vue-cli favicon 怎麽引入
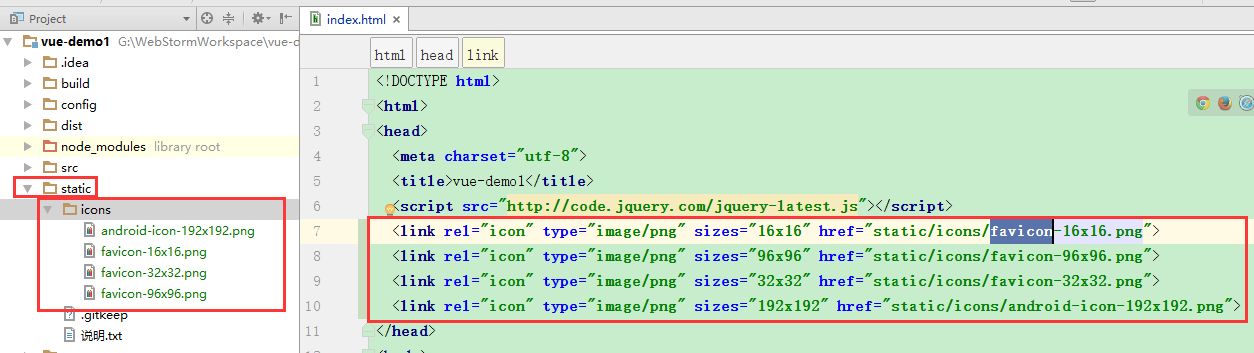
把你的 favicon 圖標放到 static 目錄下,然後修改 link 標簽指向 static 目錄下的 favicon 圖標文件即可

vue-cli favicon 怎麽引入
相關推薦
vue-cli favicon 怎麽引入
技術 vue .cn eight link nbsp height 技術分享 vue-cli 把你的 favicon 圖標放到 static 目錄下,然後修改 link 標簽指向 static 目錄下的 favicon 圖標文件即可 vue-cli favicon 怎麽
Vue-cli開發筆記三----------引入外部插件
scrip onf vue center logs aid text cli exp (一)絕對路徑直接引入: (1)主入口頁面index.html中頭部script標簽引入: 1 <script type="text/javascript" src="http:/
在Vue-cli項目中引入Bootstrap
版本 下載 class pre 官網下載 css 依賴 font port (1)到bootstrap官網下載所需版本的bootstrap.zip文件。 (2)將bootstrap.min.css以及bootstrap.min.js解壓到assets文件夾,另外還需要將fo
vue 子頁面怎麽調用父頁面的方法
back name bsp round rip vid () com app 首先環境要說一下,是vue-cli 腳手架 搭的webpack 下面是父頁面的寫法 <template> <div id="app"> <router
Vue:如何在vue-cli中建立並引入自定義元件
一、建立並引入一個元件 1、建立元件 vue-cli中的所有元件都是存放在components資料夾下面的,所以在components資料夾下面建立一個名為First.vue的自定義元件: <template> <div> <h1>{{m
vue-router是怎麽實現的?
lis div -s efi his con asc base 實現 路由響應過程: 瀏覽器發出請求 服務器監聽到num端口(或443)有請求過來,並解析url路徑 根據服務器的路由配置,返回相應信息(可以是 html 字串,也可以是 json 數據,圖片等)
Vue2.0 --- vue-cli腳手架中全域性引入JQ
在使用Vue過程中或許下有一些外掛出現BUG或者因為一些外掛只有JQ有,而不得不在Vue中引入JQ,那麼下面就是JQ全域性引入的方法 第一步:安裝jQuery npm/cmpn方式安裝(預設安裝1.7.X版本的JQ) npm/cnpm inst
vue-cli搭建的專案引入.css檔案報錯
Module build failed: ParseError: E:\Demo\vuedemo\myvuedemo\node_modules\swiper\dist\css\swiper.css:4:96 1| // style-loader: Adds
vue-cli3打包時vue-cli-service build怎麽分不同環境
clas env cti javascrip .com 無法 log blog 簡單的 在vue-cli3的項目中, npm run serve時會把process.env.NODE_ENV設置為‘development’; npm run build 時會把process
【jsp】怎麽在jsp文件中引入靜態文件(.js .css)
目的 文件路徑 相對 獲得 .cn -1 引入 span 方式 如果在jsp文件中引入靜態文件比如(.js或.css等等),可以在使用 /項目名稱/路徑 的方式,但是這種方式如果在修改了項目了名稱後就顯得比較麻煩了。除了之外還許多方式,比如相對路徑等等。一般情況下,可以先獲
vue怎麽自定義指令??
相差 name value self upd 使用 插入 參數 dom節點 最近看看vue中自定義指令,感覺vue的指令和angular1的指令相差較大 <script> //指令鉤子函數: /* bind 只調用一次,指
vue怎麽樣創建組件呢??
返回 body strong 裏來 哈哈 model tle ber temp 我知道vue中核心就是組件,但是組件是什麽呢?組件有什麽用呢?怎麽用組件呢?怎麽樣創建自己的組件呢? 前面兩個問題就不說了,這裏來說說,後面的兩個問題: 1)創建自己的組件 通過vue.exte
vue-cli中引入jquery方法
import gin targe vid brush ebp blog base tar 這裏有個詳解,當然,僅僅是安裝jq的話下面這個辦法就夠了。傳送門 在webpack.base.conf.js裏加入 var webpack = require("webpack")
vue-cli引入jquery方法
ase req mod span vue-cli 引入 import ons new 方法一: 一,在package.json裏加入, dependencies:{ ”jquery“:”^2.3.4“ } 二,在webpack.base.conf.js裏加入
vue怎麽不通過dom操作獲取dom節點
urn mil tar code class func pla ret 消失 今天寫一個公眾號的項目,寫了一個vue的搜索組件,點擊搜索框時,背景出現一個遮罩,代碼結構如下: template:`<div class="searchBar-div">
vue-cli如何引入bootstrap工具
mage sset save clas 指令 nod pack import height 以下操作以正常安裝node環境為前提。 1.引入jq: 在npm控制臺中,進入項目目錄,然後輸入指令npm install jquery --save-dev(npm換成cnpm
vue-cli中引入jquery的方法
util jquery var 進入 sta 技術分享 logs 導入 json vue-cli中引入jquery的方法 以前寫vue項目都沒有引入過jquery,今天群裏面的一位小夥伴問了我這個問題,我就自己搗鼓了一下,方法如下: 我們先進入webpack.base.co
怎麽看vue版本
text pre view clas 大寫 版本 com str -c 查看vue版本號是 vue -V 而不是npm vue -v ,npm vue -v 等同於npm -v vue -V; 後面那個V是大寫的。 怎麽看vue版本
vue-cli設置引入目錄
ack port export dir 開始 build resolv pan div 打開build/webpack.base.conf.js 找到module.exports下的resolve這行 剛開始是這樣的 resolve: { extensions
在vue-cli中安裝scss,且可以全局引入scss的步驟
dirname source generate install cnpm clas pre www ner 在寫vue的css樣式時,覺得需要css預處理器讓自己的css更加簡潔、適應性更強、可讀性更佳,更易於代碼的維護,於是在vue-cli腳手架采用scss。寫過的人都知
