Github展示頁面總結
阿新 • • 發佈:2017-09-09
commit init ini pre 文件夾 tor 當前 之前 遠程

(本文為參考眾多文章後的自我總結)
1.安裝git
Mac無須安裝git,自帶命令功能。windows(https://git-for-windows.github.io/index.html)
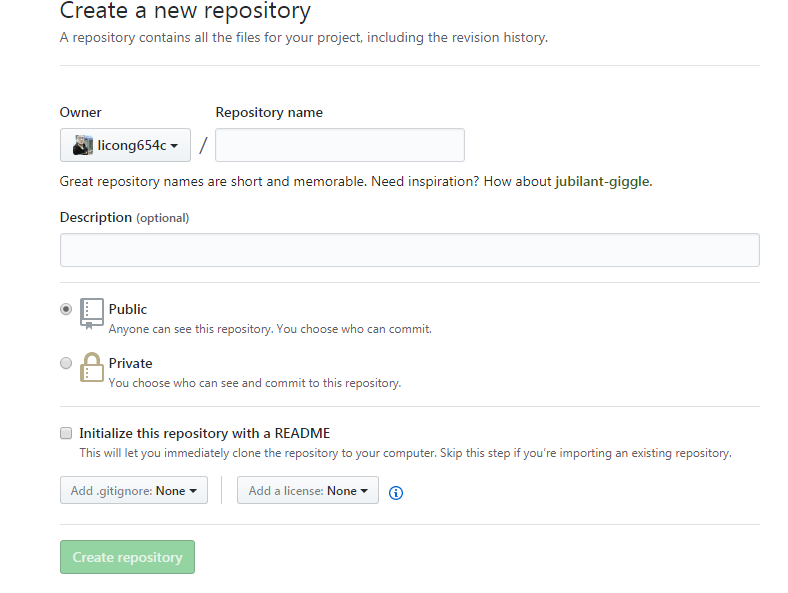
2.在github上創建項目倉庫

start a project

取名,剩下的默認,create repository,完成。
3.上傳代碼
用剛才安裝的git將本地代碼上傳到github。
①打開項目目錄
cd /d/myGit/navcarousel (或者直接把文件夾拖過來)
②初始化版本庫,用於生成.git文件
git init
③將所有文件添加到緩存區
git add *
④提交當前工作空間的修改內容
git commit -m "first commit"
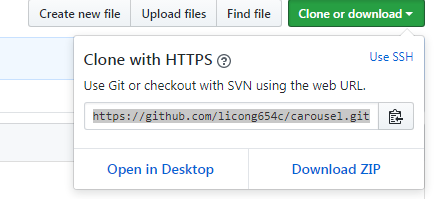
⑤將倉庫連接到遠程服務器
git remote add origin https://github.com/licong654c/navcarousel.git
上面紅字地址來自於:

(6)將改動推送到所添加的服務器上
git push -u origin master
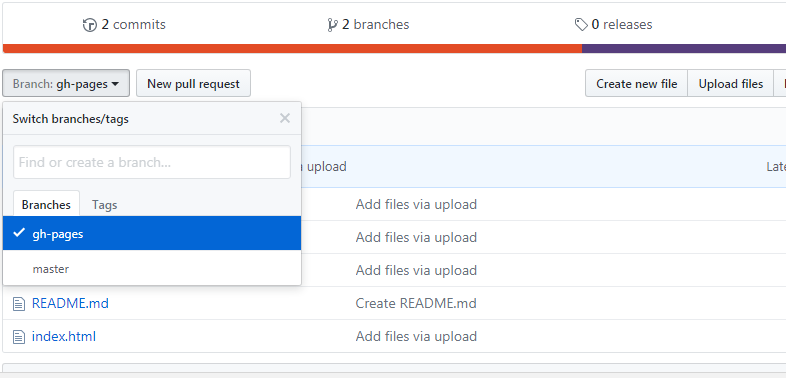
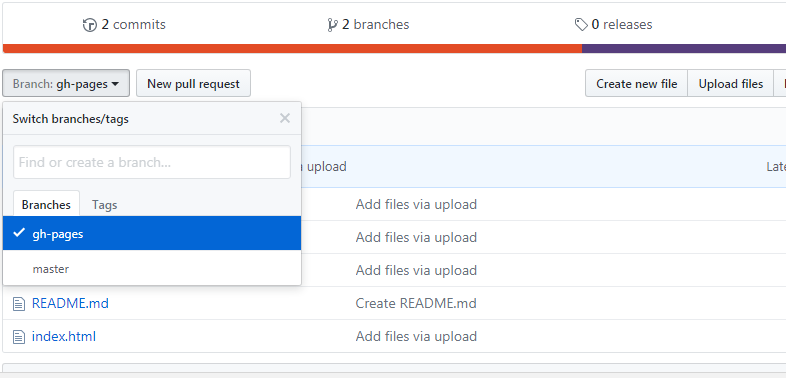
4.創建gh-branch分支
之前的工作只是將代碼發布到了github上demo倉庫的master分支上,而要展示頁面代碼必須發布到名為“gh-pages”的分支上。我們只需要在github的demo項目頁面手動創建gh-pages分支即可。

輸入gh-pages後創建即可,這樣的方式會直接拷貝master分支的所有文件到gh-pages分支。
5.訪問頁面
創建並上傳文件至gh-pages之後,我們就可以訪問如下url來查看自己的demo了:
http://(user_name|org_name).github.io/repo_name
這裏我們的demo地址為:https://licong654c.github.io/navcarousel/
Github展示頁面總結
