img之間的間隙問題
阿新 • • 發佈:2017-08-29
lin ica spa font 圖片 解釋 -a 標簽 images
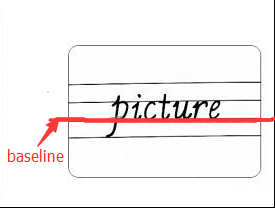
前言:關於基線(base line),中線(middle line),行高(line height)的了解還是比較淺的,所以引用前輩的成果,稍帶解釋下
1)行高:兩行文字之間“基線”之間的垂直距離
2)行距:一行文字“底線”到“頂線”之間的垂直距離

【我用英文四線譜,腦補了什麽為之“基線”,大膽的猜想緣由是:編程語言都為英文】
行內元素inline:span,img 等;而行內元素的對齊默認是以父級元素進行基線對齊:vertical-align:base-line
當在頁面中放置img圖片時:

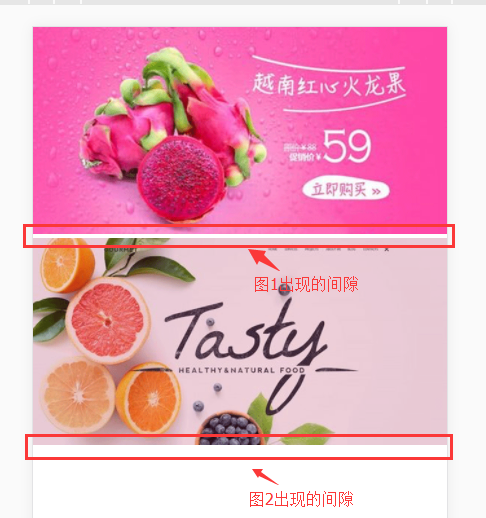
頁面中出現的圖片如下:

用標簽包裹更能看出間隙

出現的可能原因:
1)因為img是line內聯元素
2)img是根據父級進行base-line基線對齊的
解決方案:
針對1):將img變成block塊元素
針對2)有兩種:
第一種:將img的對齊方式設置為vertical-align:middle
第二種:將父級的font-size:0【無法根據父級進行基線對齊,care:如果有子元素,記得在子元素上設置字體的大小】
後續疑問?
為什麽將img設置為block就沒有間隙了呢?
做一個“實驗”,塊元素和內聯元素的比較

故聯想實驗結果:將img設為block之後,相對父級的base-line都是一樣的,故沒有間隙【希不吝指出錯誤,多多指點】
img之間的間隙問題
