python selenium 處理時間日期控件(十五)
阿新 • • 發佈:2017-09-06
開發 users key 時間控件 java hunk read picker eat
測試過程中經常遇到時間控件,需要我們來選擇日期,一般處理時間控件通過層級定位來操作或者通過調用js來實現。
1.首先我們看一下如何通過層級定位來操作時間控件。

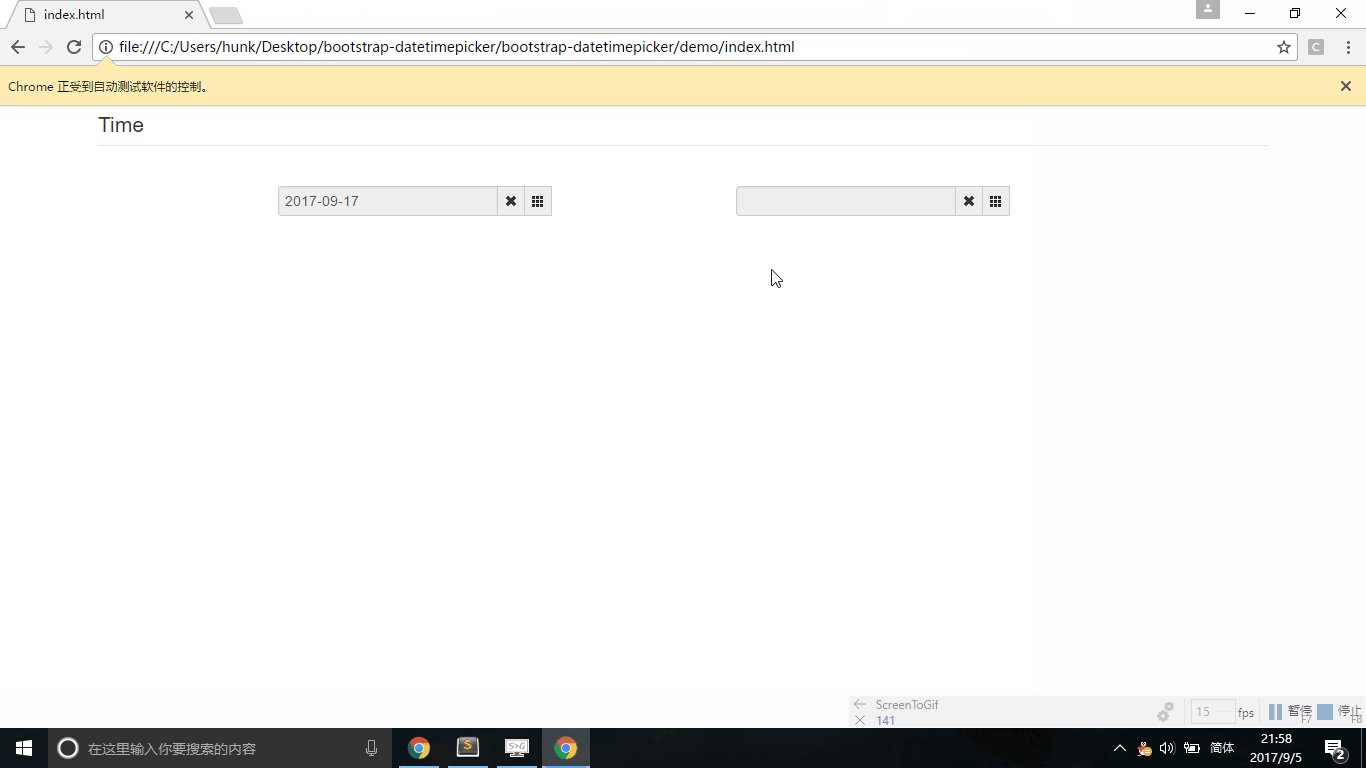
通過示例圖可以看到,日期控件是無法輸入日期,點擊後彈出日期列表供我們選擇日期,自己找了一個日期控制演示一下,通過兩次定位,選擇了日期
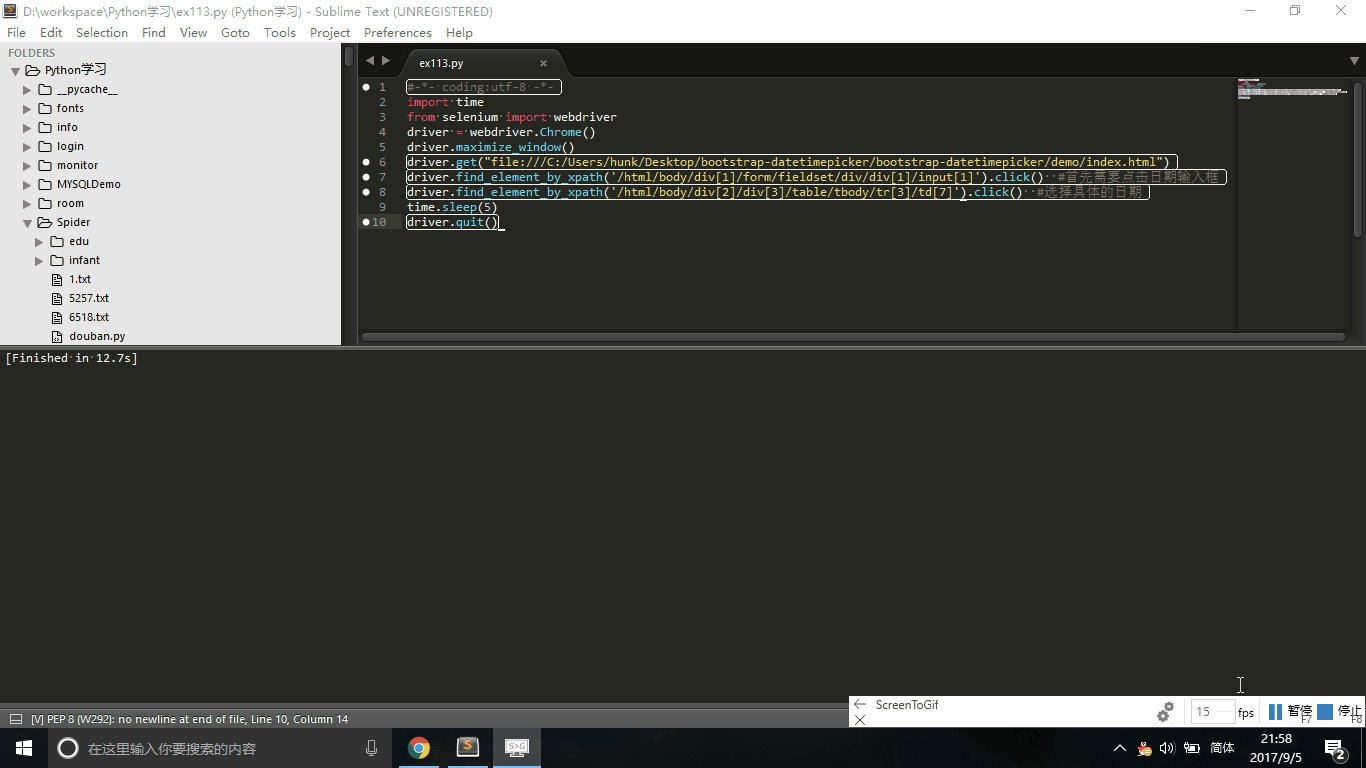
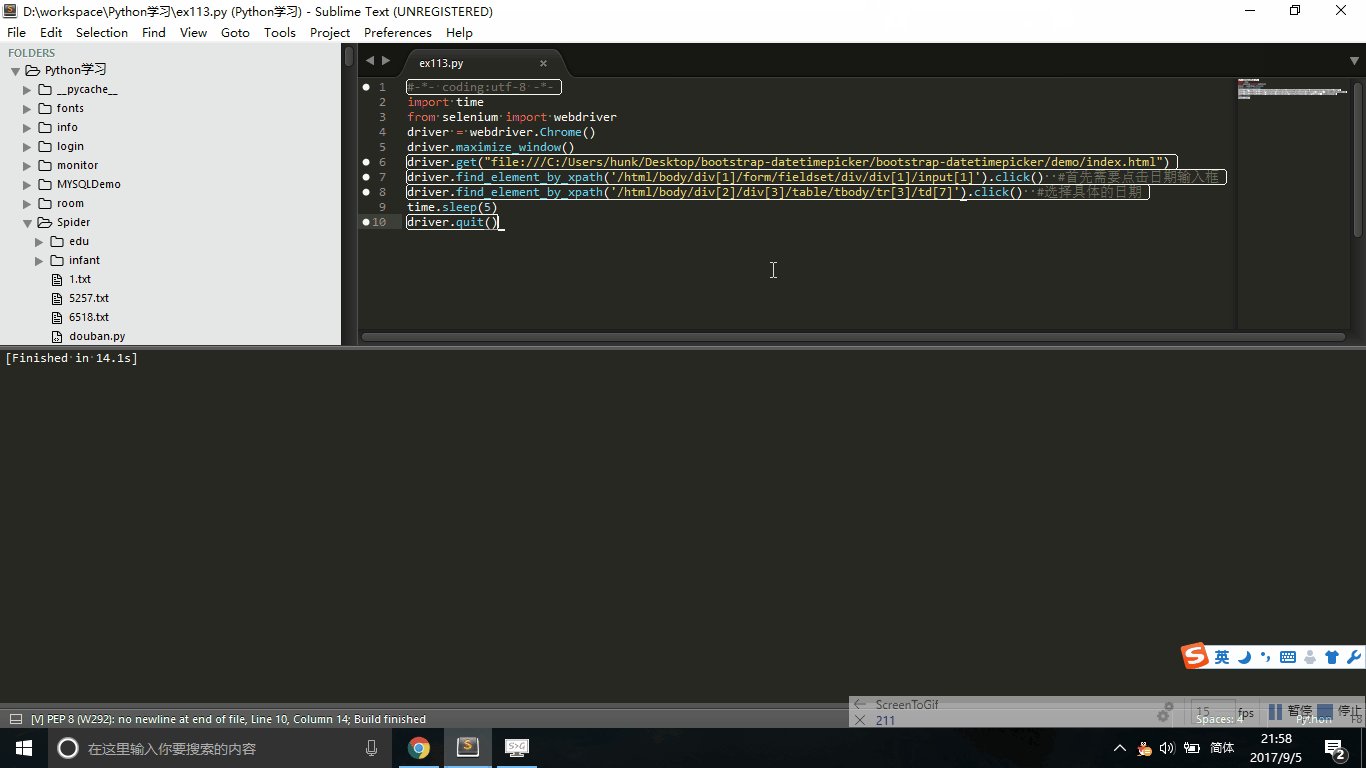
#-*- coding:utf-8 -*- import time from selenium import webdriver driver = webdriver.Chrome() driver.get("file:///C:/Users/hunk/Desktop/bootstrap-datetimepicker/bootstrap-datetimepicker/demo/index.html") driver.find_element_by_xpath(‘/html/body/div[1]/form/fieldset/div/div[1]/input[1]‘).click() #首先需要點擊日期輸入框 driver.find_element_by_xpath(‘/html/body/div[2]/div[3]/table/tbody/tr[3]/td[7]‘).click() #選擇具體的日期 time.sleep(5) driver.quit()
通過層級定位很簡單,但是有時候會涉及到frame時候此時需要切換frame,關鍵點還是在元素定位。

2.下面看下通過js來操作日期控件,首先我們了解下我們通js實現的原理。

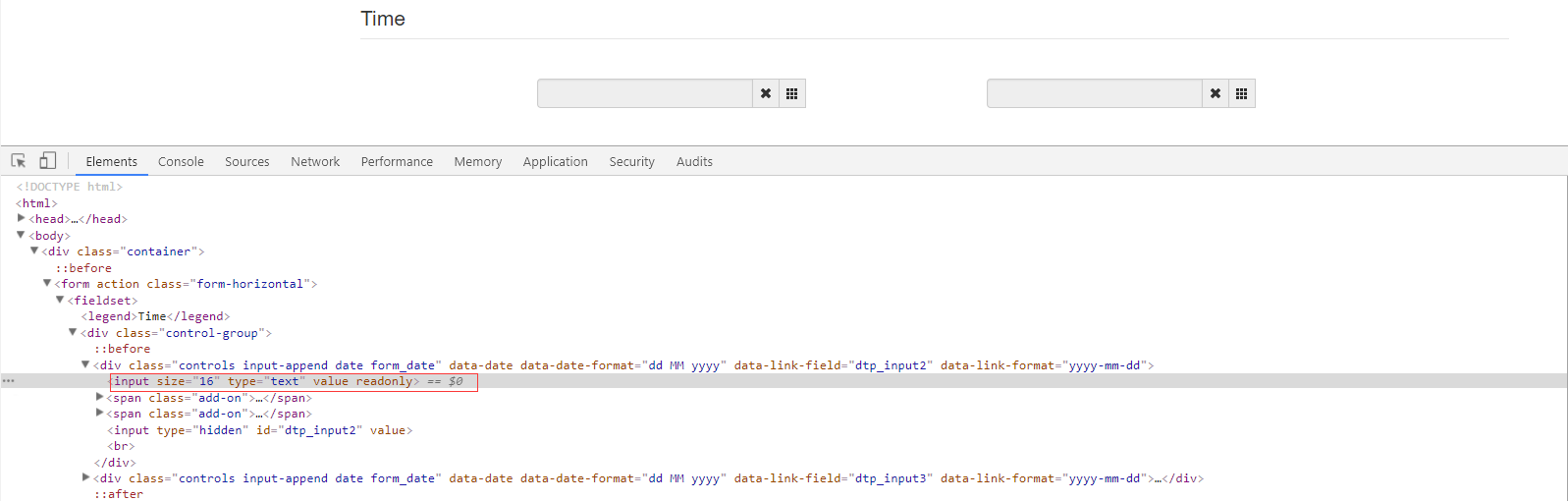
通過我們開發者工具觀察,input標簽由於readonly 屬性,所以日期控件是不允許輸入的,那麽我們主要通過js來刪除或者readonly制成否,這樣可以直接允許輸入。
1.通過js操作,首先我們需要定位到input標簽,然後再次刪除readonly屬性
js = "$(‘input:eq(0)‘).removeAttr(‘readonly‘)" # jQuery,移除屬性
2.通過js操作,首先我們需要定位到input標簽,然後readonly 是false
js = "$(‘input:eq(0)‘).attr(‘readonly‘,false)"
調用execute_script方法來執行js,來處理時間控件,然後我們可以直接輸入日期。
#-*- coding:utf-8 -*- import time from selenium import webdriver driver = webdriver.Chrome() driver.get("file:///C:/Users/hunk/Desktop/bootstrap-datetimepicker/bootstrap-datetimepicker/demo/index.html") js = "$(‘input:eq(0)‘).removeAttr(‘readonly‘)" # jQuery,移除屬性 # js = "$(‘input:eq(0)‘).attr(‘readonly‘,false)" # jQuery,設置為false driver.execute_script(js) input_datetime = driver.find_element_by_xpath(‘/html/body/div[1]/form/fieldset/div/div[1]/input[1]‘) input_datetime.send_keys("2017-09-21") input_datetime.click() time.sleep(5) driver.quit()
下面看下效果,這樣我們很輕易的就輸入了日期。

python selenium 處理時間日期控件(十五)
