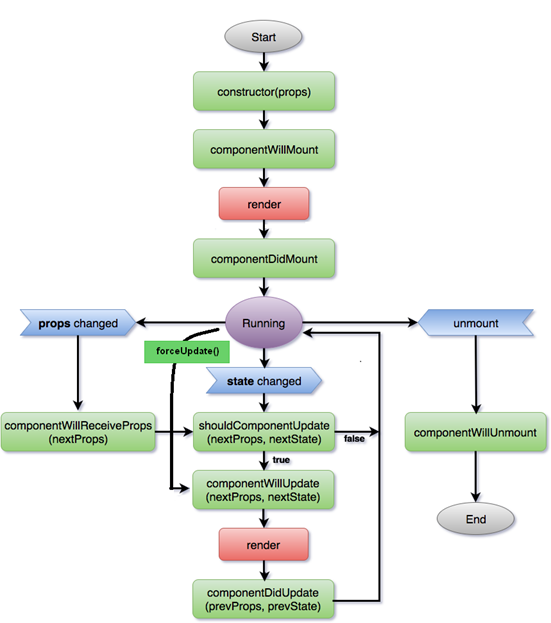
react聲明周期

constructor(props)
在創建組件實例的時候調用一次。
componentWillMount()
It is called before render(), therefore setting state synchronously in this method will not trigger a re-rendering.
render:
The render() function should be pure, meaning that it does not modify component state. Render is only used for displaying content, we put the code that should handle things like Ajax requests in what React calls lifecycle events.
不能調用setState方法,會導致死循環。
componentDidMount:
Invoked immediately after the component is inserted in the DOM.If we fetch external data from an API, we’ll put it in this lifecycle event.掛載到DOM樹後觸發,在這裏可以用refs訪問組件對應的DOM節點。
Setting state in this method will trigger a re-rendering.
componentWillReceiveProps()
invoked before a mounted component receives new props,and react doesn‘t call this method with initial props during mounting.
React may call this method even if the props have not changed,so you need to compare this.props and nextProps, and perform state transitions using this.setState() in this method.
shouldComponentUpdate(nextProps, nextState)
Use this as an opportunity to perform preparation before an update occurs. Note that you cannot call this.setState() here. If you need to update state in response to a prop change, use componentWillReceiveProps() instead.
對於大型組件,如果nextProps/nextState沒有變化,可以return false提高應用性能。
componentWillUpdate(prevProps, prevState)
componentWillUpdate() is invoked immediately before rendering when new props or state are being received. Use this as an opportunity to perform preparation before an update occurs. This method is not called for the initial render.
Note that you cannot call this.setState() here. If you need to update state in response to a prop change, use componentWillReceiveProps() instead.
componentDidUpdate(prevProps, prevState)
Use this as an opportunity to operate on the DOM when the component has been updated. This is also a good place to do network requests as long as you compare the current props to previous props.
componentWillUnmount()
Perform any necessary cleanup in this method, such as invalidating timers, canceling network requests, or cleaning up any DOM elements that were created in componentDidMount.
forceUpdate()
If your render() method depends on some other data, you can tell React that the component needs re-rendering by calling forceUpdate().
Calling forceUpdate() will cause render() to be called on the component, skipping shouldComponentUpdate(). This will trigger the normal lifecycle methods for child components, including the shouldComponentUpdate() method of each child.

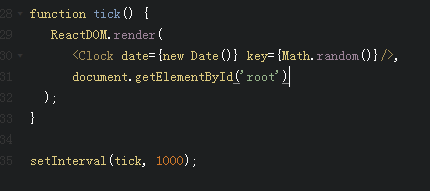
如果Clock組件的key變化,上述代碼每秒都會重新執行從constructor到componenDidMount的方法,還包括ComponentWillUnmount()方法。
如果Clock組件無key屬性或固定,則react會復用Clock組件,mouting過程中的方法只會執行一遍,之後每秒會執行componetWillUpdate()及相關方法一次。
同理對於單頁應用,頁面跳轉出去再回來,mounting期間的方法不會再執行。若在同一位置的Dom被替換或移除了,則重新初始化並執行mouting期間的鉤子函數。
嵌套組件時,父組件會先運行到render方法,再執行子組件的鉤子函數到DidMount/DidUpdate方法,最後父組件觸發DidMount/DidUpdate方法。
父組件因為setState/props導致render時,父組件會依次調用生命周期圖中的對應方法。因為子組件在父組件的render方法中,所以其嵌套的所有的子組件也會執行相應的生命周期函數,而不論子組件的state/props有無變化。
react聲明周期
