Vue2.0 --- vue-cli腳手架中全域性引入JQ
阿新 • • 發佈:2019-01-23
在使用Vue過程中或許下有一些外掛出現BUG或者因為一些外掛只有JQ有,而不得不在Vue中引入JQ,那麼下面就是JQ全域性引入的方法
第一步:安裝jQuery
npm/cmpn方式安裝(預設安裝1.7.X版本的JQ)
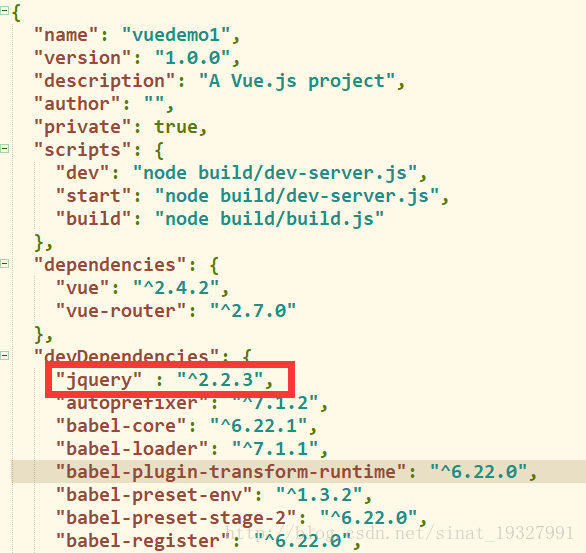
npm/cnpm install jQuery如果想安裝更高版本的JQ那麼可以選擇在package.json檔案下面這個位置新增程式碼斷(當前圖片安裝的是2.2.3版本,如果想安裝更高或者其他可以更改版本號)
然後在命令列視窗中輸入指令,即可完成安裝
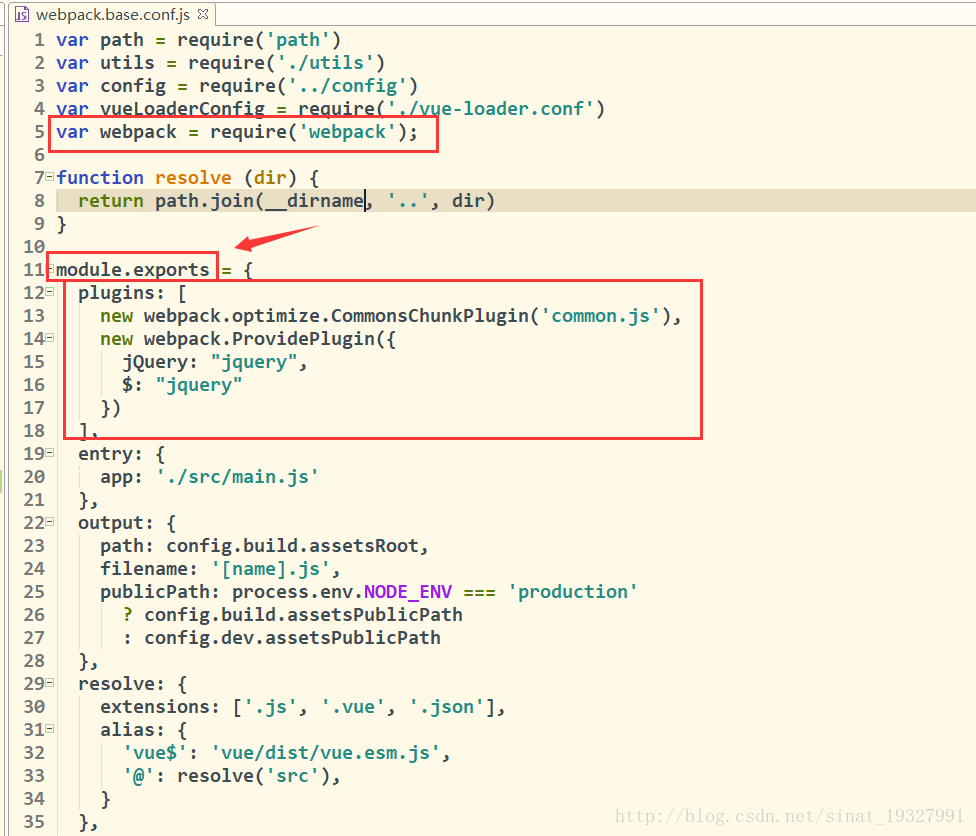
npm install第二步:更改webpack.base.conf.js檔案
在檔案指定位置新增程式碼
var webpack = require('webpack');plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],位置如圖所示:
第三步:(必須操作),重啟一下伺服器不然會報錯,重啟之後就好了
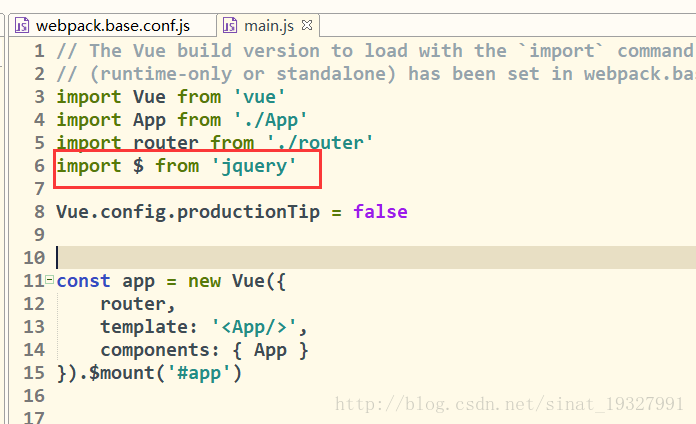
npm run dev第四步:更改main.js檔案
新增程式碼
import $ from 'jquery' 如圖所示:
之後在檔案中即可隨意使用JQ,不過切記不能直接使用,必須這樣
$(function(){
$('.button').click(function(){
alert('JQ引入測試');
});
});如果不寫$(function(){ }),會無法生效的
錯誤寫法:
$('.button').click(function(){
alert('JQ引入測試');
});