CSS中的盒模型
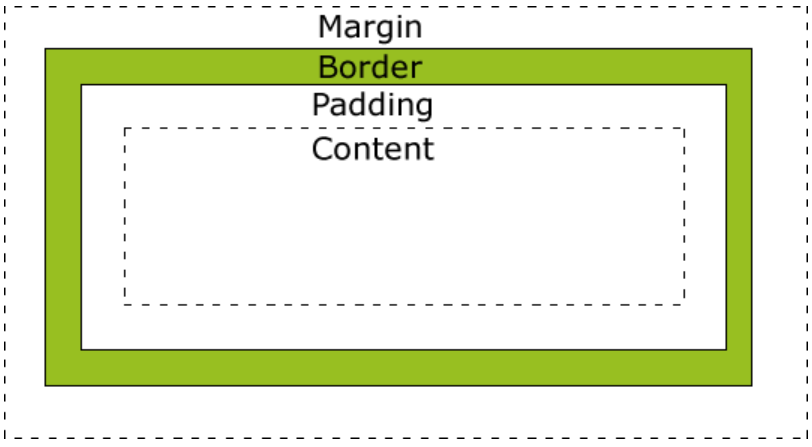
CSS盒模型如下:

Margin:外邊距
清除邊框外的區域,外邊距是透明的
Border:邊框
圍繞在內邊距和內容外的邊框。
Padding:內邊距
清除內容周圍的區域,內邊距是透明的。
Content:內容
盒子的內容,顯示文本和圖像。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
計算:
內容:content開始計算,由W*H組成
元素大小:content+padding+border
占用頁面:content+padding+border+margin
取值:
1個值:四周
2個值:上下,左右
3個值:上,左右,下
4個值:上,右,下,左
單獨設置一邊的值可用padding/border/margin-top/right/bottom/left
CSS中的盒模型
相關推薦
CSS中盒模型的理解
mar order content http 基本 splay view 今天 .com 今天突然看到一篇關於CSS中盒模型的文章,忽然覺得自己竟然遺忘了很多小的地方,所以寫一篇文章來記憶一下 (摘抄於千與千尋寫的CSS盒子模型理解,並在自己基礎上添加了一些東西,希望更完善
CSS中盒子模型的真實寬高怎麼計算
盒子一共有四個屬性:分別為外邊距(margin)、邊框(border)、內邊距(padding)、內容(content). 關係如下圖所示: 而我們平常設定盒子的寬和高往往是指的內容的寬和高 div{ width:200px; height:18px; }
前端系列教程之CSS(盒模型)
盒模型 Margin(外邊距) - 清除邊框區域。Margin沒有背景顏色,它是完全透明 Border(邊框) - 邊框周圍的填充和內容。邊框是受到盒子的背景顏色影響 Padding(內邊距) - 清除內容周圍的區域。會受到框中填充的背景顏色影響 Content(內容) - 盒子的
CSS學習—盒模型和佈局模型
最近做的小專案需要搭建一個小網站,因此從 慕課網 上學習HTML+CSS的基礎知識,將接觸到的知識點用這個部落格總結出來。 一、盒模型 1.元素分類 在CSS中,html中的標籤元素大體被分為三種不同的型別:塊狀元素、內聯元素(又叫行內元素)和內聯塊狀元素
CSS-標準盒模型和怪異盒模型box-sizing
盒模型 以上圖為例: 在w3c標準盒模型下, 元素實際寬等於width + padding-left + padding-right + border-left + border-right
14-CSS基礎-盒模型
14-CSS基礎-盒模型 盒模型 邊框屬性 什麼邊框? 邊框就是環繞在標籤寬度和高度周圍的線條 邊框屬性的格式 連寫(同時設定四條邊) border: 邊框的寬度 邊框的樣式 邊框的顏色; 示例程式碼 <style&
CSS的盒模型及元素分類(塊級元素、內聯元素、內聯塊狀元素)
元素分類--內聯元素 在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的內聯元素(行內元素)(inline)元素。當然塊狀元素也可以通過程式碼display:inline將元素設定為內聯元素。如下程式碼就是將
內容(content)、填充(padding)、邊框(border)、邊界(margin):CSS中盒子模型有何區別?
什麼是CSS的盒子模式呢?為什麼叫它是盒子?先說說我們在網頁設計中常聽的屬性名: 內容(content)、填充(padding)、邊框(border)、邊界(margin),CSS盒子模式都具備這些屬性。 一個盒子模型由 content(內容)、border(邊
CSS中盒子模型的總結
所謂盒子模型就是把HTML頁面中的元素看作是一個矩形的盒子,也就是一個裝內容的容器。每個矩形都由元素的內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。 內邊距(padding): 內容與邊框之間的距離 外邊距(margin): 盒子與盒
一天搞定CSS:盒模型content、padding、border、margin--06
1.盒模型 網頁設計中常聽的屬性名:內容(content)、填充(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。 這些屬性我們可以用日常生活中的常見事物——盒子作一個比喻來理解,所以叫它盒子模式。 2.
CSS彈性盒模型(flex box)
any 布局 -h idt 交叉 響應式 容器 彈性盒 ase 本文介紹的是 CSS3 規範中引入的新布局模型:彈性盒模型(flex box)。隨著響應式用戶界面的流行,Web 應用一般都要求適配不同的設備尺寸和瀏覽器分辨率。 瀏覽器支持: 彈性盒布局
深入瞭解CSS中盒子模型
CSS中盒子模型介紹 什麼是盒子? 盒子是用來儲存物品,我們可以將盒子理解為酒盒,酒盒有什麼組成的呢? 有酒可以喝、有填充物保護酒防止酒被摔壞、紙盒子。 我們怎麼理解CSS中的盒子呢,CSS中盒子有什麼組成的呢?有內容、內邊距、邊框、外邊距。 CSS中盒子的主要屬性有5種如:width寬度、height高度
CSS中的盒模型
r+ alt pad 內邊距 設置 html元素 http add bsp CSS盒模型如下: Margin:外邊距 清除邊框外的區域,外邊距是透明的 Border:邊框 圍繞在內邊距和內容外的邊框。 Padding:內邊距 清除內容周圍的區域,內邊距是透明的。 Co
CSS中的盒模型分類
CSS中Box model是分為兩種:: W3C標準 和 IE標準盒子模型。 大多數瀏覽器採用W3C標準模型,而IE中則採用Microsoft自己的標準。 怪異模式是“部分瀏覽器在支援W3C標準的同時還保留了原來的解析模式”,怪異模式主要表現在IE核心的瀏覽器。 當
CSS進階(6)—— 淺嘗盒模型中最友好的border
盒模型四大家族,content,padding,margin,沒一個省心的,終於遇到了最友好的border屬性。border的友好從名字就可以看出來,設計者設計此屬性的初衷就是給元素弄個"邊框"。在空間計算上也沒那麼多的破事兒,是多少,就是多少。和其他三兄弟不同,border連百分
CSS中的標準盒模型 和 怪異盒模型
CSS中Box model分類 CSS中Box model是分為兩種:: W3C標準 和 IE標準盒子模型。 大多數瀏覽器採用W3C標準模型,而IE中則採用Microsoft自己的標準。 怪異模式是“部分瀏覽器在支援W3C標準的同時還保留了原來的解析模
CSS Display屬性與盒模型
鏈接 依據 使用 dem align ont 情況 rac rgb 由於HTML流式文檔的特性,頁面布局往往是新手最為頭疼的問題之中的一個。 每一個HTML元素都會渲染為一個Box,可分為inline Box和block Box。 依據display屬性的不同。Box
客戶端網頁編程----CSS盒模型
內邊距 客戶 網頁 css 元素 編程 borde 相互 模型 1、內容(content):元素中的內容; 2、外邊距(Margin):代表元素外邊的空間,這個控件將元素相互分開; 具體指的是元素與元素之間的間距,當前元素與border間距,只對塊級元素有效,是對外的。
理解CSS盒模型
可選 gin 樣式 網頁布局 使用 元素定位 idt width 一個 CSS盒模型是CSS可視化格式化系統的基石,它是理解樣式表如何工作的核心概念,盒模型可以用於元素定位和網頁布局。內邊距padding是內容區和邊框border之間的區域,元素盒在頁面上占據的總寬度
CSS盒模型
pad 元素 size ont 底部 com ges target eight CSS 盒模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。 CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包
