python學習_day50_前端之CSS渲染
阿新 • • 發佈:2017-11-05
mage images 網頁 image ima 位置 python 格式 css引入方式
CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
一、CSS引入方式
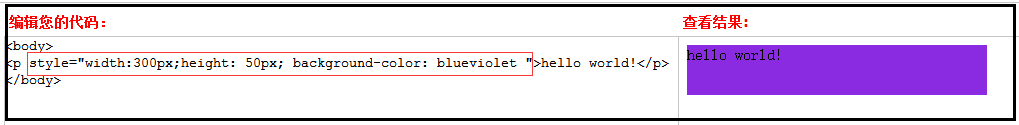
1、行內引入方式
行內式是在標記的style屬性中設定CSS樣式。只能對本標簽內的內容進行渲染,這種方式沒有體現出CSS的優勢,不推薦使用。

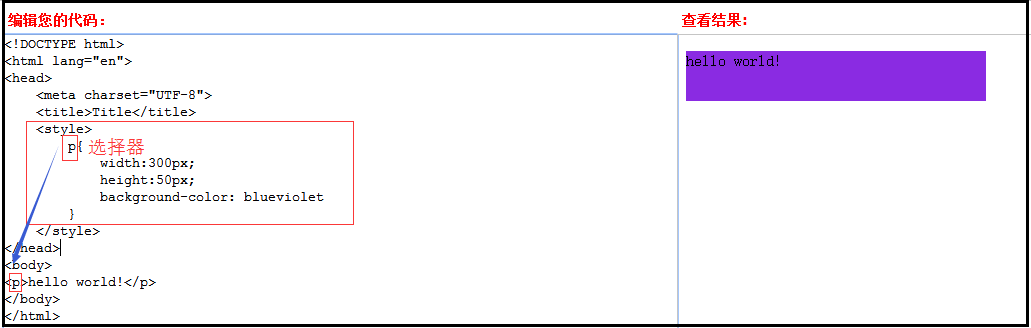
2、嵌入引入方式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中,針對單個文件適用。格式如下:

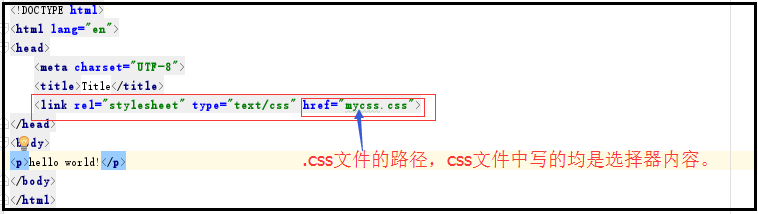
3、鏈接方式
當樣式需要被應用到很多頁面的時候,外部樣式表將是理想的選擇。使用外部樣式表,你就可以通過更改一個文件來改變整個站點的外觀。

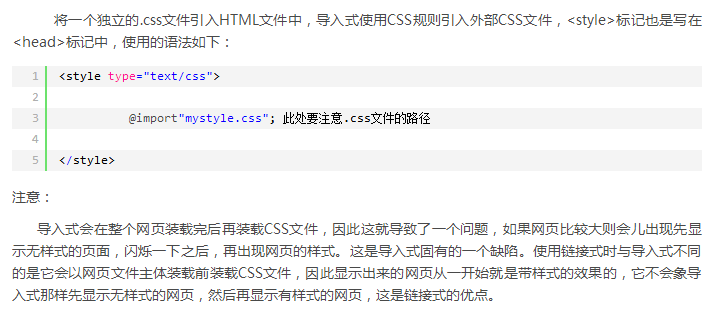
4、導入方式

二、CSS選擇器
1、基本選擇器
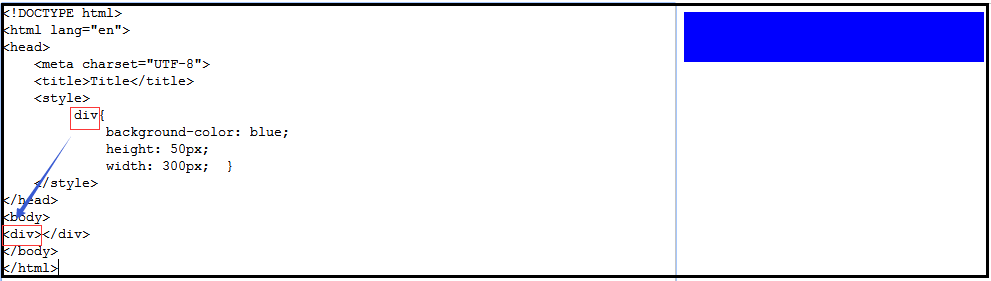
(1)標簽選擇器:通過標簽名進行定位選擇

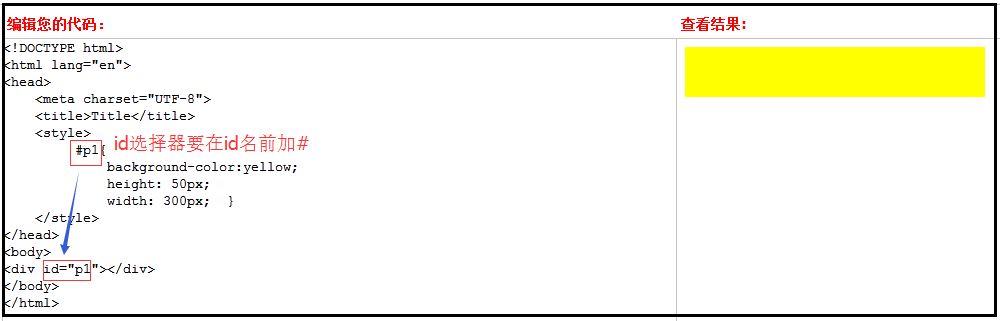
(2)id選擇器

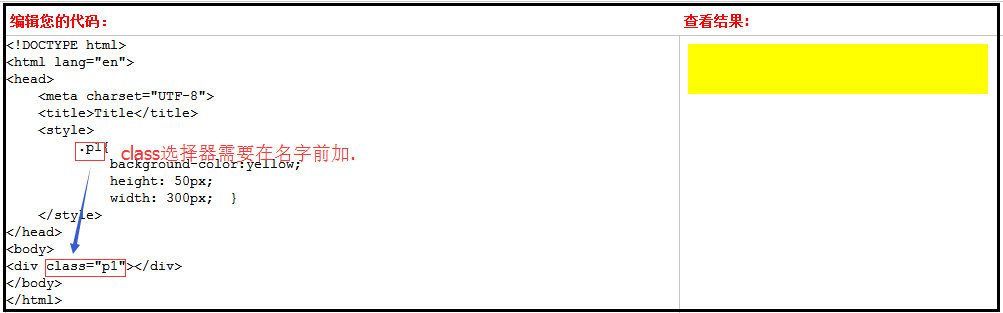
(3)class選擇器

2、組合選擇器
通過基本選擇器按照規則的組合,可以實現更精確的選擇,稱為組合選擇器。
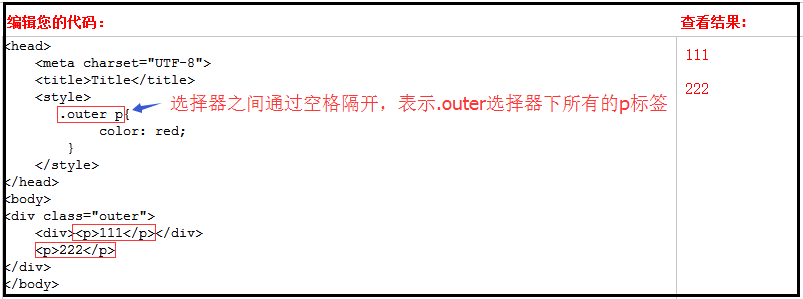
(1)後代選擇器

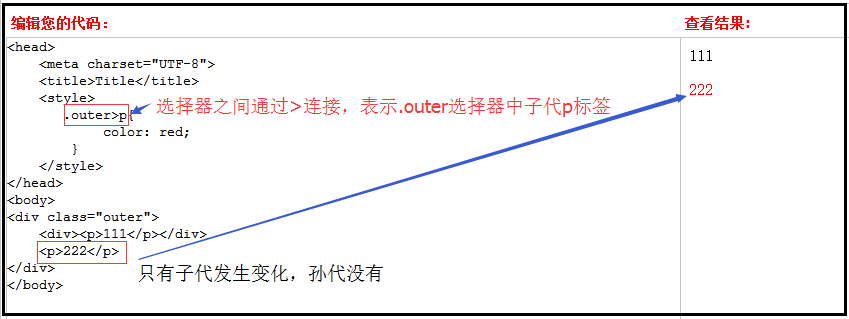
(2)子代選擇器

python學習_day50_前端之CSS渲染
