ES6 二
let
聲明變量,只在聲明的代碼塊內有效

var 聲明是全局內聲明,每一次循環i都會被重新覆蓋
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () { console.log(i);
}; }
a[6](); // 10
let 聲明是局部,代碼塊內有效,每一次循環都是一個新的變量
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () { console.log(i);
}; }
a[6](); // 6
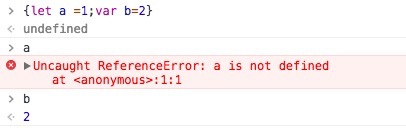
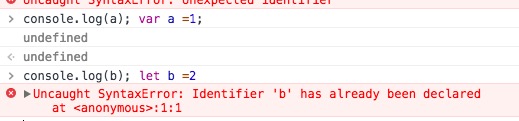
不存在變量提升

暫時性死區
ES6 明確規定,區域塊中存在let const,這個區塊對let const聲明的變量,從一開始的就形成了封閉作用域,在let const聲明之前調用,都會報錯
ES6 二
相關推薦
ES6 二
全局 out 不存在 -s color column 作用域 ont 新的 let 聲明變量,只在聲明的代碼塊內有效 var 聲明是全局內聲明,每一次循環i都會被重新覆蓋 var a = []; for (var i = 0; i < 10; i++)
deep-in-es6(二)
一次 ner fun ext object 不同的 for color 字符 es6-生成器Generators: eg: function* quips(name) { yield "您好"+name+"!"; if(name.
es6(二) 箭頭函數
函數 cti pan UNC color num nbsp 箭頭函數 size var f = () => 5;// 等同於var f = function () { return 5 };var sum = (num1, num2) => num1 + num
30分鐘學會ES6 (二)
ES6學習系列重點針對ES6中新增特性進行學習,分為兩個章節: 30分鐘學會ES6 (一) 本章節主要學習 let,const,template string,變數解構賦值,函式,Set,Map 30分鐘學會ES6 (二) 本章節主要學習 類 和 模組化 。 30
es6基礎學習二 const
div 作用域 基礎 imp javascrip 賦值 不存在 否則 ror es5是沒用常量聲明這個選項,es6將其添加其中。 1.基本用法 const 聲明一個只讀常量。一旦申明,常量的值就不能改變。 const PI = 3.1415; PI = 3; //Syn
ES6 筆記(二)- 總結
task xtend 協調 瀏覽器 正則 bool 變量名 加載 深入 在最近進行的項目中,已經全面使用到ES6,這裏對ES6進行整理總結。用得比較多的是帶*的內容,這些語法、新增類型、模塊調用等從代碼量上、可讀性上、操作上給項目帶來了不少便利。 1、語法
ES6學習筆記(二)——字符串擴展
兩個 -m 開始 部分 學習筆記 erro xxx ocs 個數 相信很多人也和我一樣,不喜歡這樣循規蹈矩的逐條去學習語法,很枯燥乏味。主要是這樣學完一遍之後,沒過一段時間就忘到九霄雲外了。不如實際用到的時候研究它記得牢靠,所以我就整理成筆記,加深記憶的同時便於復習查看。
ES6筆記二
es61.遍歷Map結構;任何部署了Iterator接口的對象,都可以用for...of循環遍歷。Map結構原生支持Iterator接口,配合變量的結構賦值,獲取鍵名和鍵值就非常方便。 var map = new Map(); map.set(‘first‘, ‘hello‘); map
ES6學習筆記二 新的聲明方式和變量的解構賦值!
是什麽 一句話 數組 name ont 簡單 cee 問題 二次 新的聲明方式 在ES5的時候,我們只有一個聲明方式,var!但是在es6中,聲明進行了擴展,我們加上ES5的var的申明方式,我們有了三種聲明方式: var:它是variable的簡寫,可以理解成變量的意思
學習慕課網ES6實戰項目遇到的問題————呱呱二號
bsp pan 遇到 blog images 分享 學習 es2017 技術分享 看到這個問題之後,應該將scripts.js 這個文件的紅色區域修改饑渴 學習慕課網ES6實戰項目遇到的問題————呱呱二號
es6 學習筆記(二)
立即執行函數 掌握 wid name 初始化 存在 div 個數 過程 es6重點理解 1.let,const let: 特性: 1> 塊級作用域//塊級作用域的出現,實際上使得獲得廣泛應用的立即執行函數表達式(IIFE)不再必要了 2> 不存在變量提升 3&g
es6 筆記(二)
ont post value ole 二進制 json pos float 安全 第六節 es6數字操作 二進制0B 開頭 八進制0o開頭 Number.isFinite("aaa" )來進行數字驗證,只要是數字,不論是浮點型還是整形都會返回true,其他時候會返回f
ES6學習總結 (二)
直接 fff 中文意思 假設 意思 null strong col 作用 一:ES6為函數做了哪些擴展 參數的默認值 傳統寫法: function person(n,a){ var name =n || "zhangsan"; var
Spark2.2+ES6.4.2(三十二):ES API之ndex的create(建立index時設定setting,並建立index後根據avro模板動態設定index的mapping)/update/delete/open/close
要想通過ES API對es的操作,必須獲取到TransportClient物件,讓後根據TransportClient獲取到IndicesAdminClient物件後,方可以根據IndicesAdminClient物件提供的方法對ES的index進行操作:create index,update inde
Spark2.2+ES6.4.2(三十二):ES API之ndex的create(創建index時設置setting,並創建index後根據avro模板動態設置index的mapping)/update/delete/open/close
pre hdfs -- 行操作 模板 del class max pen 要想通過ES API對es的操作,必須獲取到TransportClient對象,讓後根據TransportClient獲取到IndicesAdminClient對象後,方可以根據IndicesAd
學習ES6的課堂筆記(二)
2018.10.11 星期四 複習: 一、集合: 陣列 arr = [1,2,3,2,1] set: 無序不可重複的集合、容器 **1)例項化** let set = new Set(); let set = new Set([1,2,3,3,2]
ES6學習(二)---變數的解構賦值
1.陣列的解構賦值 (1)等式左右兩邊結構相同,等式右邊的值就會被賦值給等式左邊的 let [a,b,c] = [1,2,3]; //相當於a =1 ,b =2, c =3 let [head,...tail] = [1,2,3,4]; //tail 4 //head 1 le
es6 入坑筆記(二)---函式擴充套件,箭頭函式,擴充套件運算子...
函式擴充套件 1.函式可以有預設值 function demo( a = 10,b ){} 2.函式可以使用解構 function demo( { a = 0,b = 0 } = {} ){ } 3.函式引數最後可以多一個逗號 function demo(a,b,
《深入理解ES6》學習筆記二
5. 解構:使資料訪問更便捷 為何使用解構功能 簡化區域性變數的賦值 為物件和陣列都添加了解構功能 使用var、let或const解構宣告變數, 需提供初始化程式 不能指定為null或undefined
如何使用ES6開發Three.js專案(二)
如何使用ES6開發Three.js專案(二) 之前寫過一篇文章如何使用ES6開發Three.js專案(一),這次再完善一下,並把程式碼放在GitHub上了。 three.js-es6-webpack 基於ES6開發的three.js演示專案 專案目錄: pub
