JavaScript高程3學習
字符串-String
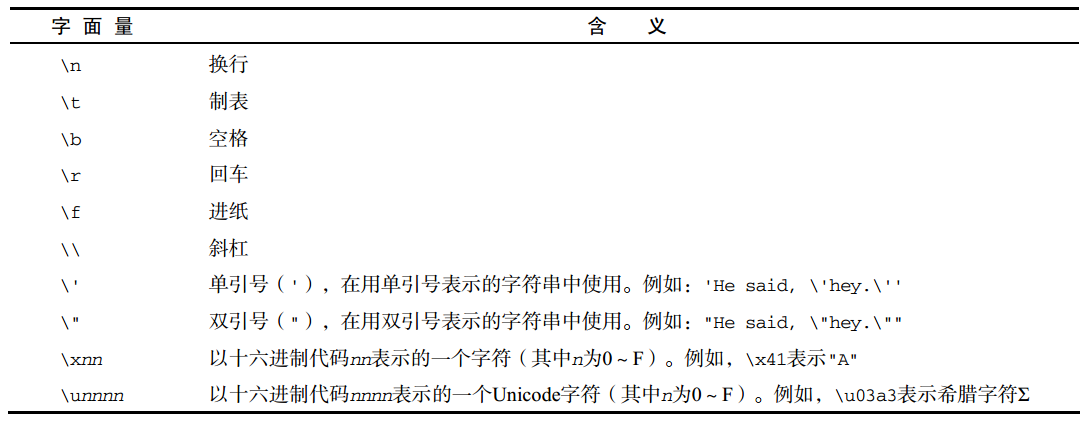
字符串中,有些特殊字符,叫做字面量,常見的字面量如下表:

判斷字符串長度使用length屬性
text.length; 10
字符串拼接
var a = ‘Java‘; undefined var b = ‘Script‘; undefined var c = a+b; undefined c "JavaScript"
轉化為字符串
var t = 123; undefined t.toString(); "123"
t.toString(2);
"1111011"
JavaScript高程3學習
相關推薦
JavaScript高程3學習
es2017 def .com fine ring 技術分享 ext tostring bsp 字符串-String 字符串中,有些特殊字符,叫做字面量,常見的字面量如下表: 判斷字符串長度使用length屬性 text.length; 10 字符串拼接 var a
JavaScript 函數 學習 3(轉)
用戶 實現 頁面 按鈕 初始化 代碼 執行 返回值 第一個 JavaScript 函數 函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊; JavaScript 函數語法 函數就是包裹在花括號中的代碼塊,前面使用了關鍵詞 function: 當調用該函數時,會執行
JavaScript高級程序設計3學習筆記
屬性表 函數作為參數 所有 方法參數 date類型 拼接 reduce 方括號 結構 引用類型有Object、Array、Date、RegExp、Function、基本包裝類型 創建一個對象實例用new + 構造函數,比如:var obj = new Object(); O
Java Web開發(五) JavaScript庫jQuery學習(3) jQuery與Ajax的應用(1)
關於jQuery選擇器的知識這裡就先不介紹了,這裡向大家介紹一種比較厲害的技術,就是jQuery的Ajax應用,哈哈哈,我們當然先了解一些先進的技術啦,之後再為大家介紹jQuery選擇器和其他知識。 現在讓我們進入強大的jQuery的Ajax應用學習中吧。
Javascript高階程式設計學習筆記(29)—— BOM(3)location物件
在JS中location是一個神奇的物件 它既是window物件的屬性,也是document物件的屬性 它的作用主要在於儲存當前文件頁面的資訊,以及將 url 解析為獨立的片段 location物件屬性 1、hash 返回url中的 #後面的0個或多個字元,若 url 不包含#則返回
Javascript高階程式設計學習筆記(34)—— 客戶端檢測(3)使用者代理檢測
使用者代理檢測 前面的文章介紹的是如何檢測瀏覽器對某一功能的支援情況 但是在實踐中我們有些時候免不了需要知道使用者到底是用的什麼瀏覽器對我們的站點進行訪問 這也是統計使用者行為的一部分 使用者代理檢測這種方式就是用於檢測使用者訪問所使用的瀏覽器的 那麼如何進行檢測呢? 我之前的文章
樹莓派3學習筆記(7):7寸(分辨率800 480)顯示器配置
樹莓派、顯示器配置樹莓派3學習筆記(7):7寸(分辨率800 480)顯示器配置 樹莓派搭載分辨率為800X480的顯示器在顯示的時候可能會遇到無法全屏顯示的問題, 顯示器只有部分能夠顯示,有一部分是黑邊,對於這一種情況,我們只需進入系統的boot目錄,找到config.txt文件,或者直接在命
javascript-DOM(3)
play load attribute bsp dom -1 tag html har 1、元素屬性操作 a、oDiv.style.display = "block"; b、oDiv.style["display"] = "block"; c、DOM方式 D
Cocos2D-X2.2.3學習筆記8(處理精靈單擊、雙擊和三連擊事件)
屏幕 () rtu cati 輸出 public exit 什麽是 avi 我們依據上一次介紹的觸屏事件和事件隊列等知識來實現觸屏的單擊,雙擊,三連擊事件。 下圖為我們實現的效果圖: 單擊精靈跳躍一個高度, 雙擊精靈跳躍的高度比單擊的高 三連擊精靈跳躍的跟高
JavaScript Ajax 實現學習
encode ava obj create return res pwd 設置 als 創建異步對象: function createXmlHttp(){ var xhobj=false; try{ xhobj=new ActiveXObject("Msxml2.
ajax(Asynchronous JavaScript + XML) 技術學習
域名 asc nco 通過 zed 你會 echo 服務器端 main 參考文檔:https://developer.mozilla.org/en-US/docs/AJAX 本文進行了大致翻譯。 Ajax 本身本不是一門技術,而是在2005年由Jesse James
樹莓派3 學習歷程
neu 修改 命令 默認 用戶 boa linu reboot archive 1 安裝系統 1.1 下載系統 去樹莓派官方下載最新版的系統https://www.raspberrypi.org/downloads/ 1.2 第一種安裝方法 將直接系統燒錄到SD卡,SD卡
ArcGIS API for JavaScript 4.4學習筆記[新] AJS4.4和AJS3.21新特性
ack 讀取 port 不同 ide evel arc ges wfs ESRI官網悄無聲息突然更新4.4和3.21,公眾號也沒有什麽消息。照例,給大家看看這次更新有什麽新特性吧。 1. AJS 4.4 官方更新日誌:點我,比較詳細。我在這裏抽一些主幹作為說明。 1.1
JavaScript筆記3--標識符和保留字
package catch abs var con syn init ace fine 1.標識符 javaScript標識符必須以字母,下劃線(_)或美元符($)開始.後續的字符可以是字母/數字/下劃線/美元符.也可以使用非英語語言或數學符號來書寫標識符; 2.保留字 b
JavaScript 30 - 2 學習筆記
hand 1.7 tin top 直接 ref 圓心 同時 獲取 學習JavaScirpt30的筆記! 有意思! 2-------> CSS clock 效果是這樣的.... 這是改良過後的 版本.... 話不多說,直接來看代碼。 首先是html部分 &l
JavaScript核心語法學習部分(六)
arr 棧操作 push 自動 bsp () 聲明 scrip 傳遞 arr.sort():默認安字符串升序排列; 自定義排序:2步:首先定義比較器函數!其次將比較器函數傳遞給sort方法! 什麽是比較器?定義任意兩值比較策略的方法 js中方法也是一個比較器,方法名就是指向
JS高程3:JSON
urn val 中國 包括 沒有 16px gif 還原 new JSON,JavaScript Object Notation,JS對象表示法,是目前最常見的結構化數據傳輸形式。 JSON並非編程語言,而是一種數據結構,像mp4、avi一樣,只是一種數據格式而已。(數據結
JS高程3:Ajax與Comet-進度事件、跨源資源共享
訪問 document www. logs 計算 table 不能 發生 ble 有以下 6 個進度事件 ? loadstart:在接收到響應數據的第一個字節時觸發。 ? progress:在接收響應期間持續不斷地觸發。 ? error:在請求發生錯誤時觸發。 ? ab
JavaScript操作符-3
返回值 == 邏輯操作符 否則 pan 第一個 cal 不一定 align 學習目標 1.掌握什麽是表達式 2.掌握javascript操作符的分類 3.掌握算數操作符 什麽是表達式 將類型的數據(如常量、變量、函數等),用運算符號按一定的規則鏈接起來的、有意義的式子稱為表
JAVASCRIPT高程筆記-------第五章 引用類型
str1 筆記 efi 針對 lis 取字符 哪裏 oca sum 一、Object類型 1.1創建方式 ①new關鍵字 : var person = new Oject(); ②給定直接量: var person = { name : "zhangsan", a
