bootstrap 表單樣式
阿新 • • 發佈:2019-01-10
為了獲得一個好看的form表單空間,我們需要如下的操作:

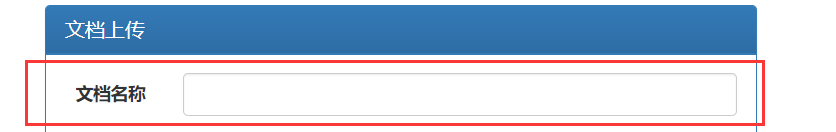
效果圖如下:

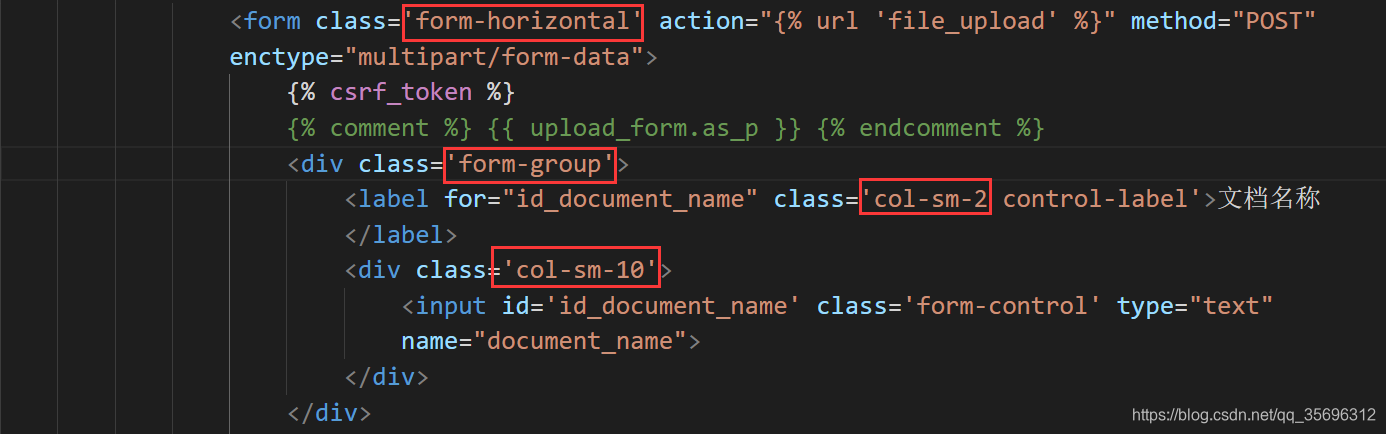
我們首先通過form-horizontal類來指定我們的表單空間是水平排列的,即標籤和輸入框在一個水平線上,然後我們通過form-group來使得表單控制元件佔滿整個容器的寬度,然後通過col-sm-x來指定標籤和空間各自所佔的距離,之後我們新增入control-label和form-control來為標籤和輸入框新增好看的樣式。總結如下表格:
| form-horizontal | 指定表單的展示方式是水平展示標籤與輸入框 |
| form-group | 將 label.form-group 中可以獲得最好的排列。 |
| form-control | 所有設定了 .form-control 類的 <input>、<textarea> 和 <select> 元素都將被預設設定寬度屬性為 width: 100%; |
| control-label | 為label新增樣式 |
| col-sm-xx | 通過該格柵系統來指定各個控制元件的寬度 |
| input-lg input-sm | 通過該類來指定空間的高度 |
