格系統控制顯示
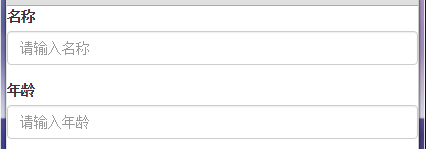
一、垂直表單
垂直表單使用的標準步驟
- <form> 元素添加 role="form"。
- 把標簽和控件放在一個帶有"form-group"的<div> 中,獲取最佳間距。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加"form-control"樣式。
| 1 2 3 4 5 6 7 8 9 10 |
<form role="form">
<div class="form-group">
<label for="name">名稱</label>
<input type="text" class="form-control" id="name" placeholder="請輸入名稱">
</div>
<div class="form-group"> <label for="name">年齡</label>
<input type="text" class="form-control" id="name" placeholder="請輸入年齡">
</div>
</form>
|
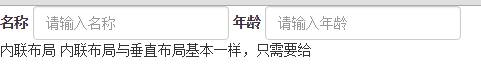
二、內聯布局
內聯布局與垂直布局其他完全一樣,只是需要給<form role="form">加個class=form-inline。
| 1 |
<form role="form" class="form-inline"> |
使用這樣的內聯布局之後,就是大屏幕橫排顯示,小屏幕垂直顯示。
小屏幕:

大屏幕:

內聯布局與垂直布局基本一樣,只需要給Form加上class="form-inline"。
三、水平表單
水平表單指的是Label標簽與控件(input、button)之間的水平。
其使用步驟如下:
- 向父 <form> 元素添加 class .form-horizontal。
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
- 向標簽添加 class .control-label。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="name" class="control-label col-sm-2">名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="請輸入名稱">
</div>
</div>
<div class="form-group">
<label for="name" class="control-label col-sm-2">年齡</label>
<div class="col-sm-10">
<input type="text" class="form-control col-sm-10" id="name" placeholder="請輸入年齡">
</div><br> </div>
</form>
|
使用了form-horizontal之後,才能給input控件套div,並且div也能夠使用網格系統了。form-horizontal樣式改變了.form-group的行為,將其表現得像柵格中的行(row)一樣。
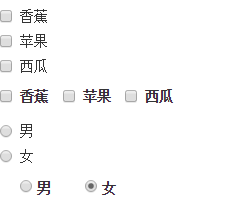
四、復選框Checkbox和單選框Radio
這兩個控件在Bootstrap裏面比較特殊,有時候需要橫排,有時候需要豎排。
它也跟form一樣,也是有內聯的。
- 如果需要內聯顯示,則設置其外層包圍的label的class為checkbox-inline。
- 如果需要默認的豎排顯示,則設置外層包圍的label的class為heckbox。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<form role="form">
<!-- 復選 -->
<div class="checkbox">
<label><input type="checkbox" value="">香蕉</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">蘋果</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">西瓜</label>
</div>
<div class="checkbox-inline">
<label><input type="checkbox" value="">香蕉</label>
</div>
<div class="checkbox-inline">
<label><input type="checkbox" value="">蘋果</label>
</div>
<div class="checkbox-inline">
<label><input type="checkbox" value="">西瓜</label>
</div>
<!-- 單選 -->
<div class="radio">
<label>
<input type="radio" name="optionsRadios" value="option1" checked> 男
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" value="option2" checked> 女
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="radio" name="optionsRadios" value="option1" checked> 男
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="radio" name="optionsRadios" value="option2" checked> 女
</label>
</div>
</form>
|
其顯示效果如下:

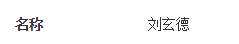
五、靜態控件
靜態控件指的是那些不能夠改變值的控件,在bootstrap中,當您需要在一個水平表單內的表單標簽後放置純文本時,請在 <p> 上使用class="form-control-static"。

<form role="form">
<div class="form-group">
<label class="col-sm-1 control-label">名稱</label>
<div class="col-sm-11">
<p class="form-control-static">劉玄德</p>
</div>
</div>
</form>

顯示效果如下:

六、表單幫助文本
Bootstrap表單幫助文本一般指的是輸入錄入的提示,通常在input後面跟個.help-block的HTML元素就可以了。
| 1 2 3 4 5 6 7 8 |
<form role="form">
<div class="form-group">
<input class="form-control" type="text" >
<span class="help-block">
特別提醒,如果你沒有什麽,就不要輸入了。
</span>
</div>
</form>
|
顯示效果如下:

除了這些之外,Bootstrap還有很多用來控制input高度啊,輸入是否成功啊等等的一些列樣式,這些只要查一下,找到相應的關鍵字就能夠用,以後遇到奇葩的再記錄。
Bootstrap表單
