python之路-----前端之html協議一
一.概述
1.1 什麽是html語句?
- 超文本標記語言(Hypertext Markup Language,HTML)通過標簽語言來標記要顯示的網頁中的各個部分。一套規則,瀏覽器認識的規則
- 瀏覽器按順序渲染網頁文件,然後根據標記符解釋和顯示內容。但需要註意的是,對於不同的瀏覽器,對同一標簽可能會有不完全相同的解釋(兼容性)
- 靜態網頁文件擴展名:.html 或 .htm
1.2 註意點
- HTML 不是一種編程語言,而是一種標記語言 (markup language)
- HTML 使用標記標簽來描述網頁
1.3 html結構

<!DOCTYPE html>
<html>
<head>
<meta charset="
html結構
- <!DOCTYPE html> 告訴瀏覽器使用什麽樣的html或者xhtml來解析html文檔
- <html></html>是文檔的開始標記和結束標記。此元素告訴瀏覽器其自身是一個 HTML 文檔,在它們之間是文檔的頭部<head>和主體<body>。
- <head></head>元素出現在文檔的開頭部分。<head>與</head>之間的內容不會在瀏覽器的文檔窗口顯示,但是其間的元素有特殊重要的意義。
- <title></title>定義網頁標題,在瀏覽器標題欄顯示。
- <body></body>之間的文本是可見的網頁主體內容
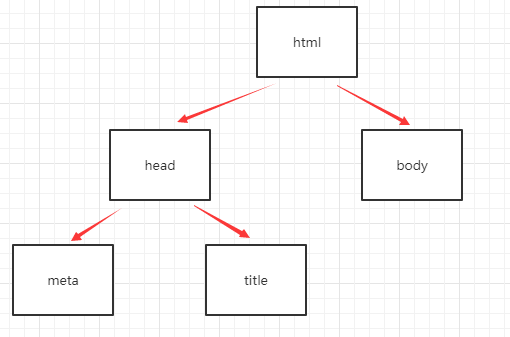
html是個樹狀結構,我們在寫html的時候,可以根據該結構來進行頁面分析。

1.4 html標簽格式

標簽的語法:
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”……>內容部分</標簽名>
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”…… />
二. 常用標簽
<!DOCTYPE>
<!DOCTYPE> 聲明位於文檔中的最前面的位置,處於 <html> 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規範。
作用:聲明文檔的解析類型(document.compatMode),避免瀏覽器的怪異模式。
document.compatMode:
- BackCompat:怪異模式,瀏覽器使用自己的怪異模式解析渲染頁面。
- CSS1Compat:標準模式,瀏覽器使用W3C的標準解析渲染頁面。
這個屬性會被瀏覽器識別並使用,但是如果你的頁面沒有DOCTYPE的聲明,那麽compatMode默認就是BackCompat
<head>內常用標簽
head標簽內容不顯示與瀏覽器,但是head的標簽內容一般跟頁面屬性相關。
<meta>標簽
<meta>元素可提供有關頁面的元信息(meta-information),針對搜索引擎和更新頻度的描述和關鍵詞。
<meta>標簽位於文檔的頭部,不包含任何內容。
<meta>提供的信息是用戶不可見的
meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不
同的網頁功能。
(1)name屬性: 主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
(2)http-equiv屬性:相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確地顯示網頁內容,與之對應的屬性值為content,
content中的內容其實就是各個參數的變量值。

1.<meta charset="UTF-8"> <!--設置字符編碼--> 2.<meta name=‘keywords‘ content="這是個測試頁面"> <!-- 定義頁面關鍵字,可以被搜索引擎檢索到 --> 3.<meta name="discription" content="這是個簡單的介紹,會顯示在搜索結果下進行簡單網站介紹"> 4.<meta http-equiv="refresh" content="500;https://www.baidu.com/"> <!--設置響應頭部-->meta標簽應用

<title>test</title> #窗口顯示標題 <link rel="icon" href="http://www.jd.com/favicon.ico"> #鏈接顯示圖標 <link rel="stylesheet" href="css.css"> #鏈接引入css <script src="hello.js"></script> #鏈接引入js其他標簽
<body>內常用標簽
body內容會顯示在瀏覽器中,標簽主要分為:塊級標簽和內聯標簽。塊級標簽會獨占一行,內聯標簽內容有多少就占多少。
<hn></hn> #標題,可以加大文字 <p>123</p> #段落標簽,會換行,並且行間距較大 <b></b> #加粗 <strong></strong> #加粗 <sub></sub> #下標 <sup></sup> #上標 <br/> #換行 <em></em> #斜體 <strike>123</strike> #中間劃線 <img src="1.jpg"> #圖片 <hr> #橫線
特殊字符:
< >;";©®
<div>和<span>標簽
<div></div> : <div>只是一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現.
<span></span>: <span>表示了內聯行(行內元素),並無實際的意義,主要通過CSS樣式為其賦予不同的表現.
塊級元素與行內元素的區別
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的(沒有任何附帶的樣式屬性)。
圖片標簽 <img>
img可以引入圖片,是自閉合標簽,可以通過相對路徑,絕對路徑或者鏈接來引入圖片。
使用示例: <img src="hongraorou.jpg" alt="紅燒肉" title="紅燒肉" id="hongshaorou"> 屬性說明: src: 要顯示圖片的路徑. alt: 圖片沒有加載成功時的提示. title: 鼠標懸浮時的提示信息. width: 圖片的寬 height:圖片的高 (寬高兩個屬性只用一個會自動等比縮放.)
超鏈接表示(錨標簽)<a>
什麽是超級鏈接? 所謂的超鏈接是指從一個網頁指向一個目標的連接關系,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,
一個文件,甚至是一個應用程序.
<a href="" target="_blank" >click</a> href屬性指定目標網頁地址。是a標簽中最重要的屬性.該地址可以有幾種類型: 絕對 URL - 指向另一個站點(比如 href="http://www.jd.com) 相對 URL - 指當前站點中確切的路徑(href="index.htm") 錨 URL - 指向頁面中的錨(href="#top") 其他a標簽屬性,可見: http://www.w3school.com.cn/tags/tag_a.asp
列表標簽
列表分類:
無序列表 unorder list (ul)
有序列表 order list (ol)
自定義列表 define list (dl)

無序列表 unorder list <ul> <li></li> #list </ul> 有序列表 order list <ol> <li></li> </ol> 自定義列表 define list <dl> <dd></dd> define data 元素 </dl>各列表使用
表格標簽 table
表格概念:表格是一個二維數據空間,一個表格由若幹行組成,一個行又有若幹單元格組成,單元格裏可以包含文字、列表、圖案、表單、數字符號、預置文本和其它的表格等內容。
表格最重要的目的是顯示表格類數據。表格類數據是指最適合組織為表格格式(即按行和列組織)的數據。
表格的基本結構:
<table>
<tr> #tablerow
<th>標題</th> #table head
<th>標題</th>
</tr>
<tr>
<td>內容</td> #table data
<td>內容</td>
</tr>
</table>

<tr>: table row <th>: table head cell <td>: table data cell 屬性: border: 表格邊框. cellpadding: 內邊距 cellspacing: 外邊距. width: 像素 百分比.(最好通過css來設置長寬) rowspan: 單元格豎跨多少行 colspan: 單元格橫跨多少列(即合並單元格)table 屬性
表單標簽 form
功能:表單用於向服務器傳輸數據,從而實現用戶與Web服務器的交互
表單能夠包含input系列標簽,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
表單屬性
action: 表單提交到哪.一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如
https://www.sogou.com/web
method: 表單的提交方式 post/get默認取值就是get
表單元素
基本概念:
HTML表單是HTML元素中較為復雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是制作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息
表單工作原理:
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然後按某個按鈕提交。這些信息通過Internet傳送到服務器上。
服務器上專門的程序對這些數據進行處理,如果有錯誤會返回錯誤信息,並要求糾正錯誤。當數據完整無誤後,服務器反饋一個輸入完成
的信息。

<1> 表單類型 type: text 文本輸入框 password 密碼輸入框 radio 單選框 checkbox 多選框 submit 提交按鈕 button 按鈕(需要配合js使用.) button和submit的區別? file 提交文件:form表單需要加上屬性enctype="multipart/form-data" 上傳文件註意兩點: 1 請求方式必須是post 2 enctype="multipart/form-data" <2> 表單屬性 name: 表單提交項的鍵. 註意和id屬性的區別:name屬性是和服務器通信時使用的名稱; 而id屬性是瀏覽器端使用的名稱,該屬性主要是為了方便客戶端編程,而在css和javascript中使用的 value: 表單提交項的值.對於不同的輸入類型,value 屬性的用法也不同: type="button", "reset", "submit" - 定義按鈕上的顯示的文本 type="text", "password", "hidden" - 定義輸入字段的初始值 type="checkbox", "radio", "image" - 定義與輸入相關聯的值 checked: radio 和 checkbox 默認被選中 readonly: 只讀. text 和 password disabled: 對所用input都好使.input系列
input各類別使用

示例: <input type="text" name="username"> <input type="passwoed" name="pwd"> 必須定義name,這樣可以和輸入值values組成鍵值對 {username:values,pwd:values}傳給服務器 在text中,可以設置value值,這樣會顯示在輸入框中。 input text 其實的工作流量是將value值賦值給鍵值對的value值。只是默認自身的value為空。 整個流程如下: 輸入值 a ----value=‘a‘------key-value=value----key:key-vluestext和passwork

愛好: 籃球 <input type="radio" name="hobbies" value="basketball" checked> 足球 <input type="radio" name="hobbies" value="football"> 乒乓球 <input type="radio" name="hobbies" value="pingpang"> <!--radio 單選按鈕,只能選擇一個,必須有name和value來傳遞鍵值對--> <!--checked="checked" 默認選擇該單選按鈕-->radio

示例代碼: 愛好: 籃球 <input type="checkbox" name="hobbies" value="basketball" checked> 足球 <input type="checkbox" name="hobbies" value="football"> 乒乓球 <input type="checkbox" name="hobbies" value="pingpang"> <!--同radio,不過checkbox可以多選,checked默認選中-->checkbox

代碼示例: <input type="submit" value="提交"> <!--提交按鈕,value可以設置按鈕顯示值,點擊後,會將表單內容提交給後臺-->submit

示例代碼 <input type="button" value="提交" > <!--按鈕,和submit相似,value可以設置按鈕顯示值,但是點擊後,並不會提交數據,需要和js結合使用-->button

file 提交文件:form表單需要加上屬性enctype="multipart/form-data" 上傳文件註意兩點: 1 請求方式必須是post 2 enctype="multipart/form-data"file
select標簽
<select> 下拉選標簽屬性: name:表單提交項的鍵. size:選項個數 multiple:multiple <optgroup>為每一項加上分組 <option> 下拉選中的每一項 屬性: value:表單提交項的值. selected: selected下拉選默認被選中 代碼示例: 1、 <select name="provi" size="4" multiple > <option value="fujian">福建</option> <option value="guangdong" selected>廣東</option> <option value="guangxi">廣西</option> <option value="hainan">海南</option> </select> 2、optgroup <select name="provi" size="5"> <optgroup label="華南"> <option value="fujian">福建</option> <option value="guangdong">廣東</option> <option value="guangxi">廣西</option> <option value="hainan">海南</option> </optgroup> </select>
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“寬度” rows=“高度” name=“名稱”> 默認內容 </textarea> </form>
<label>標簽
定義:<label> 標簽為 input 元素定義標註(標記)。
說明:
1 label 元素不會向用戶呈現任何特殊效果。
2 <label> 標簽的 for 屬性值應當與相關元素的 id 屬性值相同。
<form method="post" action=""> <label for=“username”>用戶名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<fieldset>標簽(醜陋的方框圖形,不推薦使用,後面用 css)
<fieldset>
<legend>登錄吧</legend>
<input type="text">
</fieldset>
python之路-----前端之html協議一

