用選框工具畫圓角矩形
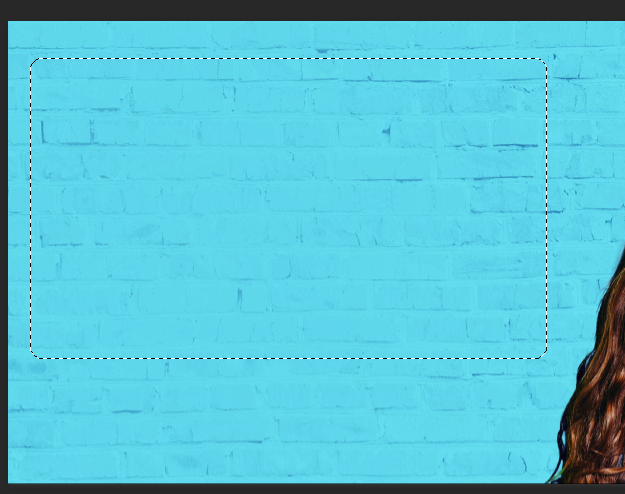
1、先用矩形選框工具畫一個矩形
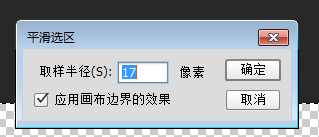
2、點擊菜單(選擇-修改-平滑),設置數值


3、反選選區------------------ctrl+shift+i

用選框工具畫圓角矩形
相關推薦
用選框工具畫圓角矩形
技術 logs src -- ctr 工具 選區 ctrl log 1、先用矩形選框工具畫一個矩形 2、點擊菜單(選擇-修改-平滑),設置數值 3、反選選區------------------ctrl+shift+i 用選框工具畫圓角矩形
PS選框工具
PS選框工具詳解 選框工具:是一個選擇工具,可以在圖片上任意選取一個矩形或者圓形等形狀的面積,進行剪下、填色、修改顏色等處理。 工具和工具屬性: 工具有矩形選框工具、橢圓選框工具、單行選框工具、單列選框工具 工具屬性有:選區方式(新建選區、新增到選區、從選區減去
android 畫虛線、實線,畫圓角矩形,一半圓角
1、畫虛線,實線: 建立dotted_line_gray.xml檔案放在drawable資料夾下面。 android:shape="line" 可以修改你想要的形狀 <?xml version="1.0" encoding="utf-8"?> <sha
用shape畫一個圓角矩形框
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk
通過編寫串口助手工具學習MFC過程——(五)添加CheckBox復選框
gin times blog 做了 mda 使用 時有 mbo margin 通過編寫串口助手工具學習MFC過程 因為以前也做過幾次MFC的編程,每次都是項目完成時,MFC基本操作清楚了,但是過好長時間不再接觸MFC的項目,再次做MFC的項目時,又要從頭開始熟悉。這次通過做
checkbox設置復選框的只讀效果不讓用戶勾選
IV name ble HR 可用 操作 直接 有時 取消 在Web開發中,有時候需要顯示一些復選框(checkbox),表明這個地方是可以進行勾選操作的,但是有時候是只想告知用戶"這個地方是可以進行勾選操作的"而不想讓用戶在此處勾選(比如在信息展示頁面),這時候就需要將復
自己用ul模擬實現下拉多選框,
ogg point shee index ati ref -m order nowrap 模擬實現下拉多選框 效果如下 <!DOCTYPE html> <html lang="en"> <head> <meta char
【JS】用checked實現複選框全選和全不選
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf8"> <title>無標題文件</title>
兩款快速製作圓角矩形工具iRoundPic+可牛影像截圖
經常我們會為了圖片的美觀和柔和而將矩形圖片改為圓角矩形,但是PS製作圓角矩形又比較麻煩,因為你不能因為要用到圓角矩形,就不停的使用PS,這樣會浪費很多時間,畢竟我是搞後臺開發的,不是搞UI的,所以就找了一些懶人工具。1.iRoundPic 高精細圓角矩形制作工具(包括很多實用的功能)iRoundPic初始選擇
Android漸變色圓角矩形框
效果如圖: 實現程式碼如下圖所示: package com.example.demo.practice.ui; import android.content.Context; import android.graphics.Canvas; import android.
android圓角矩形框xml的實現
設定邊框圓角可以在drawable-mdpi目錄裡定義一個xml: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com
Android利用canvas畫各種圖形(點、直線、弧、圓、橢圓、文字、矩形、多邊形、曲線、圓角矩形)
DrawView.java public class DrawView extends View { public DrawView(Context context) { super(context); } @Override protected void onDraw(Canvas c
原生態js對複選框的美化並且可複用。
原生態js美化複選框,當去掉js之後,還可以保留原有的複選框效果,最難得的是它可以在一個網頁中多次複用~,感興趣的程式猿可以看看。 css: .checkbox{ display:inline-block; width:20px;height:20px; border-ra
原生態js對單選框的美化並且可複用。
基於純js對單選框的美化,不僅可以設定想設定的顏色,也可以在同一頁面複用多個。還會對程式碼進行詳細的解析,對剛入門的你有一定的幫助哦~ css: .radio{ display:
用input輸入框實現好看的複選框效果(css+jq)
做畢設果然是道阻且長QAQ,在用到一個複選框的時候由於嫌棄複選框實在太醜了,就自己做了一個。其中沒有用到任何圖片,用css和jQuery實現。 廢話不多說直接看最後效果: html元素的設計如下
關於用jquery attr方法獲取checkbox複選框得到的值一直是underfine的原因
在jquery1.6版本便對此做出了修改: 【checked屬性在頁面初始化的時候已經初始化好了,不會隨著狀態的改變而改變。 也就是說如果checkbox在頁面載入完畢是選中的,那麼返回的永遠都是checked(我的一開始就是沒選中) 如果一開始沒被選中,則返回的永遠是
c# 畫控制元件圓角矩形邊框
private void label1_Paint(object sender, PaintEventArgs e) { Draw(e.ClipRectangle, e.Graphics, 16); base.
一步一步地實現選單欄(JMenuBar)工具欄(JPopupMenu)組合框(JComboBox)複選框(JCheckBox)單選按鈕(JRadioButton)文字域的綜合應用(三)
此程式是在前面程式的基礎上增加響應事件的完整程式,為了不讓程式太長,我想將快捷鍵(右鍵彈出選單)的事件專門放在一個類裡面,但遇到了一個問題,發現不好將原來類EditorJFrame3裡的popupmenu和text成員變數引數傳遞到專門的事件類中,於是想出了
css用邊框實現圓角矩形
今天要做一個圓角矩形的按鈕,於是直接找圓角矩形的css實現方式,搞了半天,雖然也實現效果了,但是很複雜,需要用很多程式碼,後來突然想到以前做過的一個邊框效果,也是圓角矩形,於是找了出來,發現這種辦法相當簡單並且效果一點也不差,這裡簡要分享一下。 關鍵部
用Jquery實現,複選框在修改時,根據資料庫選中複選框
<input type="checkbox" name="functiondtcx" value=1 >1 <input type="checkbox" name="functiondtcx" value=2 >2 <i
