ExtJS 折線圖趟過的坑
阿新 • • 發佈:2017-08-31
繪制 source cal func rebar sda ace .cn move
問題:
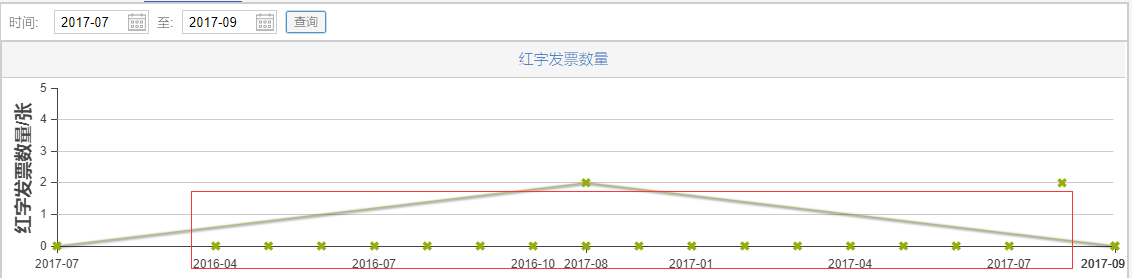
1、根據條件檢索後繪制折線圖,之前的坐標沒有清除如圖

解決方案:
在繪制之前,清空坐票:
leftLine.surface.removeAll();
leftLine.redraw(false);
完整代碼如下
storeBar.load({ params: { SDate: bTime, EDate: eTime, ResourceId: resourceid }, callback: function (records, operation, success) {var axesItem = leftLine.axes.items; axesItem[0].maximum = records[0].data.MaxNum; axesItem[0].majorTickSteps = 4; leftLine.surface.removeAll(); leftLine.redraw(false); } });
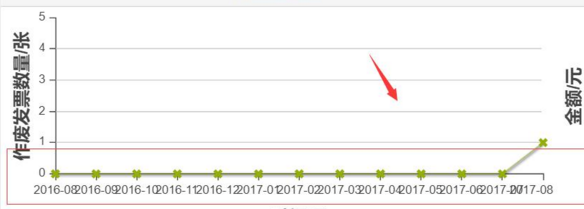
2、坐標數量很大時,橫坐標數據覆蓋

解決方法:
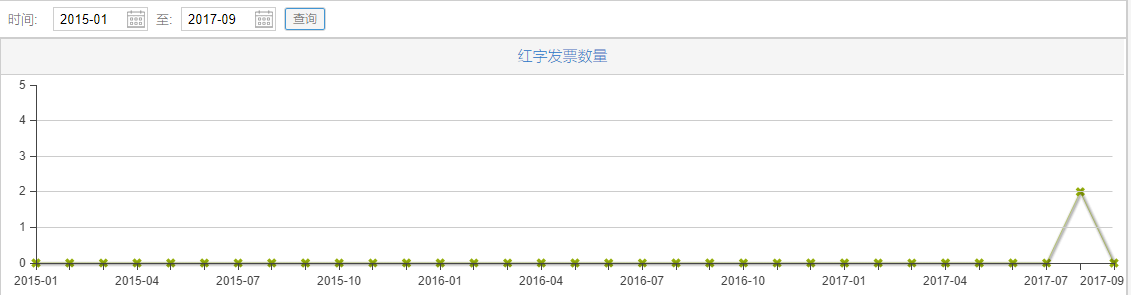
數據實體添加一個專門用來顯示的列,根據自己的算法把不需要顯示的坐標名稱設置為空,處理後效果如下

ExtJS 折線圖趟過的坑
