web(三)html標簽
標簽的層級特性
閉合的html標簽內可以包含一個或多個子標簽,因此html的標簽是一個多叉樹的數據結構,多叉樹的根是html標簽。
標簽的屬性描述
每個標簽都具備一組公用或當前標簽獨有的屬性,屬性的作用是描述標簽的外觀行為或識別當前標簽的標識。
屬性的聲明語法
<標簽名 屬性名 = “屬性值“ 屬性名 = “屬性值“ >xxx </標簽名>
標簽的公用屬性
所有標簽都具備的屬性。
class:規定當前元素所引用的樣式類名稱。
id:規定當前元素在網頁上的唯一標識,一般在css、js中會根據id檢索當前元素。
name:當前元素在文檔上的名稱,可以重復。
style:規定當前元素的顯示樣式,取值為css樣式表。
title:規定當前元素的標題,類型為文本,可在工具提示中顯示。
以上是html4標準常用的公用屬性
標簽功能分類
布局標簽:控制子元素所在位置,並不獨立顯示。
文本標簽:用來顯示文本的標簽。
框架標簽:在網頁內嵌入其他子網頁的標簽。
超鏈接標簽:超鏈接標簽。
圖片以及圖像映射:用來顯示圖片、圖像的標簽。
表單類標簽:用來控制用戶輸入的一組標簽。
表格標簽:用來按照一定長度、寬度顯示的表格標簽。
默認顯示分類:Html標簽具備的默認顯示方式(table系列具備特殊方式)。
塊級元素( block )展示方式 獨立占有一行,寬度缺省值為100% 大小、內邊距、外邊距可以調整。
內聯元素( inline )展示方式 不獨立占有一行 大小、內邊距、外邊距不可以調整,取決於內容的大小。
內聯塊級元素( inline-block ) 一個可以調整大小的內聯元素
1、布局標簽
目的是控制子元素所在位置,並不獨立顯示的html標簽。
常用布局標簽
p標簽:是段落(paragraph)的縮寫,包裹的內容為一個段落的文字或修飾文字的文字標簽,默認自帶內邊距,塊級元素。
div標簽:一般配合css對網頁內大塊區域進行布局。塊級元素。布局作用
span標簽:一般用來包裹非特殊顯示文本進行,內聯元素。
列表標簽:是這一組樣式相同,功能相同的元素的集合,列表不同於表格(多行多列)。
列表標簽的分類
1)自定義列表:用來表示一組無序的、具備標題的列表數據。(<dl><dt>標題</dt><dd>內容</dd></dl>)
2)有序列表:用來顯示有順序的列表數據信息,可顯示順序號。
ol標簽:有序列表
li標簽:有序列表項
type屬性:規定列表的項目符號的類型,取值範圍:A、a、1、i、Ι。
3)無序列表 :用來顯示無順序的列表數據信息,可以設置列表符號。
ul標簽:無序列表,塊級元素
li標簽:有序列表明細項,塊級元素。
type屬性:列表的明細符號類型,取值範圍 circle(空心圓)、disc(實心圓)、square(正方形)
文本標簽:用來修飾小段用於閱讀的文字的標簽。
1)u標簽:內容默認以下劃線方式顯示。
2) strong標簽:內容默認以強調文字方式顯示。
3)em標簽:內容默認以一般強調文字顯示。
4)h1—h6:標題文字標簽,從h1到h6默認字體大小依次減少。
h標簽在搜索引擎搜索時優先級別較高
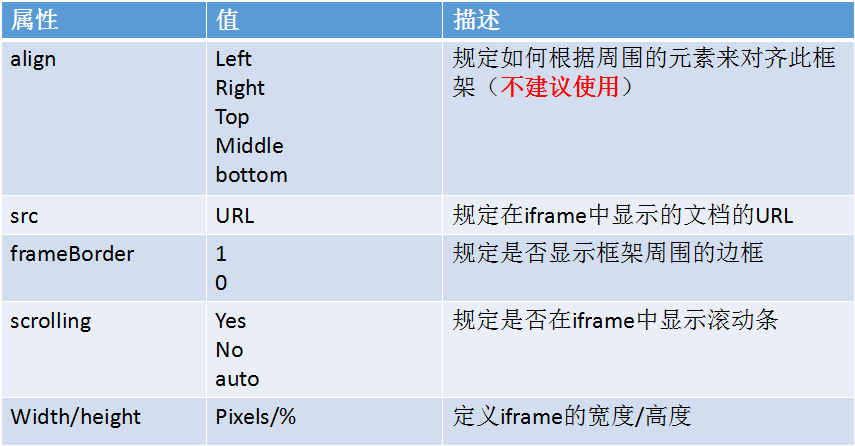
框架標簽
iframe標簽:該標簽可以在當前網頁上引入其他網頁資源(支持引入非同源網頁)。

超鏈接標簽
A標簽:又稱為超鏈接標簽,通過a標簽可以訪問(鏈接)到其他網頁。
<a href="http://www.baidu.com">百度一下</a></br>
href的取值可以為如下兩種類型。
絕對路徑:完整的網頁訪問路徑,與當前網頁位置無關。
相對路徑:需要訪問的網頁資源與當前網頁資源路徑的相對位置。
錨點:超鏈接的一種,又叫命名錨記。在網頁中的作用是快速定位器。
錨點的聲明
<a href="#jump">點我看看</a>
<p id="jump">我是該區域的相應內容</p>
<p name="jump">我是該區域的相應內容</p>
在老版本瀏覽器中最初都是使用name作為錨點位置的聲明方式。
網頁中name屬性的取值不唯一,因此造成錨點定位不準,所以後期瀏覽器都支持使用id作為錨點聲明位置。
Html5規範中已經聲明取消name的錨點聲明方式,建議使用id。
跨網頁的錨點訪問:<a href="test.html#jump">跨網頁錨點</a>
鏈接到第三方資源
<a href="mailto:[email protected]">郵件</a> <a href="tel:18310132010">電話</a> <a href="sms:18310132010">短信</a> <a href="a.mp4">視頻</a>
鏈接的打開方式:被訪問的網頁以哪種方式打開,使用target屬性設置。
target屬性的取值範圍
_blank:在新窗口中打開鏈接文檔
_self:默認,在當前瀏覽器窗口中打開被鏈接文檔。
_parent:在父框架中打開被鏈接文檔。
_top:在當前網頁的最頂層框架中打開被鏈接文檔。
framename:在指定的框架中打開被鏈接文檔。
圖片以及圖像映射
圖片標簽(img):在網頁上顯示圖片。

<img src="coder.jpg" width="100px" height="100px" alt="圖片"/>
src與href的區別:Link、a標簽使用href,其余使用src
圖片映射:將一個圖片區域劃分為若幹個子區域,每個區域都可以設定為超鏈接。
1 <img src="1.png" usemap="#Map"/> 2 3 <map name="Map"> 4 5 <area > 6 7 <area>//劃分多個區域 8 9 </map>
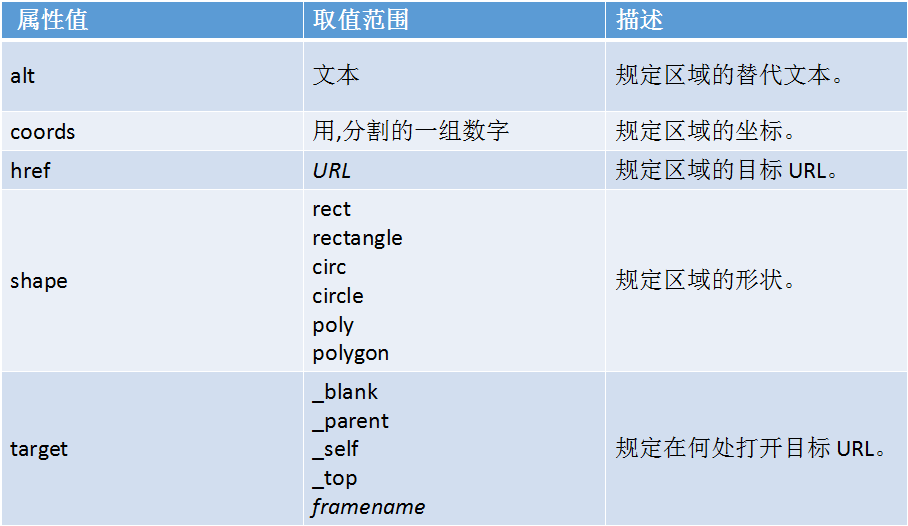
area常用屬性說明

1 <img src="1.png" usemap="#Map"/> 2 <map name="Map"> 3 <area shape="circle" coords="64,36,19" href="eye.html"alt="眼睛"> 4 <area shape="rect" coords="35,87,59,126" href="mouse.html" alt="鼻子"> 5 </map>
web(三)html標簽
